我想把笔记正文里面的数字和英文设置成和OB中的数学公式一样的字体,保持美观和一致性,但汉字部分仍然是宋体,应该如何做呢?并且OB中插入数学公式所使用的字体是什么呢?谢谢!
把这个字体设置在中文字体前面就可以了,两个字体都包含英文和数字,会优先使用排在前面的字体
- 检查公式元素的font-family属性发现字体为
MJXZERO, MJXTEX - 使用css设置字体,把前两个设置为
MJXZERO, MJXTEX,第三个设置为自己的中文字体:
body {
--font-text-override: "MJXZERO", "MJXTEX", 宋体, ui-sans-serif, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Inter, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Microsoft YaHei Light", sans-serif!important;
}
效果如图:
- 但是编辑模式下行高和字符宽度我这里有些偏移,楼主可能需要自己调整
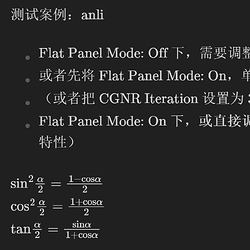
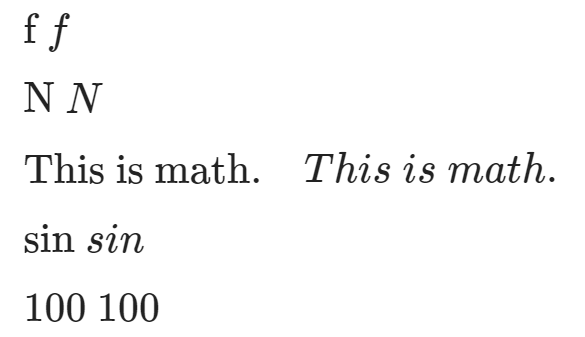
谢谢。按照您的做法试了下,感觉字体应该是对的,但是却显示不出来公式中的效果,只有数字的显示是完全一致的。这里是对比:

右边是用$号框起来的公式。忘了说了,我用的是Windows系统
还有就是改了以后光标变成很小的一个点了 ![]()
应该是和你的主题有关了,css没法根据内容的语言调整倾斜样式的,要一致或许只能将公式的斜体去除:
.mjx-n{
font-style: normal!important;
}
这里就是我前面说的行高和宽度有偏移,也不清楚是什么原因导致的
MJXTEX-I
body {
--font-text-override: MJXTEX-I;
}
内部链接、外部链接和未链接的字体加粗怎么写呢 这个没有跟着整体加粗
选择MJXTEX字体,在表格中会出问题,始终无法垂直居中