我把一本书的目录复制到一个md文件中,将其拆分成有层级的无序列表,然后以每一个列表作为笔记文件记录读书笔记。但每一个列表单独选中并生成link太麻烦了。有没有方法,可以一下子以每个无序列表为标题批量生成笔记?谢谢!
可以使用 Dataview 编写js代码实现。
const fs = require('fs');
const path = require('path');
const li = ["a","b"]; // 填入你需要的笔记名称或使用下面的代码。
// const li = dv.current().file.lists.map(item=>item.text);
for (let i in li) {
let filePath = path.join(app.vault.adapter.basePath,`${li[i]}.md`);
fs.writeFileSync(filePath, "", 'utf8');
}
这段代码有一定危险性,因为一旦编辑结束就会自动执行。
等明天我有时间再写一个通过按钮启动的版本。
小白不会用,麻烦你了,非常感谢!
那为什么不直接在控制台输入代码呢,在控制台就十分可控了,ctrl shift i 就能打开了
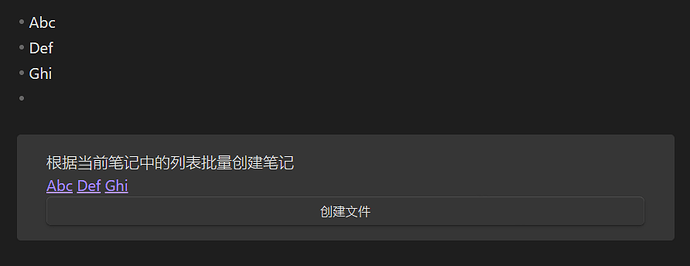
下面的代码可以扫描所在笔记中的所有列表元素。然后显示预览,你可以点击单独的笔记链接创建笔记,也可以点击按钮全部创建。
const fs = require('fs');
const path = require('path');
const viewBox = dv.el("div","根据当前笔记中的列表批量创建笔记",{cls:"card"});
const fileView = document.createElement("div");
const button = document.createElement("button");
const li = dv.current().file.lists.map(item=>item.text).values;
button.textContent = "创建文件";
viewBox.appendChild(fileView);
viewBox.appendChild(button);
(function() {
for (let i in li) {
if (li[i]) {
fileView.appendChild(
dv.span(`[[${li[i]}]] `)
);
}
}
})();
button.onclick = function(){
for (let i in li) {
let filePath = path.join(app.vault.adapter.basePath,`${li[i]}.md`);
if (!fs.existsSync(filePath)) {
fs.writeFileSync(filePath, "", 'utf8');
}
}
}
感谢,辛苦大佬了!仔细学习一下
如果只是列表文本变成链接,可以用dataviewjs读取当前文件列表,替换列表文本 t=> [t],要使用的的时候点击链接创建。 ![]()
替换完后写入文件可以通过按钮点击事件然后api直接替换当前文件内容或者通过dv.paragraph(“\`\`\`\ntext”)输出为代码,然后点击代码框自带的复制按钮,手动粘贴到当前文件什么的。