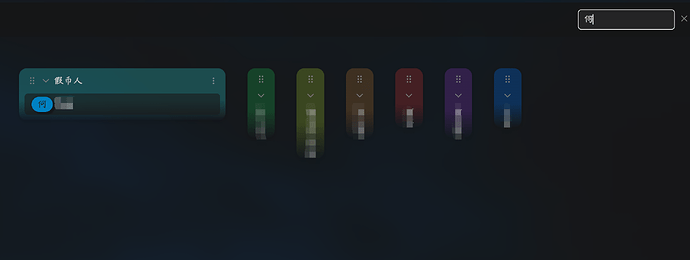
搜索”何”,就只显示何的那一张卡片,如何让他显示整个所有内容呢
这个有点复杂…
其实我理解这做法是不太符合 kanban 本意的,
更普遍的用法是, 每个条目 (卡片) 是独立的, 每个 “列” 做为容器让条目可以自由流动
在一般场景下, 用户输入过滤词后, 隐藏掉无关的条目 (卡片) 是很合理的
如果确实要这么用, 且希望搜索时不要隐藏同一个 Lane 里的无关 Item,
目前最新版 v2.0.51 的 main.js 里有一句
children:r.map((s,u)=>i!=null&&i.query&&!i.items.has(s)?null:E
这似乎对应源码的在单个 Lane 中列出 Item 的逻辑 ref
return (
<>
{items.map((item, i) => {
return search?.query && !search.items.has(item) ? null : (
<DraggableItem
key={boardView + item.id}
item={item}
itemIndex={i}
shouldMarkItemsComplete={shouldMarkItemsComplete}
isStatic={isStatic}
/>
);
})}
</>
);
逻辑是: 没有搜索词全列出, 有搜索词仅列出命中的
那么应该把原先
// 仅限 v2.0.51 别的版本可能混淆不一样的变量名
children:r.map((s,u)=>i!=null&&i.query&&!i.items.has(s)?null:E
改为
children:r.map((s,u)=>false&&i!=null&&i.query&&!i.items.has(s)?null:E
// ^^^^^^^
// 前加 false 后面就不可能执行了, 其实都可以删, 为了以后能改回来...
简单测试在 board 和 list 布局能实现效果, table 布局不行
此外, 也可能有其他问题没有考虑到的
1 个赞
谢谢 我试试看 ![]()
1 个赞
确实可以 谢谢大佬