想关闭本楼,强烈推荐Any Block 可以非常简单的实现分栏布局
1 个赞
新手请教一下如何用any block插件实现分栏?我查了一下,它是一个列表转表格的工具。
AnyBlock分栏的转换关键词是col,应该有下面几个:
- [col]:自动识别列表或标题
- [list2col]:转换列表分栏
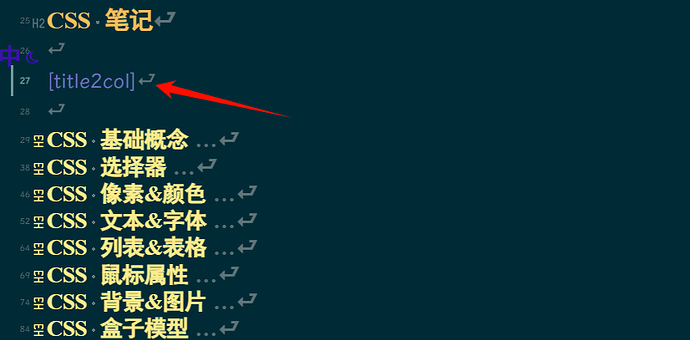
- [title2col]:转换标题分栏
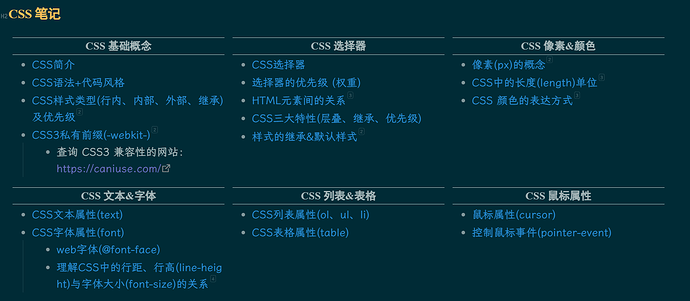
我是用的 [title2col] ,效果如下:
当然我这里改了下默认样式,正常显示的效果应该不一样。
2 个赞
为什么你的标题那么好看,用了什么 css 吗
改的样式
/* !title2col模式 */
[type_header="title2col"] {
.ab-items.ab-col {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(460px, 1fr));
.ab-items-item {
.ab-items-title {
text-align: center;
border-bottom: none !important;
font-weight: bolder;
font-family: 'Times New Roman', '黑体';
p {
border-top: 2px solid var(--text-normal);
border-bottom: 2px solid var(--text-normal);
}
}
}
}
}
关于AnyBlock其他布局的样式
/* !标签页模式 */
.ab-tab-root.ab-tab-root.ab-tab-root {
.ab-tab-nav {
overflow: visible !important;
text-overflow: none !important;
.ab-tab-nav-item {
background-color: transparent;
overflow: visible !important;
text-overflow: ellipsis !important;
&[is_activate="true"] {
color: var(--interactive-accent);
border-bottom: 4px solid var(--interactive-accent);
}
&:hover {
color: var(--interactive-accent);
}
}
}
.ab-tab-content {
background-color: var(--background-primary);
color: unset;
}
}
.ab-line-yellow {
text-decoration: none !important;
}
.ab-button.edit-block-button {
display: none;
}
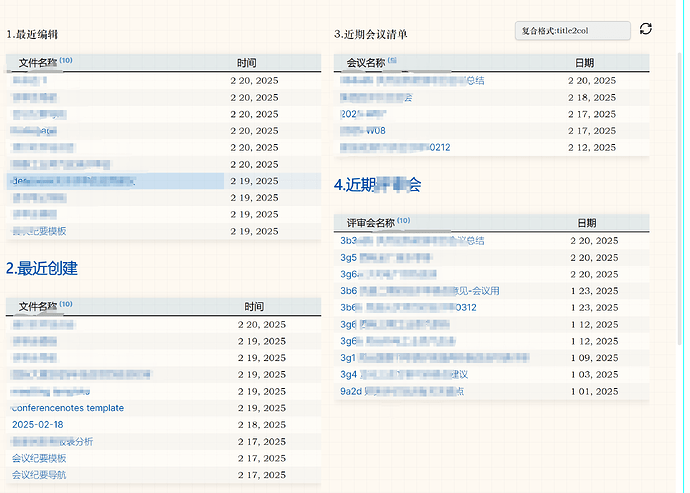
/* !list2card模式 */
.ab-items.ab-card.ab-card.ab-card.ab-card {
display: grid !important;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)) !important;
.ab-items-item {
.ab-items-title {
text-align: center;
overflow: hidden;
max-width: 100%;
text-wrap: nowrap;
text-overflow: ellipsis;
border-bottom: none !important;
color: var(--text-normal);
}
.ab-items-content {
font-size: smaller;
}
p:has(span>img) {
width: 100%;
text-align: center;
}
img {
object-fit: contain;
max-width: 100%;
}
}
div[class=".ab-items-item.placeholder"] {
display: none;
}
}
/* !title2col模式 */
[type_header="title2col"] {
.ab-items.ab-col {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(460px, 1fr));
.ab-items-item {
.ab-items-title {
text-align: center;
border-bottom: none !important;
font-weight: bolder;
font-family: 'Times New Roman', '黑体';
p {
border-top: 2px solid var(--text-normal);
border-bottom: 2px solid var(--text-normal);
}
}
}
}
}
编辑模式可以支持吗?要怎么改呢?
不行,你可以试下AnyBlock,这个插件特别好用,强烈推荐
阿里嘎多,很有效果