局部图谱和打开的笔记进行关联有什么快捷的方式吗?
现在都是右键「打开的笔记或者局部图谱」,点击关联标签页,然后再拖动框框才可以!步骤有点多。
设置个快捷键不就行 ![]()
怎么设置?
这个关联标签页也没有快捷键可以设置啊
你用沙箱库打开这个命令试试,我沙箱库打开也是一键直接关联分屏的,是不是你有什么插件开起来的
你先运行局部图谱命令,再拖动到侧栏里面,就一直是关联打开笔记的状态了
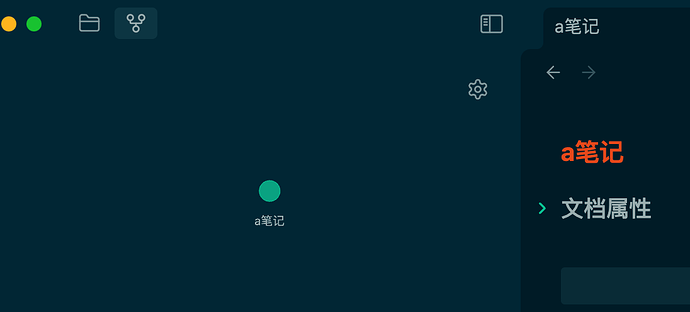
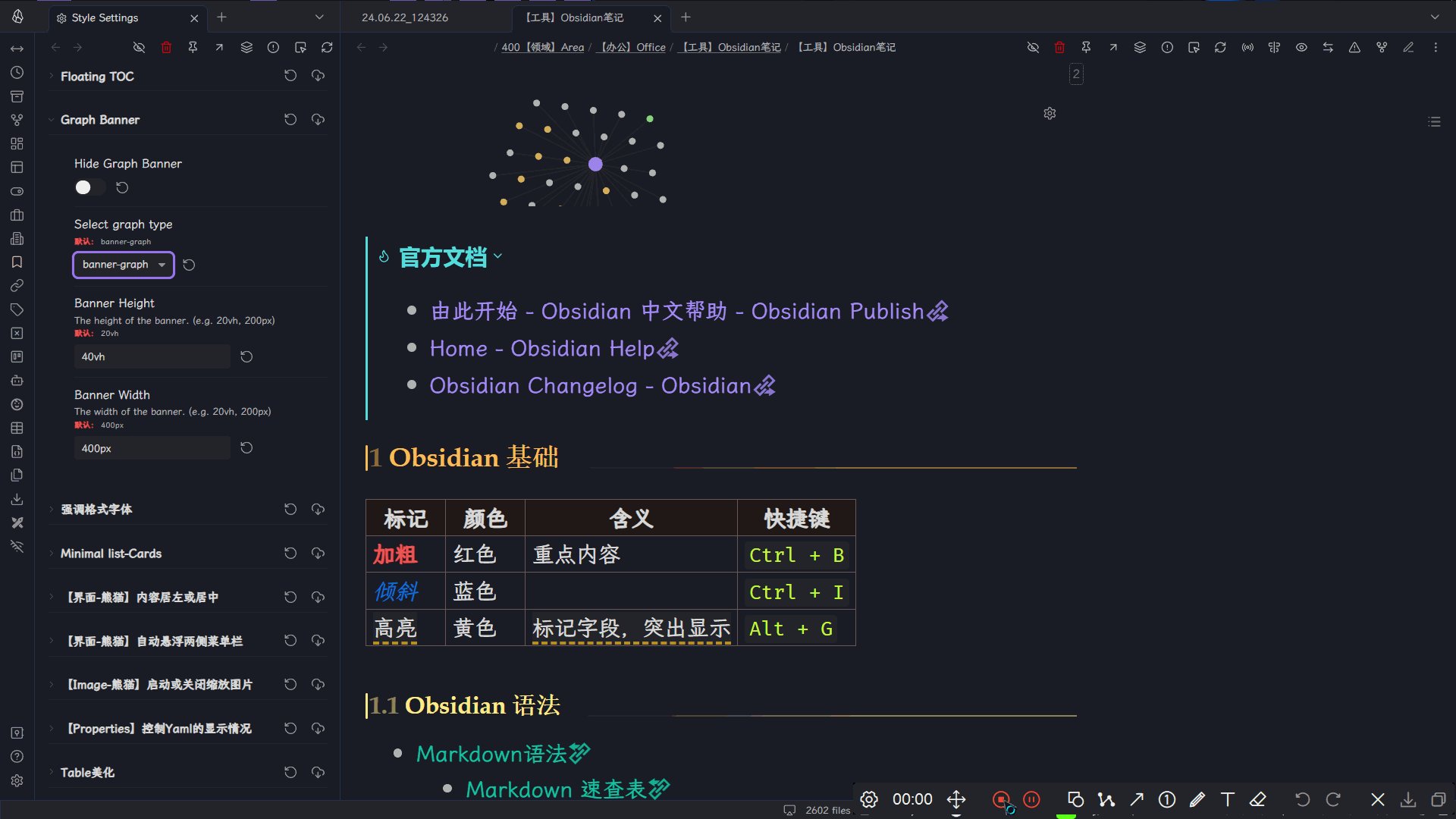
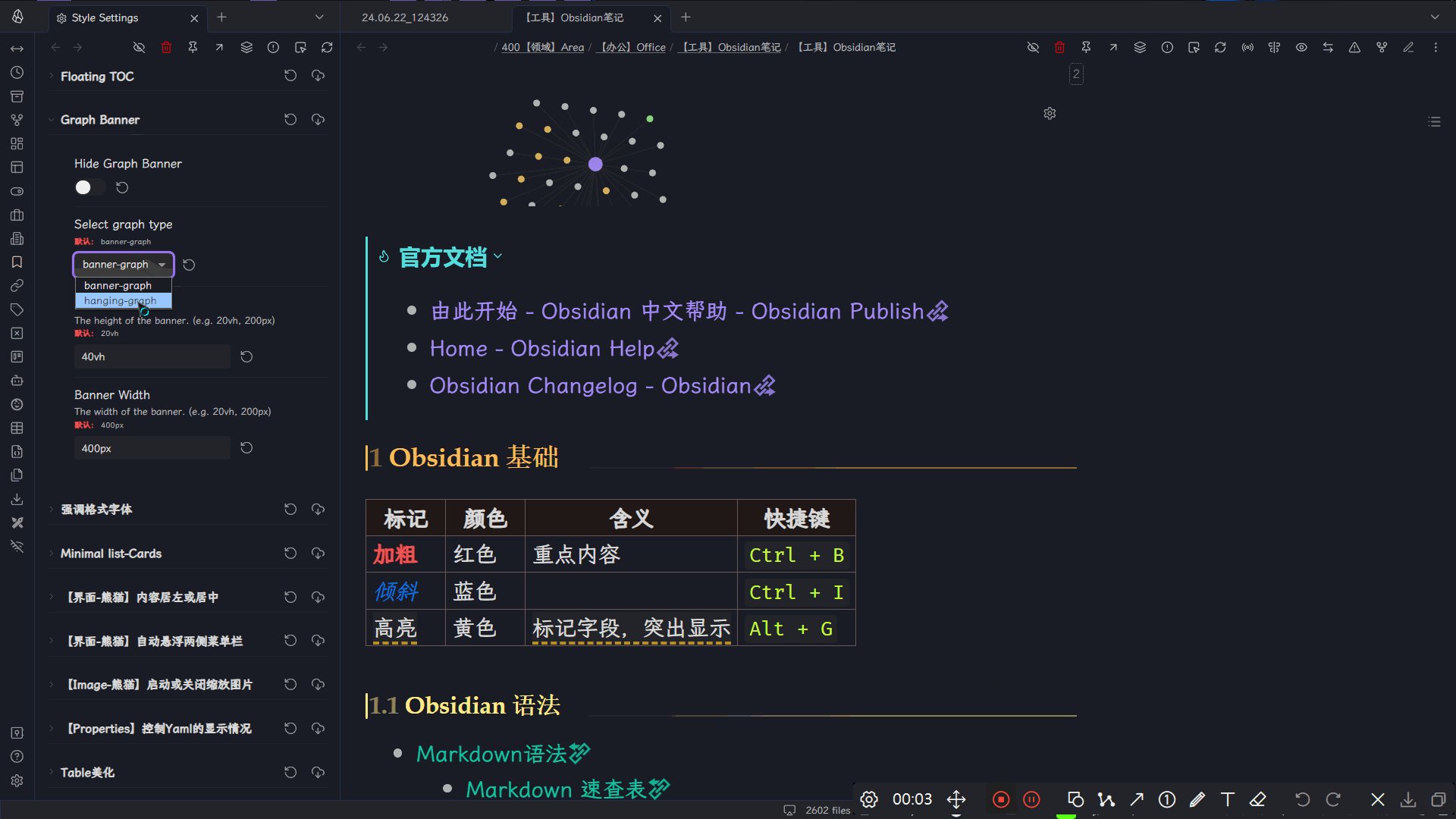
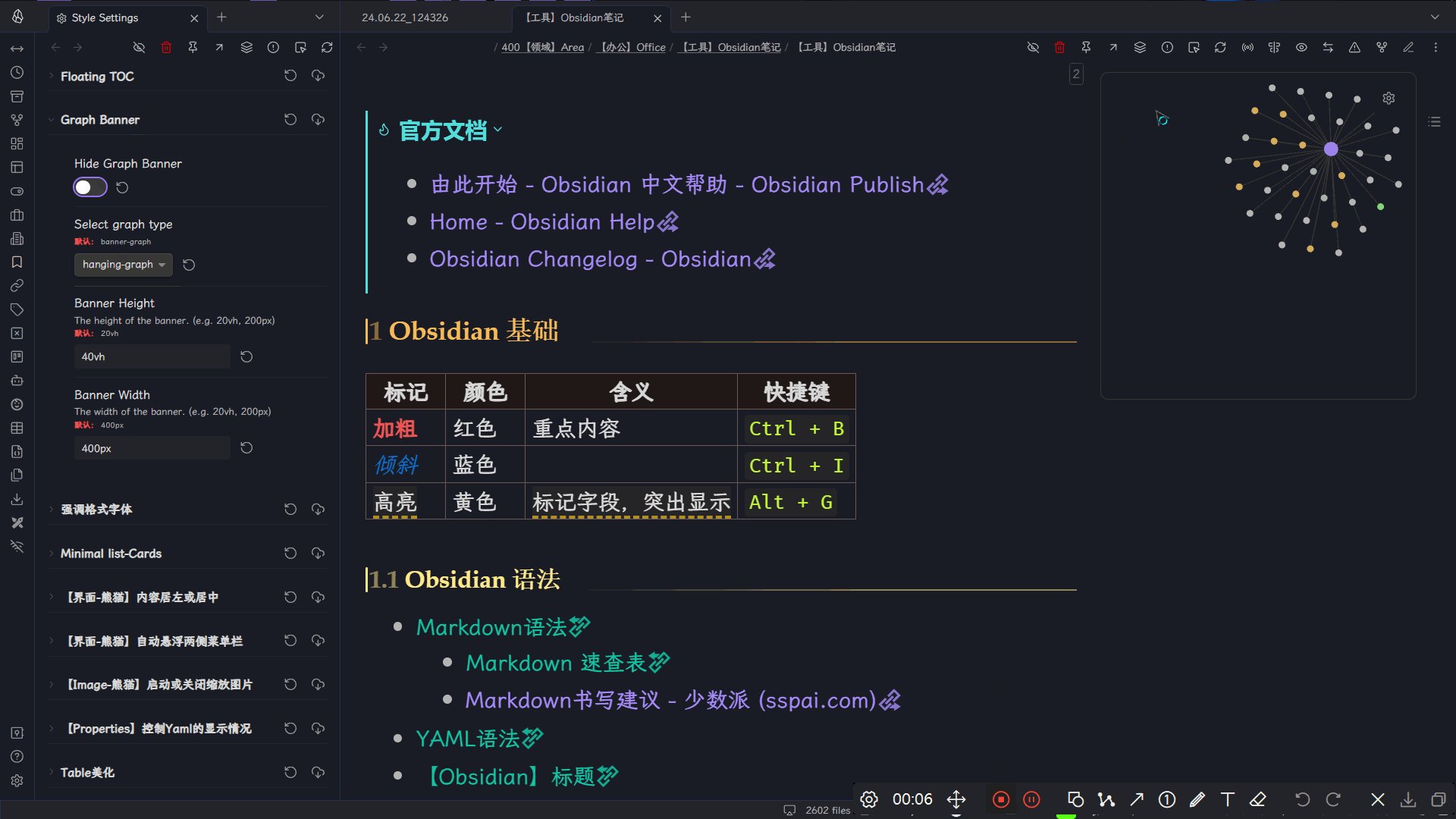
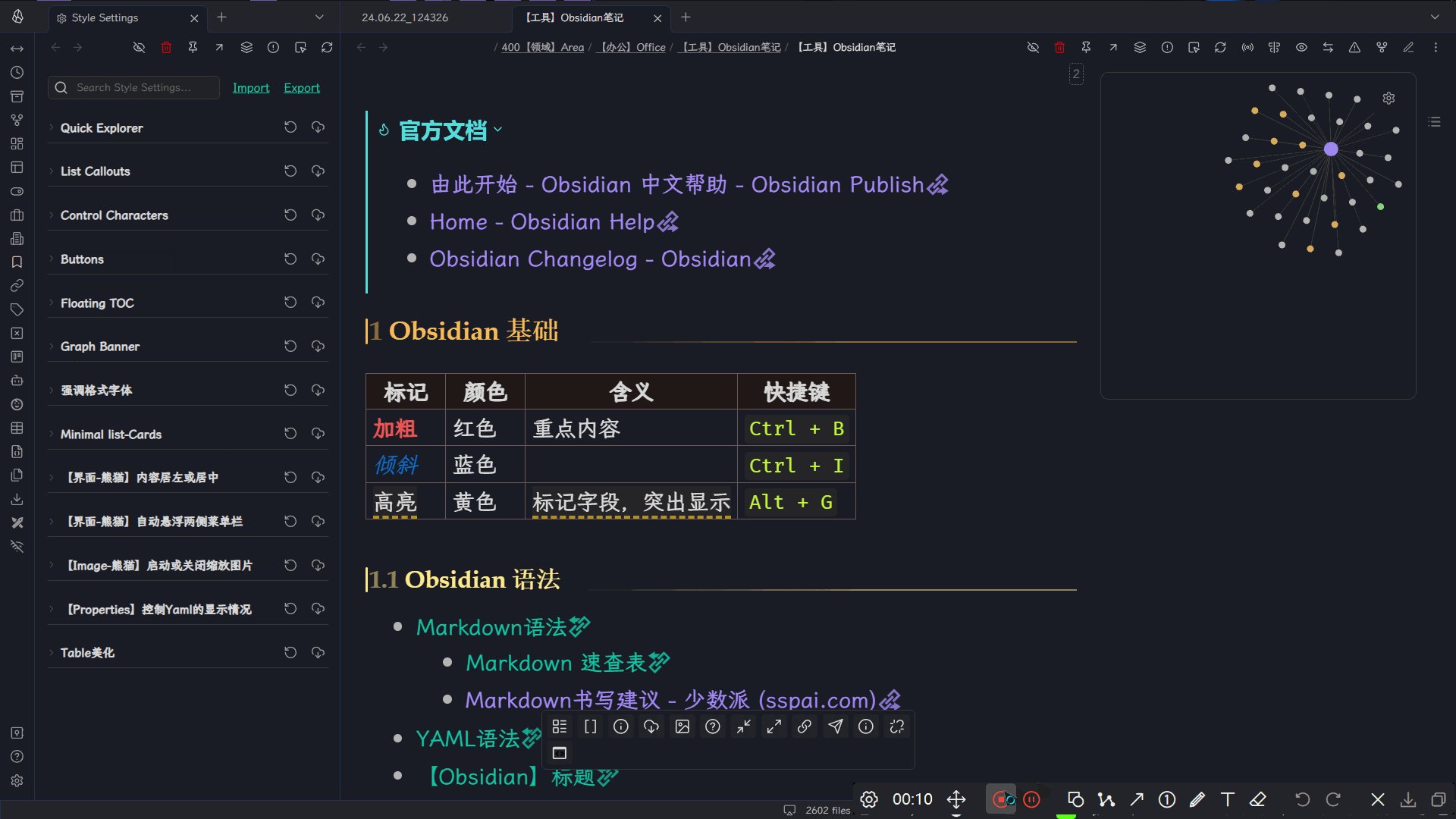
巧了,我最近使用Graph Banner插件(可在插件市场安装)并魔改了它的样式,使图谱可以随时显示在笔记的右上角,效果如下:

【Plugin】Graph Banner.CSS
/* GitHub - mgmeyers/obsidian-style-settings: A dynamic user interface for adjusting theme, plugin, and snippet CSS variables within Obsidian /
/ @settings
name: Graph Banner
id: graph-banner
settings:
- id: hide-graph-banner
title: Hide Graph Banner
type: class-toggle
addCommand: true - id: graph-banner-type-select
title: Select graph type
type: class-select
allowEmpty: false
default: banner-graph
options:- banner-graph
- hanging-graph
- id: banner-height
title: Banner Height
description: The height of the banner. (e.g. 20vh, 200px)
type: variable-text
default: 20vh - id: banner-width
title: Banner Width
description: The width of the banner. (e.g. 20vh, 200px)
type: variable-text
default: 400px
*/
body {
–banner-height: 20vh;
–banner-width: 400px;
}
body.hide-graph-banner .graph-banner-content {
display: none !important;
}
.banner-graph .graph-banner-content {
width: auto;
height: var(–banner-height);
margin-bottom: 16px;
}
.hanging-graph .cm-sizer>div.view-content.graph-banner-content,
.hanging-graph .mod-header>div.view-content.graph-banner-content {
display: block;
position: fixed !important;
right: 50px;
top: 50px;
z-index: 1;
border-radius: 10px;
border: 1px solid var(–background-modifier-border);
width: var(–banner-width);
height: var(–banner-height);
margin-bottom: 16px;
}
用CSS写了控制它的布局以及显示,配合style setting插件有对应的控制显示的快捷键,通过Commander插件设置个按钮在文档上方,这样就可以随时查看局部图谱了。
不过存在问题是在阅读视图下不能一直存在,因为ob是懒加载的,如果超出页面过长,图谱就消失了,编辑模式倒是可以一直存在。
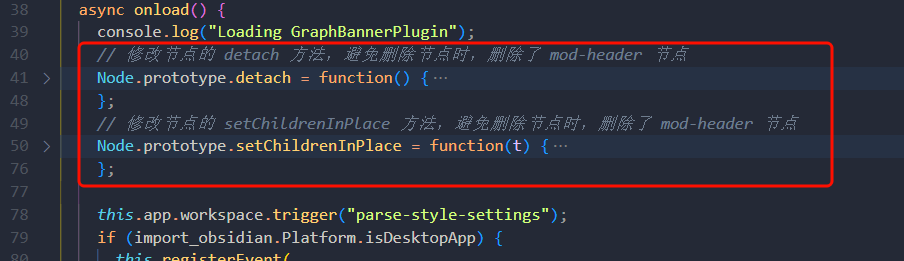
如果想排除这个阅读视图不能常驻的问题,可以将下述代码插入Graph Banner插件的main.js的onload()函数中。
⚠实验性修改
Node.prototype.detach = function() {
if (this.classList && this.classList.contains('mod-header')) {
// console.log('Skipping detach for mod-header:', this);
return;
}
this.parentNode && this.parentNode.removeChild(this);
// console.log('Node detached:', this);
};
// 修改节点的 setChildrenInPlace 方法,避免删除节点时,删除了 mod-header 节点
Node.prototype.setChildrenInPlace = function(t) {
for (var e = this.firstChild, n = new Set(t), r = 0, o = t; r < o.length; r++) {
for (var i = o[r]; e && !n.has(e); ) {
var s = e;
e = e.nextSibling;
// console.log('Node classList:', s.classList);
if (s.nodeType === 1 && s.classList.contains('mod-header')) {
// console.log('Skipping node with mod-header:', s);
} else {
// console.log('Removing node:', s);
this.removeChild(s);
}
}
i !== e ? this.insertBefore(i, e) : e = e.nextSibling;
}
for (; e; ) {
s = e;
e = e.nextSibling;
// console.log('Node classList:', s.classList);
if (s.nodeType === 1 && s.classList.contains('mod-header')) {
// console.log('Skipping node with mod-header:', s);
} else {
// console.log('Removing node:', s);
this.removeChild(s);
}
}
};
拓展:图谱搜索界面优化.css
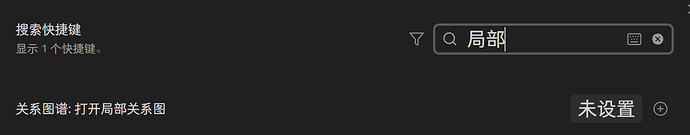
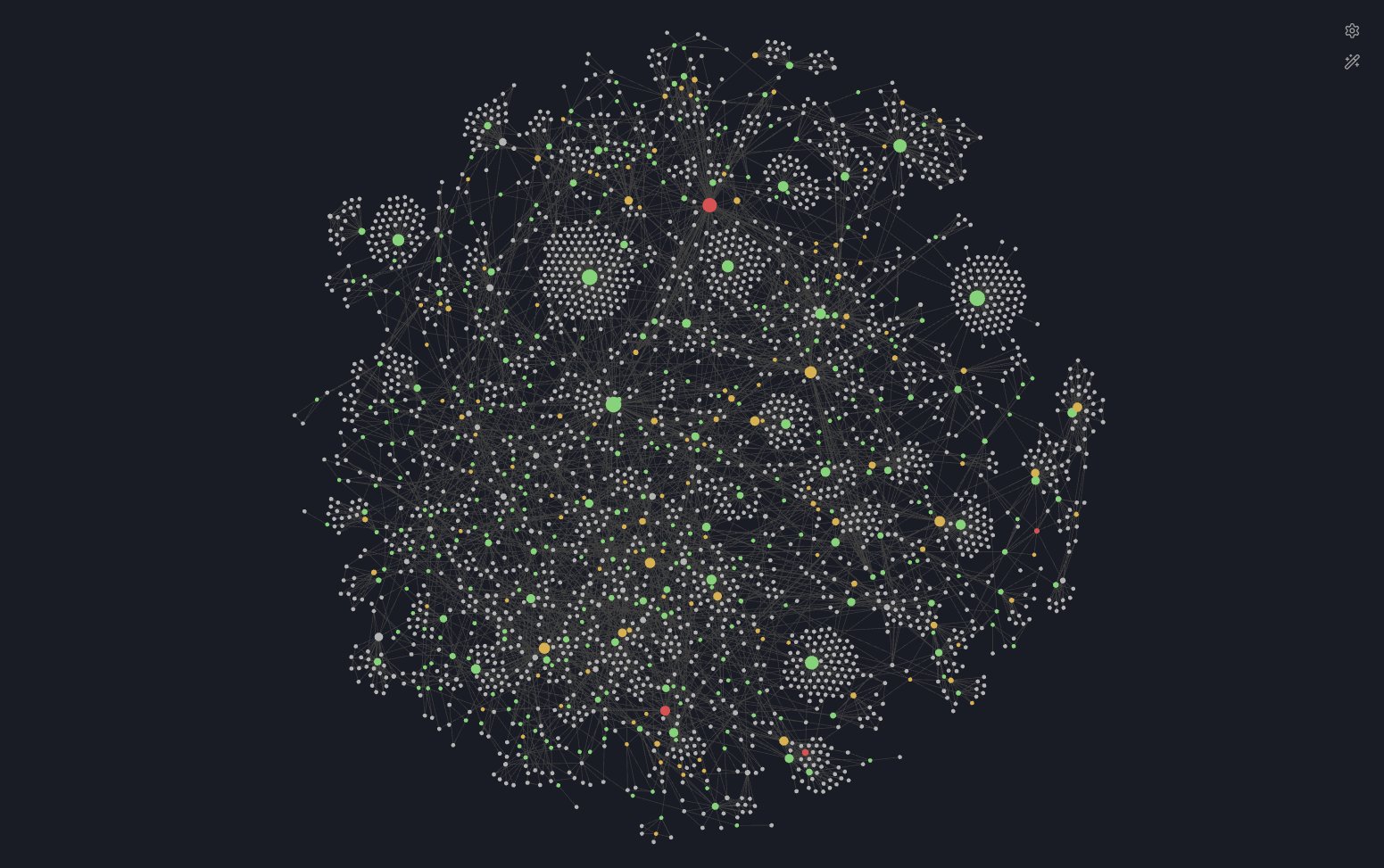
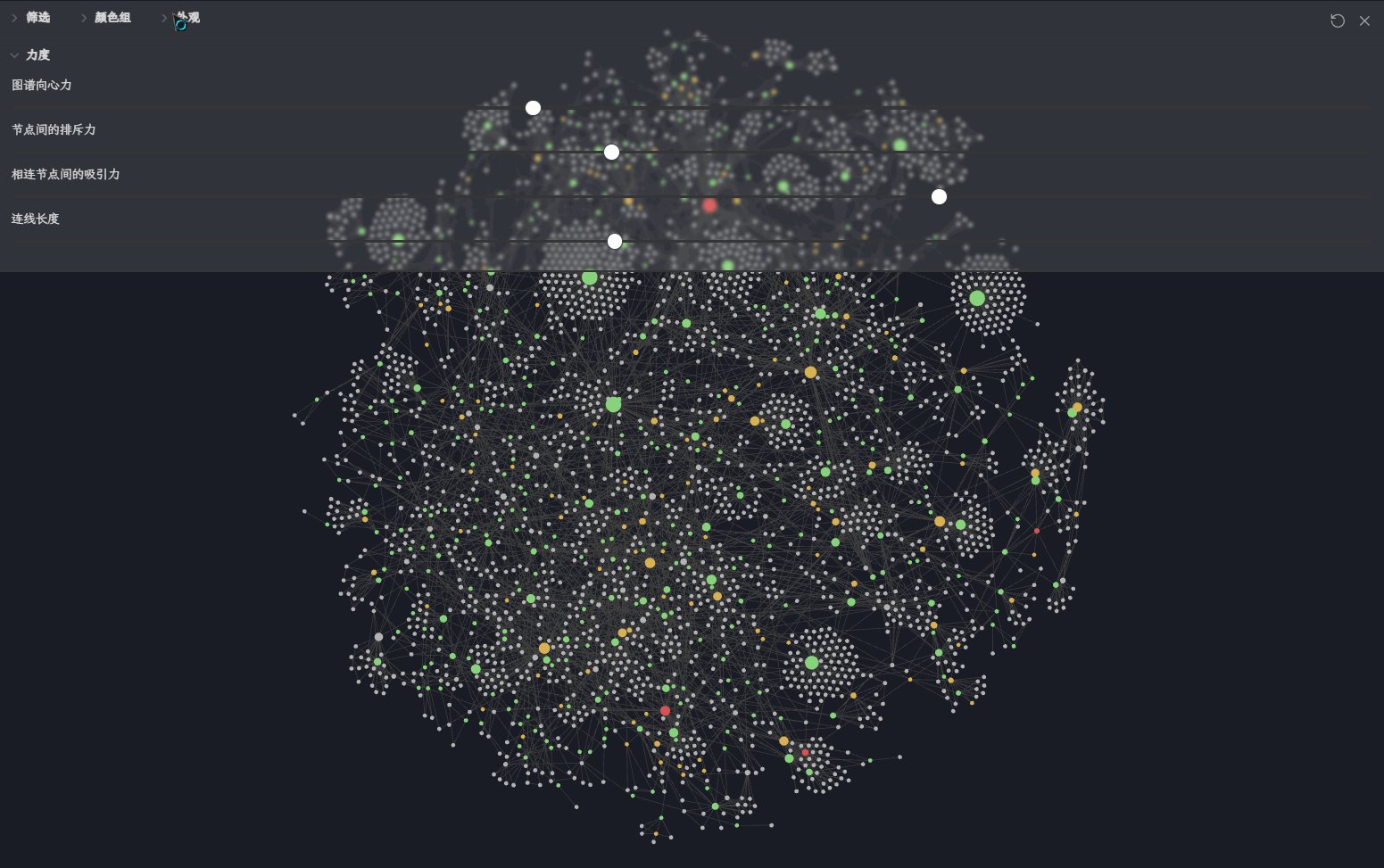
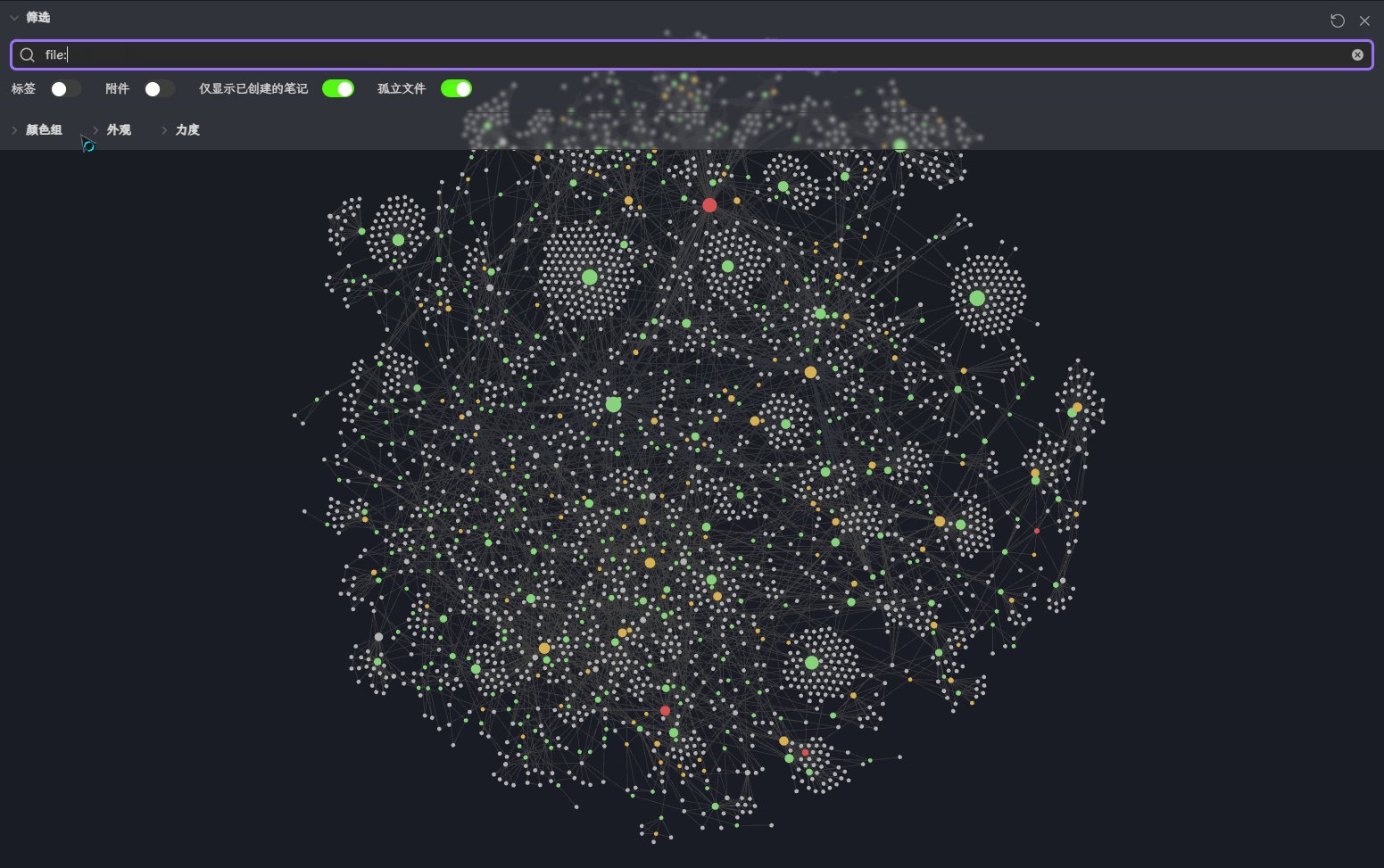
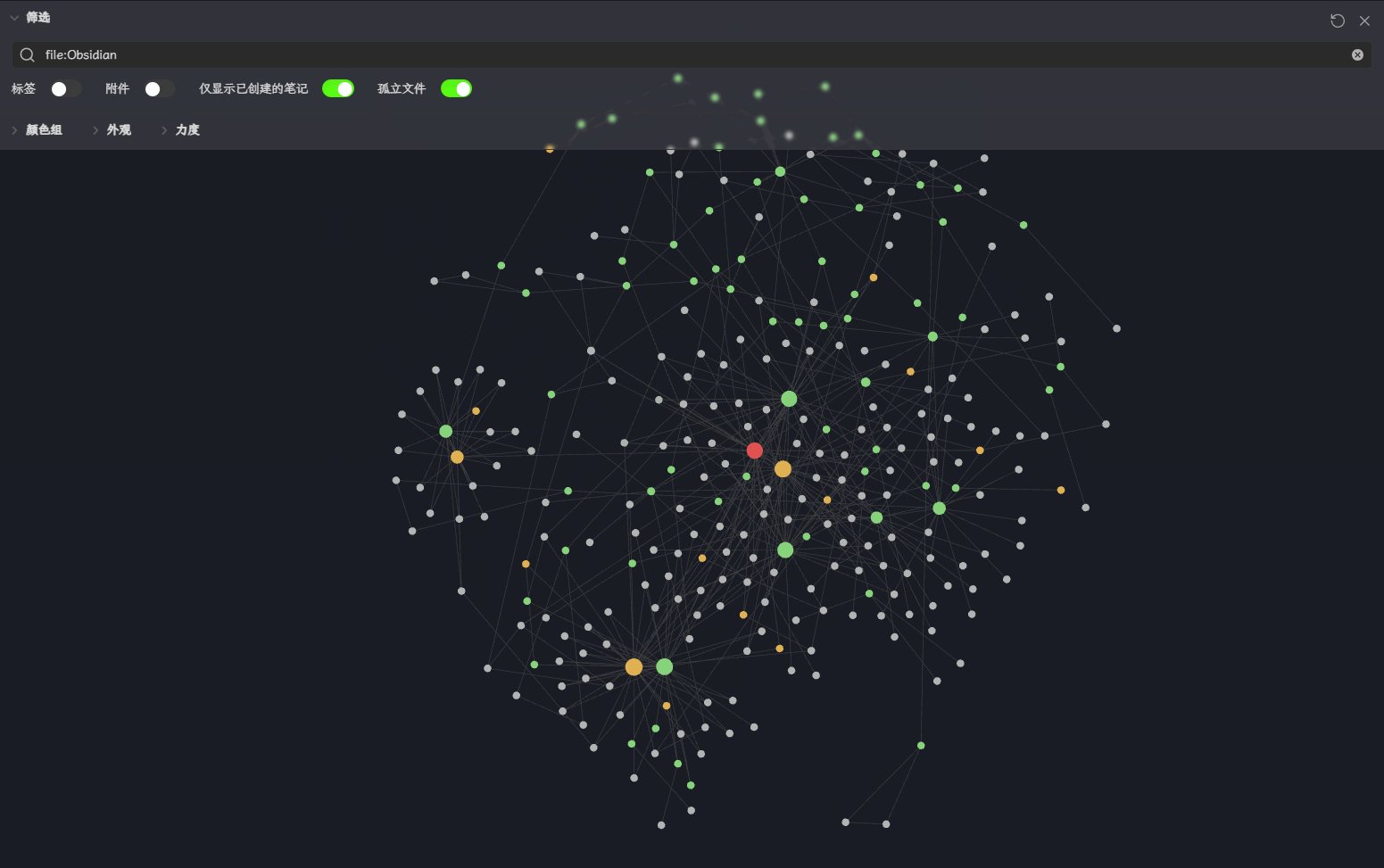
另外我也魔改了一下图谱的搜索界面,因为我觉得它的默认界面太窄了,效果如下:

【Graph】图谱搜索框界面优化.css
/* 图谱搜索框的调整 by 熊猫别熬夜 */
.view-content:has(div.graph-controls) {
padding: 0;
margin: 0;
}
.view-content:has(div.graph-controls) .graph-controls:not(.is-close) {
border-width: 0;
border-bottom-width: 1px;
margin: 0;
padding: 0;
left: 0;
top: 0;
width: 100%;
display: flex;
position: absolute;
border-radius: 0;
flex-wrap: wrap;
backdrop-filter: blur(2px);
background-color: rgba(255, 255, 255, 0.1);
box-shadow: none !important;
}
.view-content:has(div.graph-controls) .graph-control-section {
border: none;
}
.view-content:has(div.graph-controls) .graph-control-section:not(.is-collapsed) {
border-bottom: 1px solid var(--background-modifier-border);
width: 100%;
}
.view-content:has(div.graph-controls) .graph-control-section:is(.is-collapsed) + .graph-control-section:not(.is-collapsed) {
border-top: 1px solid var(--background-modifier-border);
}
.view-content:has(div.graph-controls) .setting-item.mod-toggle {
display: inline-flex;
grid-template-columns: auto;
grid-column: auto;
flex-wrap: wrap;
margin-left: 0px;
margin-right: 25px;
border: 0;
/* width: auto; */
justify-items: start;
justify-content: space-between;
}
/* 提示建议宽度设置 */
.suggestion-container.mod-search-suggestion {
max-width: 400px;
}