
这样创建的文件件,点击后,怎么样生成的文件才能在当前文件夹,不想在根目录
从画板里面创建就会,跑到根目录,文档这样选择是好的
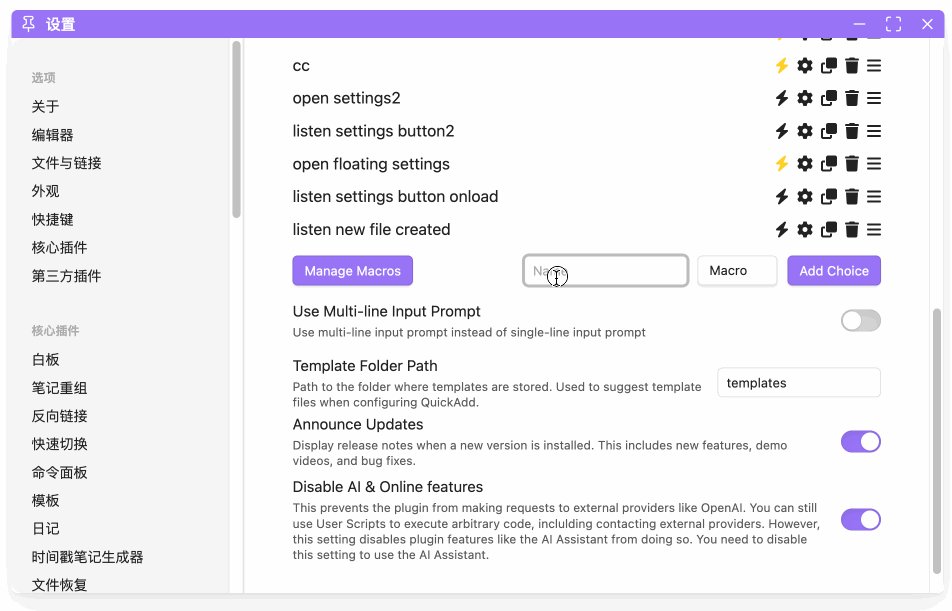
可以通过监听文件创建来实现,这里以quickadd为例
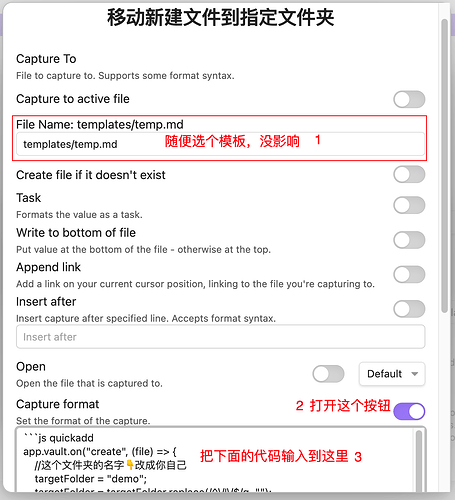
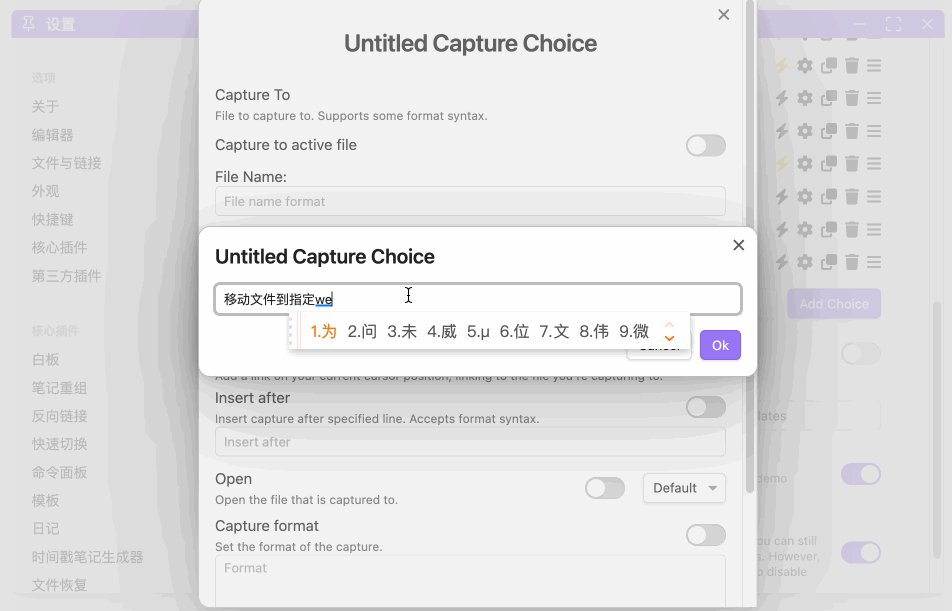
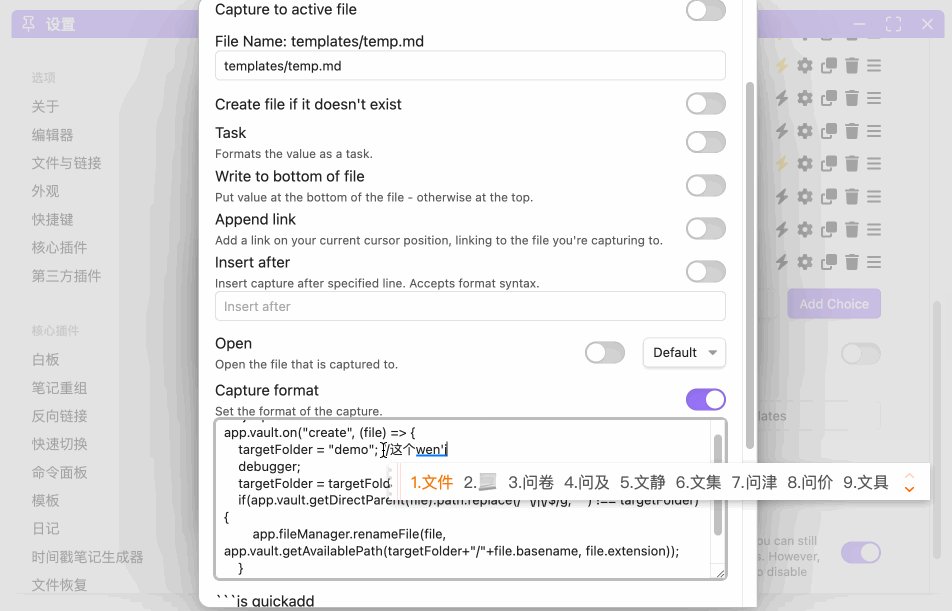
首先,用quickadd新建宏,然后宏中新建capture,capture内容如下
代码
```js quickadd
const onFileCreated = (file) => {
//这个文件夹的名字👇改成你自己
targetFolder = "demo";
// 排除的文件或文件夹
const excludes = [
//"resources",
];
if(excludes.some(f=>file.path.includes(f))) return;
const isFolder = (ExcalidrawAutomate?.obsidian?.TFolder && file instanceof ExcalidrawAutomate.obsidian.TFolder) || !file.extension;
if(isFolder) return;
targetFolder = targetFolder.replace(/^\/|\/$/g, "");
const parentPath = app.vault.getDirectParent(file).path.replace(/^\/|\/$/g, "");
if(parentPath !== targetFolder){
// 👇 取消下面这行注释则只有根目录创建的文件才移动,加上这行注释,则所有目录创建的文件都移动,排除的除外
// if(parentPath !== "") return;
app.fileManager.renameFile(file, app.vault.getAvailablePath(targetFolder+"/"+file.basename, file.extension));
}
}
app.vault.off("create", onFileCreated)
app.vault.on("create", onFileCreated)
```
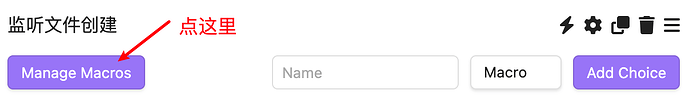
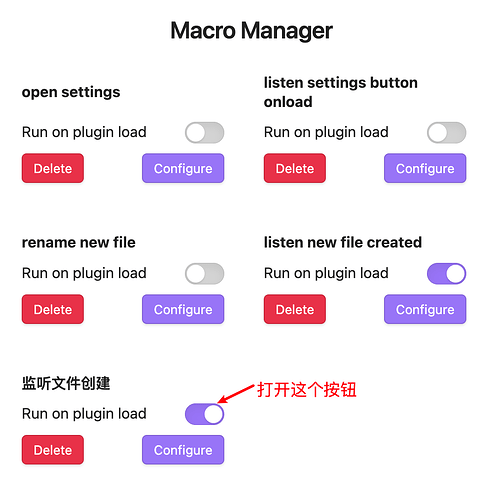
然后,点击宏管理,开启自动加载,如图
最后,重启obsidian即可。
动画演示

2 个赞