Chronology 可以记录Obsidian整库的所有笔记修改添加记录,可以具体到年、月、周、日以及具体的时间点。这里分享下自己对插件的设置以及一些样式修改(原来的样式真滴看不习惯)。
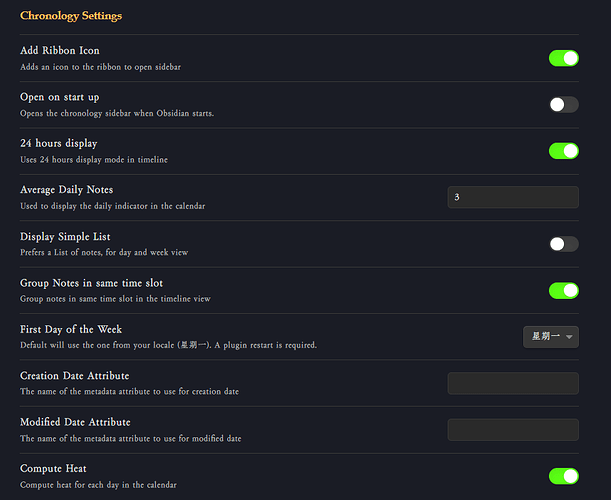
插件设置
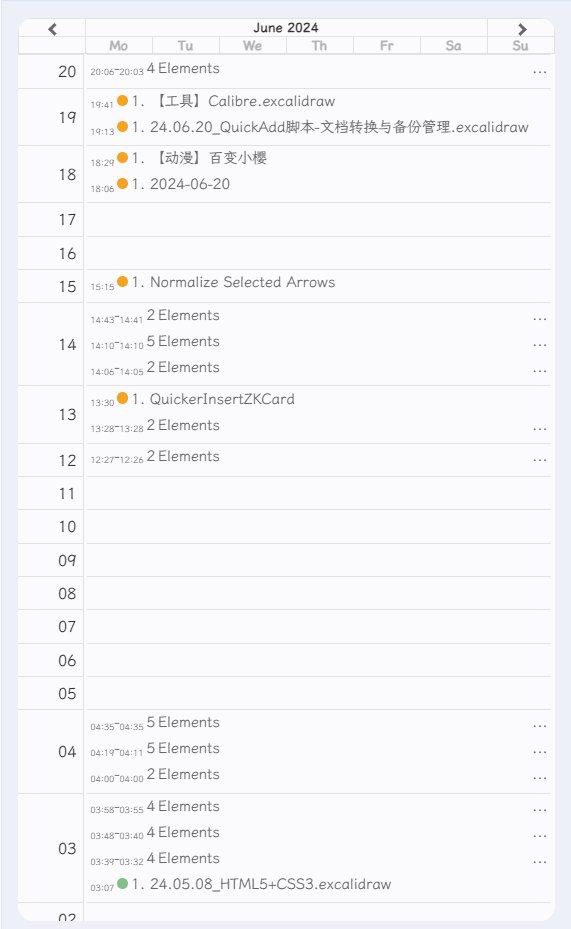
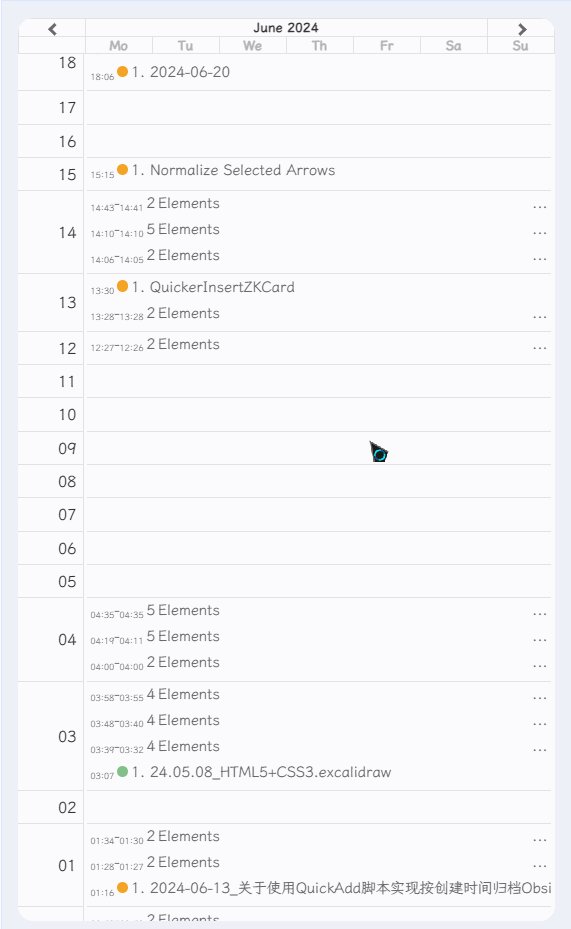
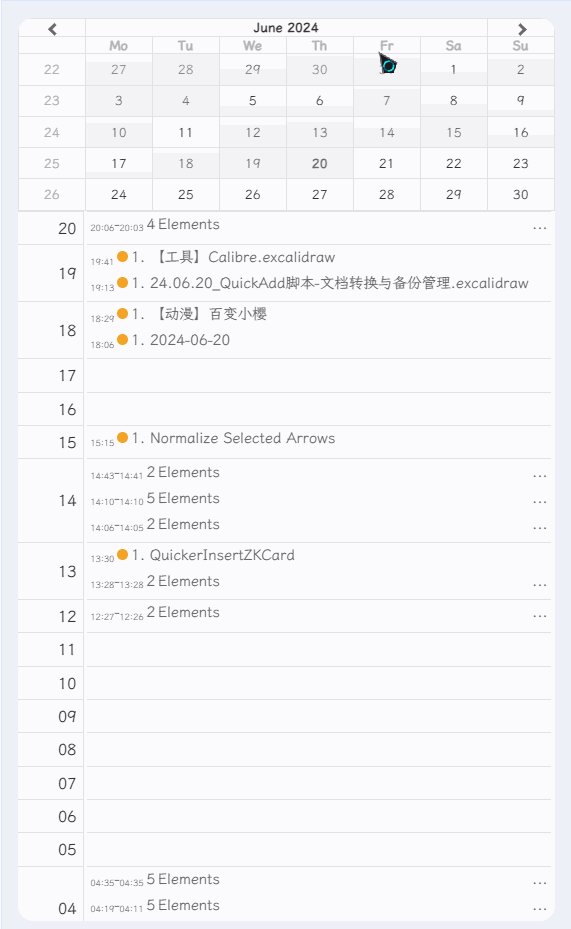
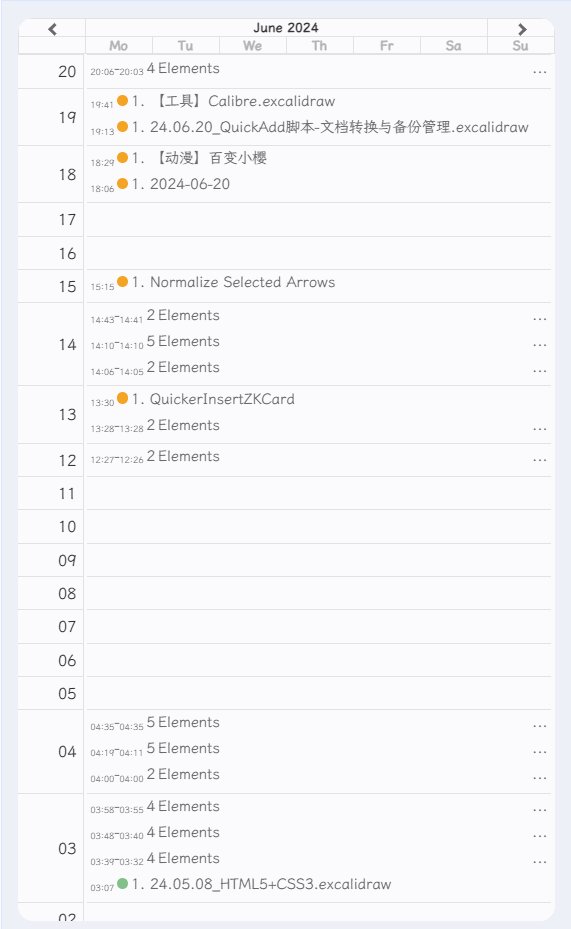
样式修改
CSS样式

/* !chronology css mod by 熊猫别熬夜 2023-12-25_15:32:39 */
/* 参考:https://github.com/Canna71/obsidian-chronology/issues/5 */
/* 父级容器 */
.chronology-container {
background-color: var(--background-primary);
border-radius: 15px;
overflow: hidden;
}
/* 热力图 */
div.chronology-calendar-heat-background {
opacity: 0.3;
z-index: 1;
}
/* 被选中的日历 */
.chronology-calendar-day.chronology-selected,
.chronology-calendar-week-row.chronology-selected {
background-color: var(--interactive-accent);
}
/* 表格宽度调整为父容器大小,高度调整了一下,可以酌情修改 */
.chronology-calendar-box {
font-size: smaller;
max-width: unset;
background-color: transparent;
width: 100%;
}
/* 默认隐藏tbody */
.chronology-calendar-box>table>tbody {
height: 150px;
}
.chronology-calendar-box:not(:hover)>table>tbody {
display: none;
}
/* 日历高度分布均匀 */
.chronology-calendar-grid {
width: 100%;
height: 100%;
}
table.chronology-calendar-grid td {
height: 20% !important;
}
/* 每小时事件全部显示 */
.chrono-temp-slot1 {
display: flex;
min-height: 2rem !important;
height: auto !important;
}
/* 如果没有内容,则隐藏 */
.chrono-cluster-container:empty {
display: none;
}
/* 间距调整 */
.chronology-timeline-container {
/* padding-right: 0pt; */
margin-top: 0pt;
}
/* 时间居中显示 */
.chrono-temp-slot1>.chrono-temp-slot1-info {
justify-content: center;
}
/* 初始化计数器 */
.chronology-noteslist-wrapper {
counter-reset: note-counter;
padding: 0 10px 0 10px;
}
/* 为每个 .chrono-note-name 元素增加计数器 */
.chrono-note-name::before {
counter-increment: note-counter;
content: counter(note-counter) ". ";
}