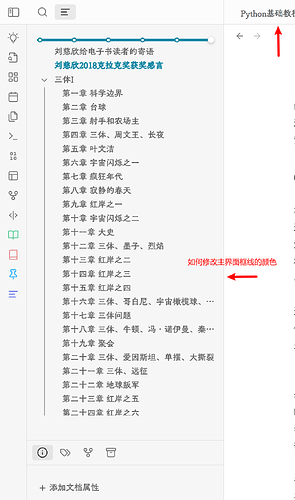
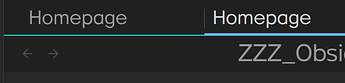
尽管有很多主题都支持修改主界面框线颜色,但往往会联动其他东西一起修改颜色,我只想修改框线。尝试过使用css,奈何技术不精,找不对类名,特此求助!
.workspace-leaf-resize-handle {
/* border-color: var(--divider-color); */
--divider-color:#00FFFF;
}
.workspace-tab-header-container {
/* border-bottom: var(--tab-outline-width) solid var(--tab-outline-color); */
--tab-outline-color:#00FFFF;
}
.tabs-underline .mod-root .workspace-tab-header-container {
/* border-bottom: 1px solid var(--divider-color); */
--divider-color:#00FFFF;
}
简单找了下,我这里测试是可以的
.workspace-leaf-resize-handle {
/* border-color: var(--divider-color); */
--divider-color:#00FFFF;
}
.workspace-tab-header-container {
/* border-bottom: var(--tab-outline-width) solid var(--tab-outline-color); */
--tab-outline-color:#00FFFF;
}
.tabs-underline .mod-root .workspace-tab-header-container {
/* border-bottom: 1px solid var(--divider-color); */
--divider-color:#00FFFF;
}
.workspace-ribbon {
/* border-right: var(--divider-width) solid var(--divider-color); */
--divider-color:#00FFFF;
}
.workspace-ribbon.mod-left:before {
/* border-bottom: var(--tab-outline-width) solid var(--tab-outline-color); */
--tab-outline-color:#00FFFF;
}
body:not(.is-mobile) .workspace-split.mod-left-split .workspace-sidedock-vault-profile {
/* border-top: var(--tab-outline-width) solid var(--tab-outline-color); */
--tab-outline-color:#00FFFF;
}
这下应该可以了,居然都是分开定义的css,很奇怪
可以了,谢谢大佬。ob居然分得这么细,难怪我没找到 ![]()
分的细也有好处的,可以做mac风格的。比如bear笔记那样左边栏是黑色,右边全是白色,这时候框线颜色肯定需要分开定义
1 个赞
大佬你好,我还有一个问题,现在框线均能自定义了,但是
.tabs-underline .mod-root .workspace-tab-header-container { --divider-color:#1900ff; }
这一段似乎并不起作用,删除后也无影响,是否为多余代码?
好的,谢谢! ![]()