遇到的问题
obsidian及Collapse all只能折叠或展开所有层级,无法折叠到层级
预期的效果
通过插件等手段设置一个快捷键,可以展开或折叠到指定层级,比如所有文件夹及文件折叠到二级文件夹,或者类似增强编辑插件(增强插件链接)可以逐渐展开,如可以先将一级列表展开为二级列表,在输入命令后二级可以展开为三级列表
已尝试的解决方案
目前使用File Tree Alternative插件,这样看起来结构好看一点
obsidian及Collapse all只能折叠或展开所有层级,无法折叠到层级
通过插件等手段设置一个快捷键,可以展开或折叠到指定层级,比如所有文件夹及文件折叠到二级文件夹,或者类似增强编辑插件(增强插件链接)可以逐渐展开,如可以先将一级列表展开为二级列表,在输入命令后二级可以展开为三级列表
目前使用File Tree Alternative插件,这样看起来结构好看一点
可能顺着 File Tree Alternative 去做, 是最省心的
这插件里有个 explandAllFolders 函数: 收集所有的文件夹目录, 在目录视图里挨个展开 (expland => expand ?)
这函数还有个优势是只被引用了一次, 那么, 把它改造成接受一个 “允许展开n个层级” 参数, 就行了
我试了一下, 在该插件的 main.js 里
// 约 3765 行
- const explandAllFolders = () => {
+ const explandAllFolders = (level) => {
let newOpenFolders = [];
newOpenFolders.push(folderTree$1.folder.path);
const recursiveFx = (folderTreeChildren) => {
for (let folderTreeChild of folderTreeChildren) {
newOpenFolders.push(folderTreeChild.folder.path);
if (folderTreeChild.children.length > 0) {
recursiveFx(folderTreeChild.children);
}
}
};
recursiveFx(folderTree$1.children);
- setOpenFolders(newOpenFolders);
+ setOpenFolders(newOpenFolders.filter(folder => !Number.isInteger(level) || folder === '/' || folder.split('/').length <= level));
};
// 这段意思是, 如果 level 参数不是合法数字, 展开所有文件目录, 如果是合法数字, 仅展开前n层目录
// 实现的不好, 有很多要优化的, 比如性能浪费等, 应该从递归那里就着手改
// 但我实际测试, 一般大小的仓库这么搞也没啥事
然后可以给该插件的目录树视图, 加个部分展开按钮
// 约 3811 行
React.createElement("div", { className: "oz-folders-action-items file-tree-header-fixed" },
......
React.createElement(CgChevronDoubleUp, { className: "oz-nav-action-button", size: folderActionItemSize, onClick: collapseAllFolders, "aria-label": "Collapse Folders" }),
+ React.createElement(CgChevronDoubleDown, { className: "oz-nav-action-button", size: folderActionItemSize, onClick: () => explandAllFolders(2), "aria-label": "Expand Folders" }),
React.createElement(CgChevronDoubleDown, { className: "oz-nav-action-button", size: folderActionItemSize, onClick: explandAllFolders, "aria-label": "Expand Folders" })),
......
// 意思是加个新按钮, 用于只展开到第二层, 其他都不动
// 注意关闭括号的细节不要写错
// 按钮能换个图标就更好了
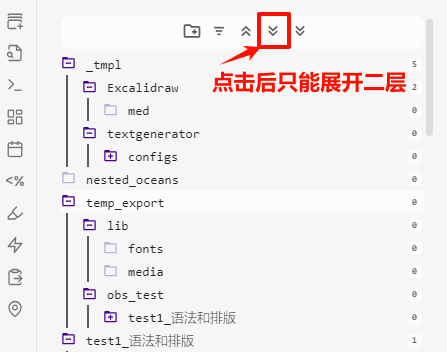
完后重启 Obsidian, 应该看到在目录树那里, 新增了一个按钮, 用于仅展开到第二层目录

遗留问题:
其实论坛里有许多小伙伴写过更好的资料, 用于动态修改插件功能的, 比如, app.plugins.getPlugin("file-tree-alternative") 直接拿到插件实例, 然后addCommand({id: 'test-expand-folder-level2', name: '展开文件目录-level2', callback: async () => {...} 但我没看明白在 callback 里, 怎么引插件的内部函数和变量, 我估计这也是能做到的
我把我插件删了, 复制自己帖子那几行代码, 改好, 禁用插件启用插件,
重来了一遍感觉没问题呀,
可能咱俩设置不一样?
要不试试 onClick: () => explandAllFolders(2) 改成 onClick: () => explandAllFolders(1)
同时打开控制台看看是不是有报错
之前我理解显示到2级文件夹了但是您的实际效果是在我的理解来看2级文件夹也展开了(类似编码是从1到2,还是从0到2这种问题),而我目录只到二级文件夹,所以设置level2和全部展开的效果接近,现在设置level1就实现了想要的效果,目前效果很满意,谢谢大佬。
别客气, 我也是瞎鼓捣, 许多细节都不懂
另外感谢推荐插件, 这个 “File Tree Alternative” 我后来搜了下, 其实很早大家就知道和讨论过了, 但我是真的从这帖子里才头一次听说…
这插件挺好用的, 很适合管理多层嵌套的复杂目录, 我已经给几个库都用上了~