我正在调整某个插件的设置参数, 想要实时的看到调整后的变化, 目前只能不停地切来切去, 特别麻烦
怎么把设置窗口悬浮起来?
不能悬浮设置页面,但可以悬浮笔记页面;可以右键页面选项卡“在新窗口中打开”
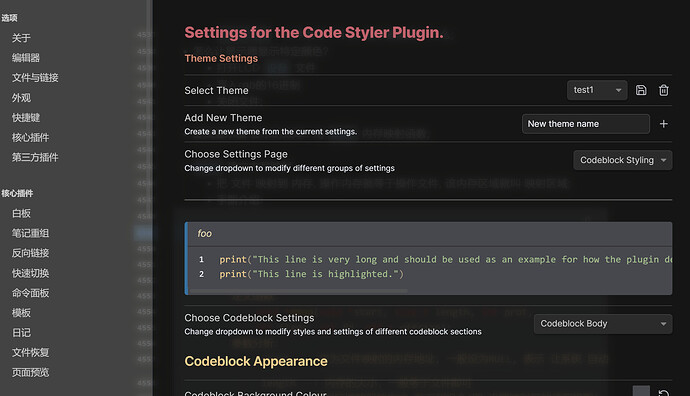
style setting 的话有个命令,ctrl p 搜 style 就能看到。
不是stylesetting
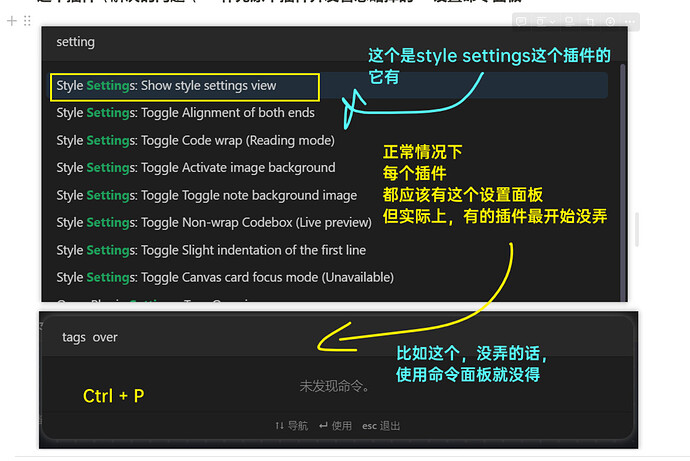
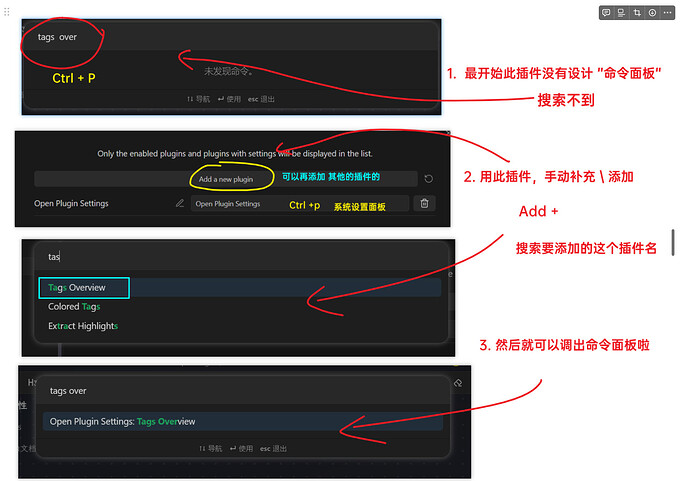
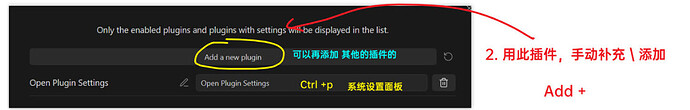
不一样的道理,如果你这个插件没有开这个设置的窗口,你需要 一个辅助插件,它能补充 把没开这个设置面板的全打开,只要能打开,就能悬浮了的;插件名叫 open settings
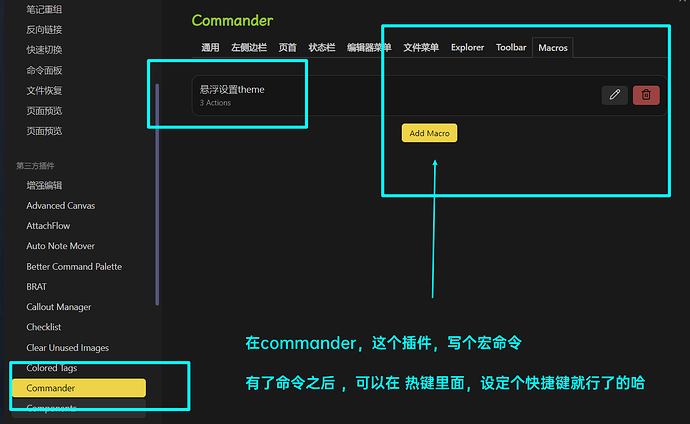
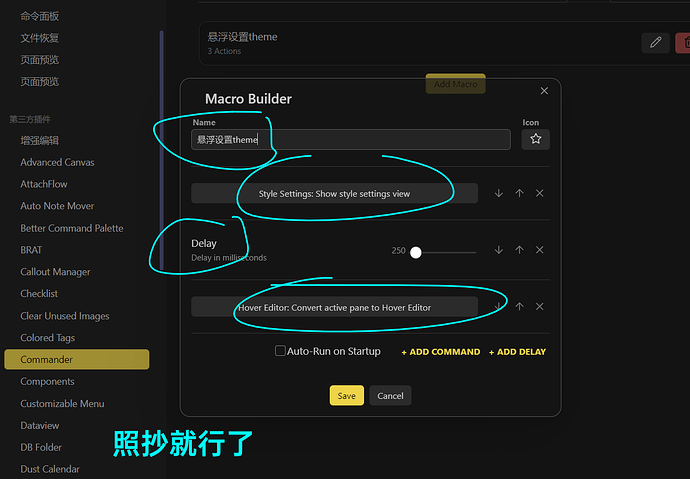
这个宏命令 该怎么写?
插件名叫 open settings,它能把所有插件,没开这个设置面板 show命令的插件,全TMD强制给开了;只要设置面板能show; 能展示,那我就能用 commander,全给它宏了,想悬浮啥就悬浮啥,完全 不带怕的;
你没懂我意思吧,我是要让设置窗口能悬浮起来, 不会因为我点击笔记界面后 而关闭, 切回设置窗口时 不用重新一步一步找到之前的设置项
我这功能 就是的好吧,我当然你知道 你什么意思;我这个悬浮就是飘在窗口上,只要你停在 Obsidian这个软件 上,这窗口就在的,我截图给你吧,讲了你也不信
设置窗口,不是所有的插件,都这个 show setting面板;没开,老铁,你Ctrl +P,搜索style setting ,它是有个show,有这个show的,才能利用悬浮插件把它浮起来; 没有这个show开放接口的插件,你就浮不起来; 我们讲的浮, 就是真的浮,你随便操作什么,这窗口就浮在那儿;,我天天用这功能 ,当然知道;你要解决的是第一步,没有开这个show setting的插件,你如何强制 给它开; 能开就能悬浮;
貌似设置窗口不行,不是view面板,是modal窗口,hovereditor打不开
如果不是 style setting 的话,需要插件本身写了 view(这不是强制性的)
view 并不是必须的,不是什么有的插件最开始没弄。插件需要给用户添加设置的话写的是 settingTab 而不是 view。
woc! NB! 可以了大佬!!! 感谢!!! ![]()
给一个直接把设置面板嵌入页面的方法,插件dataview,用dvjs
const settingModalEl = this.app.setting.modalEl;
dv.el('div', settingModalEl)
随便找个页面复制进去就知道了,适用没有提供view的插件
我上面回复你了的,有一个插件,可以强开所有的插件的 setting show,不想show,我强制 让你show, 你试试就知道 了,而且我也截图了的,插件名叫 open settings ,你先下载 ,试试;试了就知道了的; “插件设置面板”悬浮的本质是: 这个插件的setting 面板能show,只有show,才能借助这个悬浮插件 → 让它悬浮; 试试嘛,不行 ,你给我讲 ,或者 讲一下你说的插件名,我来排查错误 bug