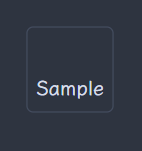
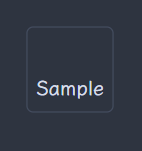
众所周知在流图里用"和`框住文本可以使用Markdown语法,但是在minimal主题下框住之后node里边只会在文本上面显示空白,相当丑陋,如图所示:

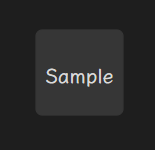
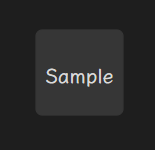
默认主题就不会有这种问题:

请问各位大佬在不更换主题的前提下有什么好的解决方案吗?
加一个 css snippet:
div.mermaid {
--p-spacing: 1rem;
}
其他主题没有修改这个 --p-spacing 的值,但是 minimal 里面改成了 1.75rem,可能导致和 mermaid 不匹配了吧。
1 个赞
感谢大神提供思路,试了几次感觉调成0.7是最适合大多数情况的。问题已解决。