青柠
(wxn)
1
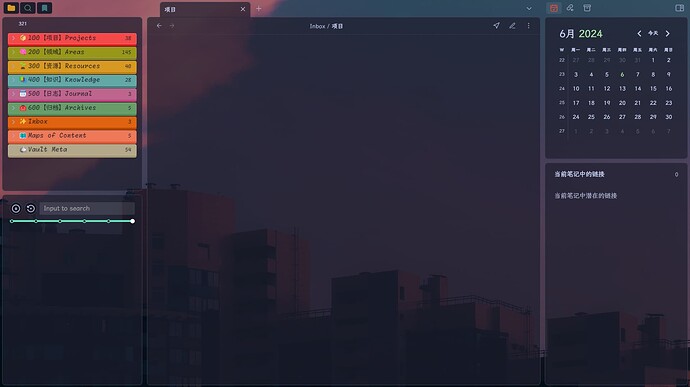
本人编程菜鸟,只了解一点点 CSS 知识。目前只使用默认主题+CSS代码片段,扒了一下其他主题的代码略微修改一下,效果还不错,在此分享一下。AnuPpuccin 主题的卡片布局与背景壁纸的 CSS,可在 stylesettings 中设置样式。默认主题可正常使用,其他主题没试过,可能会有 CSS 冲突。使用前建议看一下顶部的注释,catppuccin 和 gruvbox 的配色感觉挺不错的。
https://wwk.lanzouq.com/b00tan6vab
密码:i8qc
如果背景壁纸影响阅读,可以开启堆叠标签页,将其设置为快捷键,这样编辑区域就不会显示背景了。
6 个赞
紫风铃
(紫风铃)
4
哦,用那个插件没有问题
能不能不使用插件,只用css就可以使正文编辑框有圆角边
青柠
(wxn)
6
可以啊,默认有圆角的,只不过用哪个插件可以更灵活设置圆角弧度,卡片间隔之类的,不使用插件的话你需要把stylesetting插件相关的一些变量删除,如 .anp-card-layout
把 id:后面的名字全局搜索一下删了。
id: anp-layout-card
title: Card Layout Settings
description: 卡片布局
type: heading
level: 2
collapsed: true
青柠
(wxn)
9
1.6.2版本更新:(可惜我的文件夹css也失效了  )
)

添加代码:
body.anp-card-layout
.workspace-split.mod-left-split
.workspace-sidedock-vault-profile {
border: var(--tab-outline-width) solid var(--tab-outline-color);
margin: var(--anp-card-layout-padding, 10px);
border-radius: var(--anp-card-radius, var(--radius-xl));
background-color: var(--card-foreground-color);
}
缺水的铜钱草
10
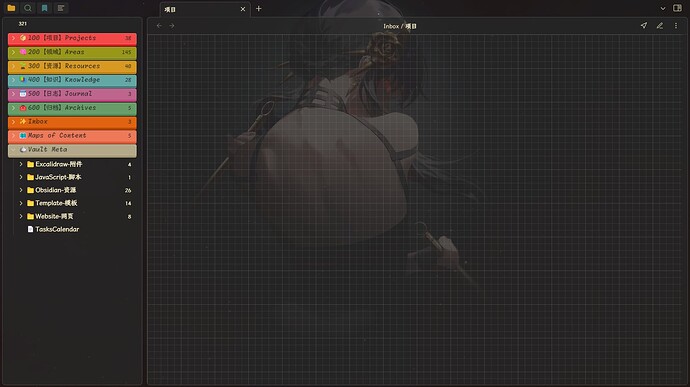
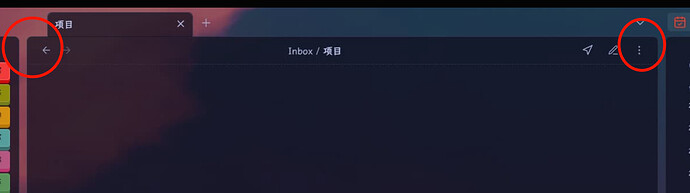
大佬,这块好像跟其他的不一样,有啥办法去掉这个背景颜色吗(就是改为箭头指向的那种样子)
青柠
(wxn)
11
加上这行代码试试?
body.anp-card-layout .mod-right-split .workspace-tab-header-container{
background-color: var(--background-mantle);
}
Alpha
(黄海博)
16
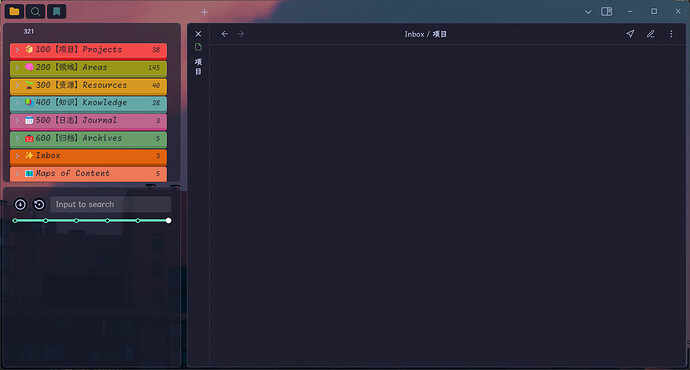
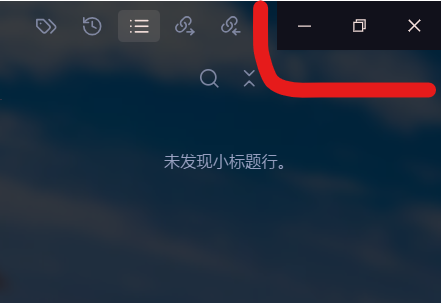
你好,上面的文件夹图标和右边日历图标一栏那些怎么不能隐藏,强迫症怎么修改
青柠
(wxn)
18
/* 关闭区域背景 /
.is-hidden-frameless:not(.is-fullscreen).is-focused
.titlebar-button-container.mod-right {
/ background-color: var(–background-primary-alt); /
background-color: transparent;
}
.is-hidden-frameless:not(.is-fullscreen) .titlebar-button-container.mod-right {
/ background-color: var(–background-primary-alt); */
background-color: transparent;
}
1 个赞

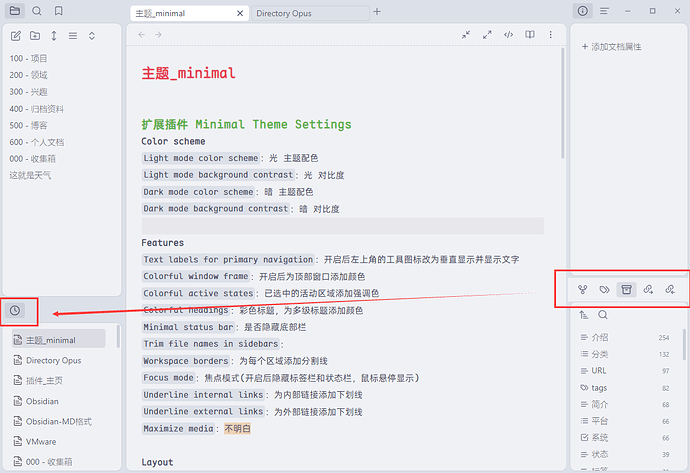
能否改变 border 的颜色? 比如改成这种红色