请仔细说明自己遇到的问题,以下是参考模板。这里不要求非得按模板发帖,但内容中包含相关要素能让大家更好地帮助你。
遇到的问题
- 问题:制表符宽度为 2 时,预览模式下列表显示错误
- 环境:MacOS Obsidian v1.5.12
预期的效果
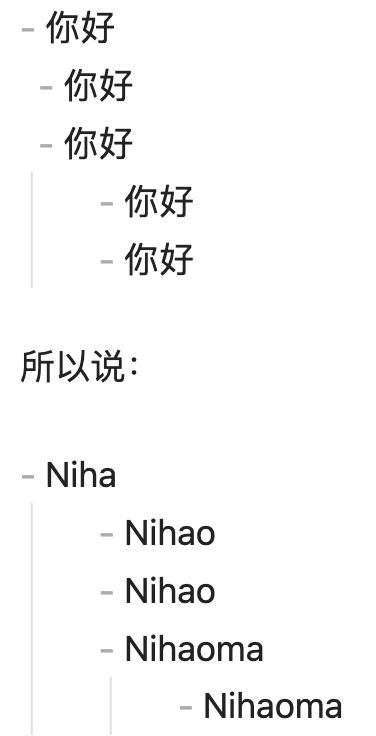
- 制表符宽度为 4 个空格时,预览模式下效果:图片上方
- 制表符宽度为 2 个空格时,预览模式下效果:图片下方
可以注意到二者完全不一样,但是在 Typora 和 VScode 中二者的预览效果是一样的。
在 Obsidian 的阅读模式下效果也是一样的,只有预览模式存在问题。
已尝试的解决方案
尝试打开控制台,发现是 div 的 padding 设置有问题:
- 2 个空格时,
padding-left从第一级到第三级分别是11px, 19px, 47px - 4 个空格时,
padding-left从第一级到第三级分别是11px, 47px, 83px
怀疑是 css 文件中写的逻辑是:列表中行首的每 4 个空格 padding-left 增加 36px,同时设置参考线;而不足 4 个空格的按照每一个空格 4px 也就是默认文字间的空格来算。
具体的 css 文件修改暂时没想到好的方法,希望能找到解决这个问题的 主题 或者 插件,目前只能暂时用 4 个空格过渡一下(个人不是很喜欢,感觉 VScode 下源码的观感有点丑陋),之前的笔记都是用 2 个空格,改动起来很不方便。
还有一种方法:关闭缩进参考线,起码可读性提高了。
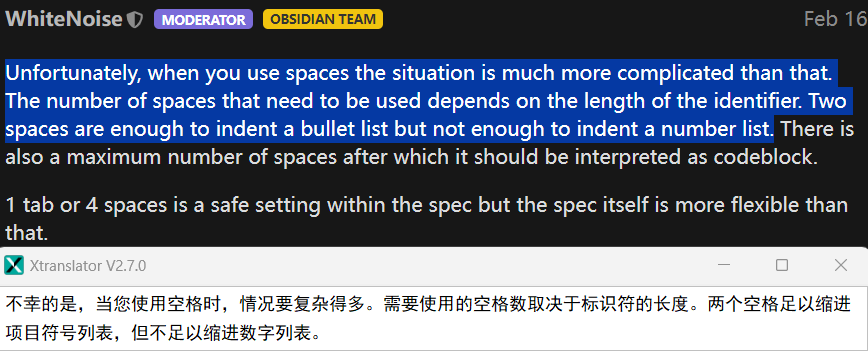
参考资料: