2 个赞
把源码贴上来吧,看你的图片只能看出有可能是第一行加了短横杠变成分割线了,yaml是分割线后直接写属性然后分割线结尾
这是一个B站up的模板源码,仔细对比发现并无问题,但是要不就是显示不了
---
<%*
let url = 'https://www.tianqi.com/shanghai/'
let res = await request({url: url,method: "GET"});
res = res.replace(/\s/g,'')
r=/<ddclass="weather">[\s\S]*?<\/dd>/g
let data = r.exec(res)[0]
r = /<span><b>(.*?)<\/b>(.*?)<\/span>/g
data = r.exec(data)
let weather='上海'+' '+data[1]+' '+data[2]
-%>
type: OKR
tags:
- review/daily
date: <% tp.file.creation_date("YYYY-MM-DD-dddd") %>
weather: <% weather %>
Habit_1:
Habit_2:
Habit_3:
Habit_4:
---
1 个赞
这是站内大佬的日记模板源码,同样不能显示,同时因为这个问题不能用此模板来创建笔记
<%*
let weatherUrl = 'https://restapi.amap.com/v3/weather/weatherInfo'
let key = 'YOUR_KEY'
let tencentIpUrl = 'https://apis.map.qq.com/ws/location/v1/ip';
let tencentKey = 'YOUR_KEY'
let adcode = eval("(" + await request({url: tencentIpUrl + `?key=${tencentKey}`, method: "GET"}) + ")").result.ad_info.adcode
console.log("adcode: " + adcode)
let 位置 = ''
let 天气 = ''
let 温度 = ''
let 风向 = ''
await fetch(weatherUrl + `?key=${key}&city=${adcode}&extensions=all`)
.then(res => res.json())
.then((data) => {
let info = data.forecasts[0]
console.log("info:" + info)
位置 = info.province + '-' + info.city
天气 = '🌅' + info.casts[0].dayweather + ' / 🌃' + info.casts[0].nightweather
温度 = '🌅' + info.casts[0].daytemp_float + '℃' + '/ 🌃' + info.casts[0].nighttemp_float + '℃'
})
-%>
---
🌻日期🌻: <% tp.file.creation_date("YYYY MM DD HH:mm:ss") %>
🌙星期🌙: <% tp.file.creation_date("dddd") %>
⌚️时间⌚️: <% tp.file.creation_date("HH:mm:ss") %>
🌍位置🌍: <% 位置 %>
☁️天气☁️: <% 天气 %>
🌡️温度🌡️: <% 温度 %>
---
此外,自己直接写如
---
date:
...
之类的代码同样出现不能显示的问题
实在是新手,google也没有找到答案
还有一个小问题就是如何获取发帖当天日期在properties中?
这两个源码都应该是可行的,但是用起来就是存在问题,不知为何,还恳请大佬解答
1 个赞
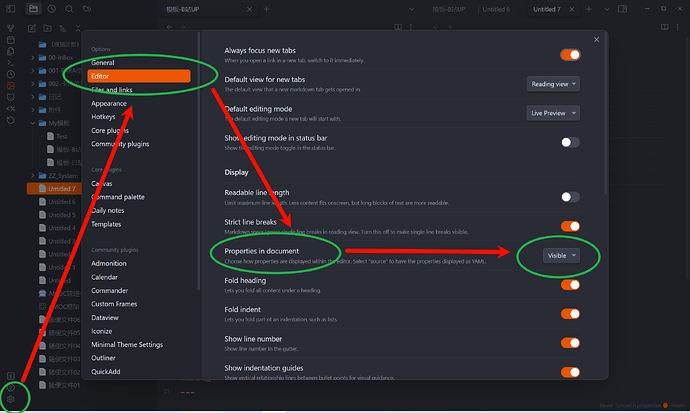
不会设置里没有启用属性吧,检查一下设置、templater插件都有没有启用
1 个赞
确实没有启用templater,但是启用之后依然没有解决
小弟有一点不解三方插件也会有影响吗
此外已经启用core plugins 的templates和您说到的templater
1 个赞
这些模板里的语法都是基于templater插件的,没有插件的ob基本就是一个文本编辑器
启用插件之后,这些语法是创建的时候生效的,你需要重新创建一份
意思是需要重新创建一个模板吗,我试了一下依然不行
重新创建一份笔记
依然是这样的 ![]()
建议开一个沙箱库自己实验一下最基础的templater脚本语法
1 个赞
好的,多谢您,我学习一下
这里设置没有问题啊我 ![]()
![]()
有弹出报错提示吗? 查控制台 Ctrl+Shift+i 有异常吗?
先判断是模板根本没有 “被调用”, 还是模板代码执行了但是执行报错
以及, 先造个最简化模板看看能用吗?
最简化模板, 比如下面这段, 它至少得能正常执行, 再说其他
<%*
let weatherUrl = 'https://restapi.amap.com/v3/weather/weatherInfo'
let key = 'YOUR_KEY'
let 位置 = '1'
let 天气 = '2'
let 温度 = '3'
let 风向 = '4'
-%>
---
🌻日期🌻: <% tp.file.creation_date("YYYY MM DD HH:mm:ss") %>
🌙星期🌙: <% tp.file.creation_date("dddd") %>
⌚️时间⌚️: <% tp.file.creation_date("HH:mm:ss") %>
🌍位置🌍: <% 位置 %>
☁️天气☁️: <% 天气 %>
🌡️温度🌡️: <% 温度 %>
---
我的也显示不了欸,虽然我的代码跟你是一样的 ![]()
解决了么,我也是同样问题,我刚刚解决了。
你需要先打—然后会自动出现另外—,然后你把之前代码里面两个—中间的内容复制过去,就ok了