请仔细说明自己遇到的问题,以下是参考模板。这里不要求非得按模板发帖,但内容中包含相关要素能让大家更好地帮助你。
遇到的问题
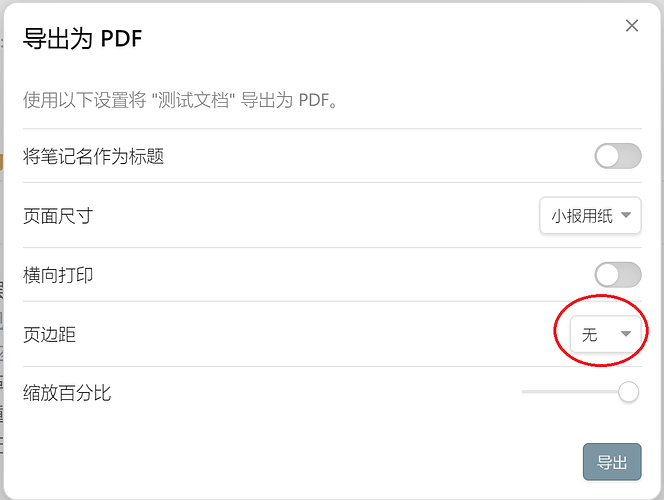
我为文档设置了背景色,我想在导出PDF后背景色能铺满整个文档,在转PDF时把页边距设为了"无“,如下图示:
这样之后,正文的内容,都太靠边了,请问如何统一修改正文内容的宽度,比如修改为85%?或是如何修改正文的四边距?
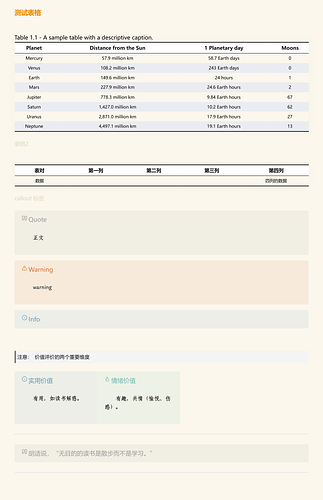
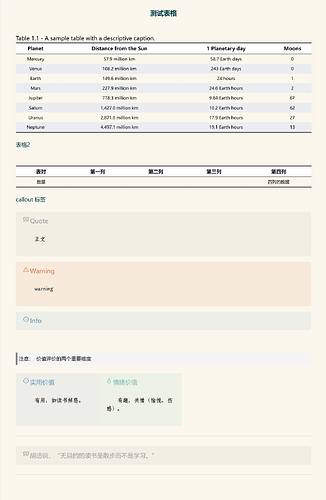
转PDF后的截图如下:
预期的效果
我希望能分别调整正文四边的边距。
已尝试的解决方案
我试了下面的设置,预览状态下似乎生效了,但转PDF后未生效。
body.minimal-theme {
--max-width: 80% !important;
}
提供一条与obsidian无关但可选的方法,用pdfpatcher这个pdf修改软件,它可以调整pdf的边距。
1 个赞
.print {
--max-width: 80% !important;
}
1 个赞
我这样试了之后,感觉没有变化,不知道是哪儿的问题。您试过了吗?(我在“导出为PDF"时将”页边距“设置为”无“)。
这个应该可以
.print .markdown-preview-view {
padding: 64px;
}
1 个赞
还是有点问题,大佬。
padding的四个值是这样设置的:
padding: 15% 15% 0% 10%;
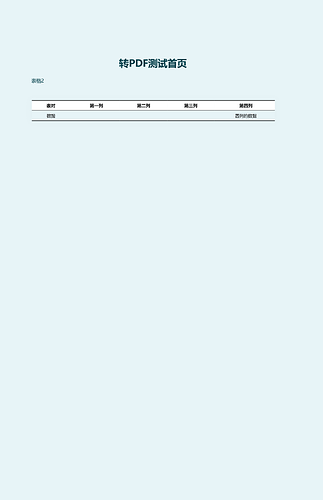
这样做,第一页没问题,上下左右都跟设置的一致,但使用分页的样式后,分页后的页面顶部的边距似乎没有生效,不知道是怎么回事,还请大佬指导一下,非常感谢。
我是用下面的代码分页:
<div STYLE="page-break-after: always;"></div>
第2页开始,顶部的padding 似乎没有生效: