代码已上传至 obsidian-sheets-basic
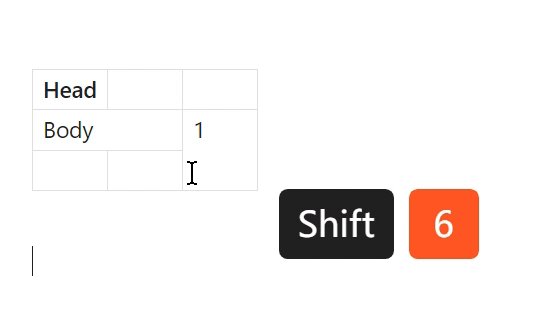
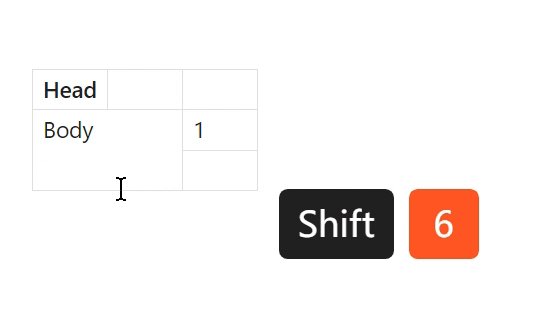
编辑模式合并及取消合并单元格演示 GIF

插件基本上稳定了。基于测试结果,我可能偶尔会在插件的 GitHub 描述中更新可运行版本信息。
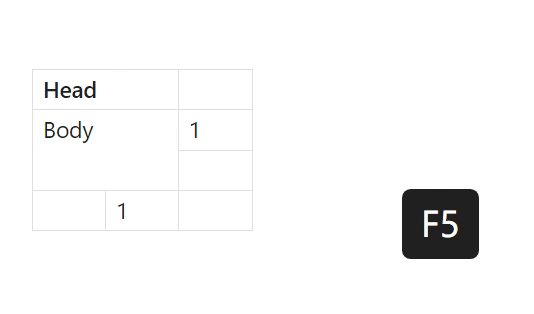
- 如遇任何问题,可使用插件 ‘rebuildCurrent’ 命令,默认快捷键 F5。
- 用于合并单元格,将取消合并,该单元格将变为普通单元格。
- 用于普通单元格,将刷新所在表格。请勿将鼠标光标置于合并识别符所在单元格。
- 用于表格外,将刷新当前活动页面。
- 请切换到阅读模式再导出 PDF。建议导出前刷新一次。
- 因为 Obsidian 存在阅读模式缓存,并且目前没有提供精确清除缓存的方法。
- 在开始幻灯片演示前也请这样做。
- 不要在表体第一行使用向上合并,即不要合并表头和表体。
插件历史沿革:
- Sheets Extended(下称“原插件”)
是一个在阅读模式和代码块内合并表格单元格的插件,功能丰富,但有一些 bug。
- 我不是计算机专业的。开发这个插件,原本希望作者参考修复。由于没能等到任何回复,我在我的插件新加了编辑模式合并单元格的功能。
- 250318 完全重构了阅读模式和代码块部分。经 #24 发现原插件代码实现方式需要根本改变。就代码层面而言,本插件已完全独立。
11 个赞
雪鸢
(Z)
2
楼主。表格原插件在callout里渲染不出来,能居中。 你的精简代码能渲染出来。但是居中不了 
原版插件在和 table extant 一起在同一个笔记中时,导出的PDF没问题,这个插件会导致table extant的乱掉
@nqyijian Table Extended 和 Sheets Extended 或本插件都是通过语法标记对表格进行处理,且彼此语法完全不同,择一而用即可。
@diyaojz 参 怎么使表格内容垂直居中啊 - #2,来自 PlayerMiller
本插件主要是合并单元格,其余表格相关需求请使用搜索功能或论坛新建“疑问解答”话题提问。
群友:<^ 这种语法渲染的表格在 anyblock 的 tab 模式下不显示
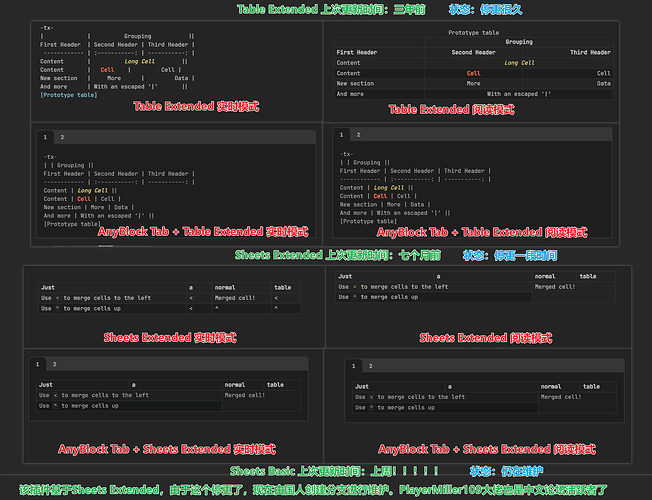
由于群里有人说到和AnyBlock的配合问题,我去测试了一下。
然后想起这几个插件的选用有时可能也会导致小白选择困难,借楼贴个比较图。该比较能够从一定程度上说明与其他插件的配合程度(但在这里表现更好的表格插件版本不意味着与所有插件配合都更好)
(该借楼补充其实感觉放哪都不合适……无论是单独开一篇、还是放AnyBlock主题里、还是放这里。算了,还是放这吧……)
1 个赞
LincZero
(Linc)
10
表格崩掉的问题
群友:这个如果合并了表格,如果没有这个插件,表格会被正确识别吗?不敢用
sheets extented不会崩,table exteneded会崩,所以我更建议前者。
sheets extented没有插件的话长前面第一列第三行那个样子。我认为没有插件不影响体验,完全可以脑内渲染。
而我不建议 Table Exteneded,他那个有没有插件有可能样式会崩掉。他的那个语法设计就有问题
语法设计问题
table exteneded的语法设计
|a|b|
|待会左边要合并我||
第二行第二列的合并标志,是两个|之间没有任何内容,空格也不允许。如果两个|之间有空格,那么就表示一个空的单元格。但是两个|之间没有内容,会导致没有插件的情况下渲染器不认为这是一个表格,表格会崩掉
| Markdown | Rendered HTML |
|--------------|---------------|
| *Italic* | *Italic* | \
| | |
| - Item 1 | - Item 1 | \
| - Item 2 | - Item 2 |
| ```python | ```python \
| .1 + .2 | .1 + .2 \
| ``` | ``` |
还有一种语法是在表格最后的 | 后面还有个 \ 用来表示特殊的表格合并(一个单元格内容存在多行)。但同样的,没有插件的情况下渲染器不认为这种东西是个表格,表格也会崩掉。
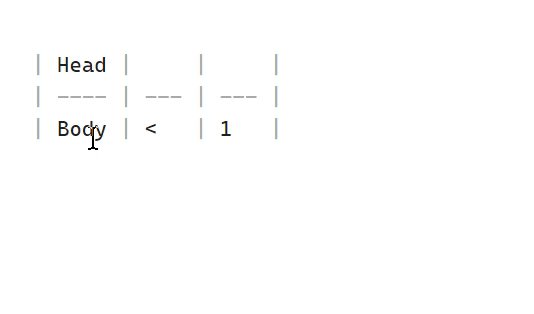
而sheets extented的语法设计
|a|b|
|待会左边要合并我|<|
这个语法设计必不可能崩,也几乎不会误选
其他区别 / 区别总结
前者是 ^^ 上合并,|| (中间无空格) 左合并
后者是 ^ 上合并,< 左合并
主要吹了sheets extented,那table exteneded有没有什么更优的点?
- 可能有一些功能增强,但这类功能很多是破坏性的(离了插件后,语法连个表格都不是。即功能增强依赖的语法并非table的超集,不向下兼容)
- 例如支持跨单元格的代码块或引用块,通过末尾
\ 语法 (不向下兼容,不建议)
- 额外支持无表头模式(不向下兼容,不建议)
- table exteneded,他直接用的 markdown-it-mulitmd-table,和博客中的表格合并语法是相同的。这意味着该软件开发成本的降低,以及在对博客迁移时的兼容
但是就设计而言,sheets extented 更好,但没有其对应的 markdown-it 插件。但我相信以后也会有的!(大不了我后面研究一下怎么迁移过去)
1 个赞
熊猫别熬夜
(噗~)
12
大佬,咨询个问题,如何在实时编辑时取消合并的表格…
zhaorc
(zhaorc)
17
哈哈 我知道,我使用Sheets Basic合并单元格是没问题的,但是用Sheets Extended就不生效,所以顺便问一下 
1 个赞
之前楼里往上 #10 比较过了 table extened、sheets extented、sheets basic。
那会我说到了一个观点:
整体来说后两种的语法更好,完全向下兼容。反观第一个有许多的的破坏性语法(横向合并表格和纵向合并多行内容表格时都会破坏)。所以不喜欢前者
但是前者的语法能够在markdown-it中有所兼容,能在博客上有更好的迁移能力,却是后两者所不具备的
所以后来,我在anyblock的基础上 (虽然分开其实会更好,但其中有一些代码能够复用,节约我狗命,暂时没分开),加入了对该语法的支持。方便后续有人迁移时使用,也避免有着重兼容性的人只有一种选择。
该方案适用与在非ob中使用 sheets extened 语法,如果是ob环境,没必要用这种方案
在线效果:AnyBlock App (需要在左上的预设下拉框切换为 “table+transposition (扩展 表格+转置)” )
1 个赞
yzlhg
(seven)
20
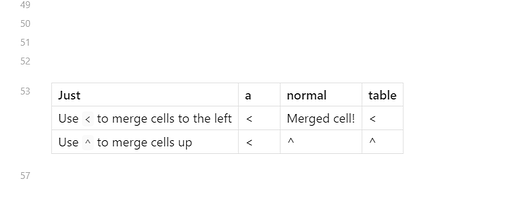
在幻灯片演示下,该表格不能正常显示,关闭此插件是可以正常演示的。
yzlhg
(seven)
22
因为Sheets Extended不行,我就特意找到Sheets Basic,测试下来,体验要比Sheets Extended好,不知道是不是我不太会用,就是合并后的单元格想取消合并,没找到比较快捷的方法。
yzlhg
(seven)
23
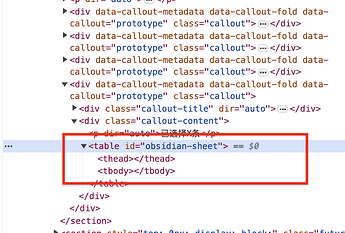
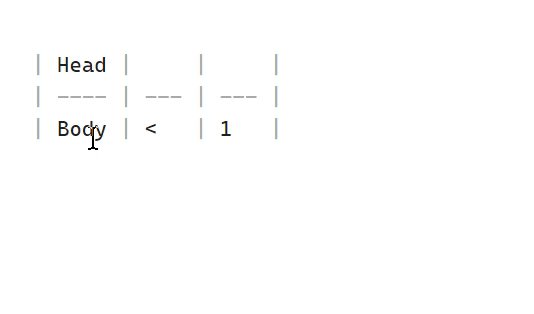
对于开着不行关了行,我指的是把Sheets Basic插件关了,在渲染环境下表格能显示出来,把Sheets Basic插件打开,在渲染环境整个表格都显示不了,因为我平常都是用系统内置的演示来进行PPT显示,为PPT专门写了CSS样式,对于表格的地方不能在PPT里面显示,我看了一下,发现table标签里面内容变空了,不知道什么原因,只要不是空的,都好办。
yzlhg
(seven)
24
在幻灯片演示时,只要是表格的地方表格都显示不了。看了一下css样式,这个地方是这样的
里面内容都空了。