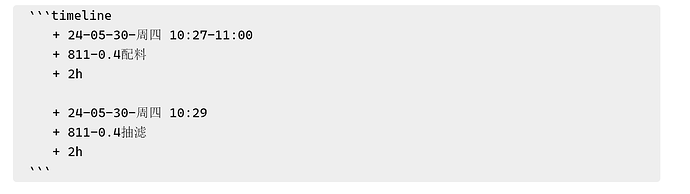
打算使用timeline插件记录一下实验记录
但是显示效果太大了,小白不太知道该怎么调整,有大神知道一下吗
看起来没啥捷径, 就是老实研究 css 然后调整边距就行了
几个影响边距的重要 css rule 如下:
.timeline .time, .timeline .title {
display: flex;
flex-direction: column;
justify-content: center;
padding: 0.4em 0; /* <-- 这里适当调小 */
}
.timeline .description {
position: relative;
margin-bottom: 4.5rem; /* <-- 这里适当调小 */
padding-top: 0.4em; /* <-- 这里适当调小 */
}
.timeline .description::after {
content: " ";
position: absolute;
border-bottom: 0.1rem dashed var(--text-normal); /* <-- 会显示虚线, 可以去掉 */
opacity: .1;
width: 100%;
height: 2.25rem; /* <-- 这里用于调整虚线显示位置 */
}
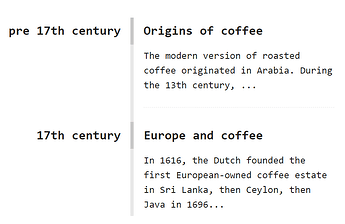
按照插件官方例子, 改前
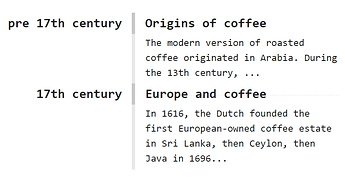
改后
附: 论坛里有一些教程供参考
好的,感谢大佬,这样就可以了