虚心肖白
(xqw)
1
问题背景:目前笔记组织架构主要准备尝试两种
第一种是主要是通过列表+普通段落,第二种是标题+普通段落。第一种方法出现下述问
题
主要基本编辑视图中的实时预览模式,如果阅读模式能一起调整更好
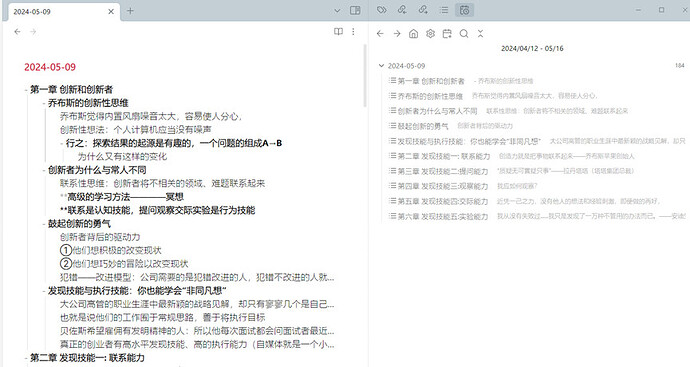
问题:如何在大纲或者其他插件通过自定义CSS或者其他插件方式大纲显示出列表,而非显示标题
预期效果:在大纲中显示列表而非标题,最后不同的列表级别有层级区分,比如缩进什么的,初步效果如下
已尝试解决方案:已尝试Daily Note Outline插件(也研究了同一作者的Multiple Notes Outline插件),但是这个好像是标题要是日期日记这种的才可以生效,插件地址如下
虚心肖白
(xqw)
2
不一定要通过核心插件中的大纲插件,也可以在界面右边和左边位置生成一个视图,视图里面总览指定层级列表(比如1级或2级)就可以。
也可以通过其他的思路,比如通过快捷键或按钮或者修改设置折叠指定层级列表,比如一个快捷键折叠所有三级列表,一个快捷键折叠所有二级列表,一个快捷键折叠当前编辑所在列表的所有或者二级、三级列表这样。
Probe
(Probe)
3
感谢推荐插件
看起来, 除自己写脚本外,
可能继续研究你发的 “Multiple Notes Outline” 路线, 是比较有戏的
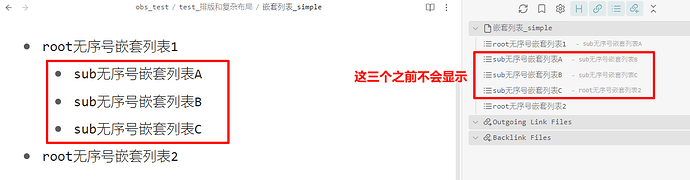
作者是故意把 “缩进的子级列表项目” 不显示的, 见
其中 data.level == 2 一共 0 1 2 三种,
作者规定, 凡是缩进后的列表项, 都算 level=2
所以简单的办法是, 把 main.js 里的这句编辑掉, 就行了
这里应该破坏掉, 比如改成 data.level > 2
|
v
if (data.level == 2 || (data.level == 1 && settings.allRootItems == false)) {
return false;
}
改完效果见
这效果, 当然还不够好,
得处理缩进等细节, 而且指不定还有啥坑
如果打算走这路线, 大家可以再研究~
或者, 也许可以试试 dataview 或别的什么方案
1 个赞
虚心肖白
(xqw)
4
感谢您的回答,您的回答对于初用obsidian的我给了我很大的帮助。
我基本编程0基础,自己虽然在不断摸索中,但是效率较低,消耗了大量的时间
您提出的改进技巧给了我很大的帮助,这个软件是我在插件市场中搜索outline关键词后一个个尝试后给出来的,对您有所启发我也感到很高兴,再次谢谢您。
mindmap nextgen插件是通过标题和列表分级的,但是是脑图,或许可以参考一下代码
1 个赞