虚心肖白
2024 年5 月 8 日 14:38
1
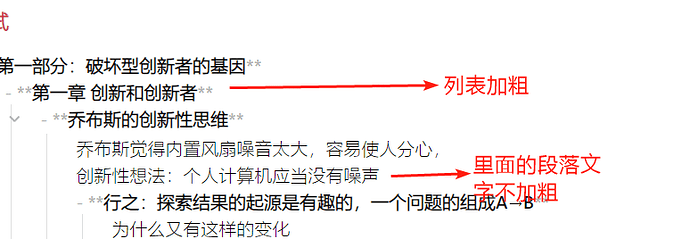
obsidian在编辑视图下的实时预览模式中如何通过自定义CSS或某个插件加粗无序列表(不加粗列表中的段落文字)
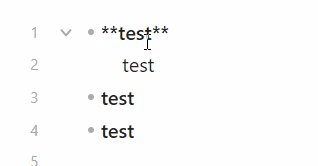
实现如图效果
已尝试下述CSS代码,但会列表和里面的段落文字都会被加粗
/* 加粗无序列表所在的行 / 取消加粗无序列表内部的段落 */
.HyperMD-list-line.cm-line:not(.HyperMD-list-line-nobullet){
font-weight: bold;
}
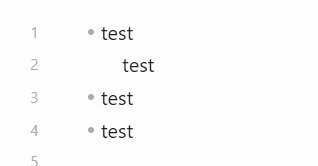
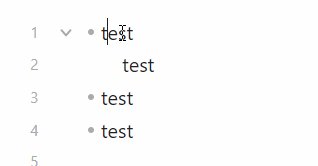
编辑模式,效果如下:
阅读模式好像就不太行了,因为文本都是在同一个li元素里的
1 个赞
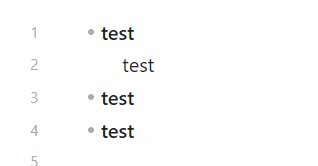
估计得用linter正则替换
效果如下
但还是建议别用shift+enter, 你以为这是换行, 但其实它是折行, 是编辑器把一行的东西给你分成两行显示, 而不是真的分成了两行. 从编辑模式切换到阅读模式, 你就会发现排版变了.
1 个赞
虚心肖白
2024 年5 月 9 日 00:09
4
谢谢大佬,问题得到了解决,平常基本上用编辑视图的实时预览模式
虚心肖白
2024 年5 月 9 日 00:11
5
谢谢大佬,这个也可以帮助解决问题,同时让我进一步了解正则替换的一些知识
注意阅读模式的效果和导出效果是相同的,如果你不需要导出就无所谓。
1 个赞
虚心肖白
2024 年5 月 9 日 00:43
7
谢谢提醒,之前笔记数据都是在云端笔记平台,转移到obsidian中就是可以本地使用,预期在很长时间里不会导出了。当然如果编辑视图的实时预览模式和阅读视图一起生效那也更好。