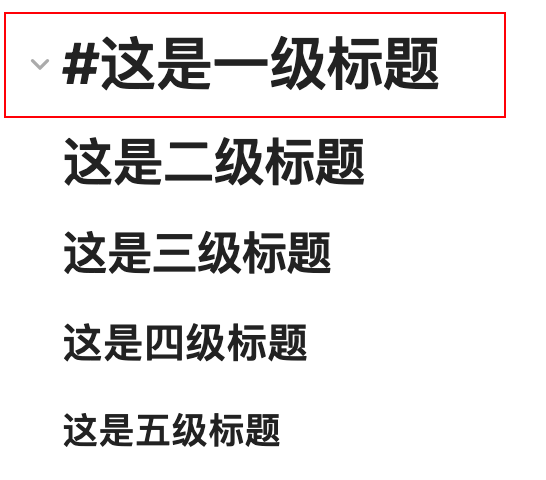
我想保留h1~h6标题前面的”#“号,采用的办法是:

结果导致折叠的图标被挤到下一行

我觉得原因可能是之前已经有一个before元素了
但是不知道怎么解决问题
方案1:最好的解决方案是解决串行的问题,这样之后可能考虑把”#“换成其他图标什么的
方案2:如果方案1不行,有没有办法把文本本身隐藏的”#“显示出来;这应该和before元素不冲突吧
css我也不是很懂 ,希望有大佬帮忙解答一下
我想保留h1~h6标题前面的”#“号,采用的办法是:

结果导致折叠的图标被挤到下一行

我觉得原因可能是之前已经有一个before元素了
但是不知道怎么解决问题
方案1:最好的解决方案是解决串行的问题,这样之后可能考虑把”#“换成其他图标什么的
方案2:如果方案1不行,有没有办法把文本本身隐藏的”#“显示出来;这应该和before元素不冲突吧
css我也不是很懂 ,希望有大佬帮忙解答一下
这样应该可以,你试试
.heading-collapse-indicator.collapse-indicator.collapse-icon {
display: none;
}
额 隐藏生效, 可是这样也不能折叠了啊
我是觉得阅读性比较差,容易看串行,所以才在每级标题前面加东西 配合折叠 来方便找到内容
那就在标题前加一个竖线指示符
/*一级标题的样式*/
.HyperMD-header.HyperMD-header-1.cm-line {
font-size: 1.2em;/*字体大小*/
color: #8c5ba3;/*字体颜色*/
border-left: 5px solid #8c5ba3;/*一个5像素宽的紫色边框*/
padding-left: 0.5em;/*距离左侧增加0.5单位内边距*/
}
谢谢 这也确实是个办法
额 隐藏生效, 可是这样也不能折叠了啊
之前理解错你的意思了,既然你想前面加#,导致折叠箭头下移,那再加css把箭头移上去即可,比如:
.markdown-preview-view h1 .heading-collapse-indicator {
margin-top: -34px; /* 根据自己的环境调整 */
}
效果:

还有个更简单方法,直接在标题前加 # 即可。 比如2级标题就写## # 二级标题。代码都省了 ![]()
nice , 就是这个意思!