Bug 或问题描述
左边栏鼠标拖拽显示的位置跟最终放置的位置不一致,
可能是排序时被隐藏着的按钮顺序干扰了?
当前 Obsidian 的版本及安装环境
这个bug好像已经有了一年多了,目前1.5.12还在。
理想中的情况
显示的位置跟最终放置的位置一致
复现:
当部分隐藏时,会干扰到放置,当全部显示时则位置正常:

左边栏鼠标拖拽显示的位置跟最终放置的位置不一致,
可能是排序时被隐藏着的按钮顺序干扰了?
这个bug好像已经有了一年多了,目前1.5.12还在。
显示的位置跟最终放置的位置一致
当部分隐藏时,会干扰到放置,当全部显示时则位置正常:

沉贴了? 咋没看到
看样子是主题或插件导致的,沙箱库没复现
不对,我沙箱可以复现的,复现流程很简单。
只要隐藏某个按钮,那么按钮后续的排序都会乱掉。
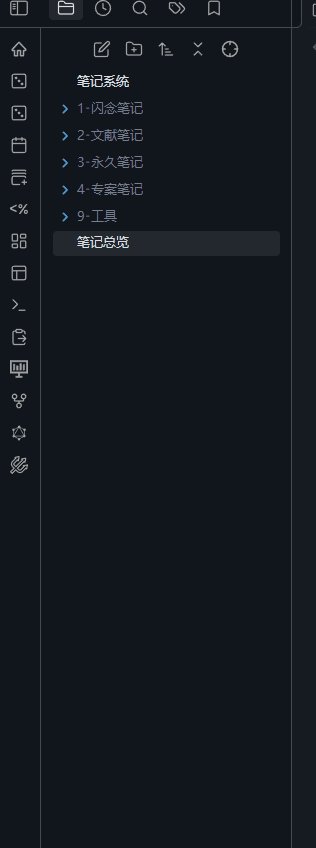
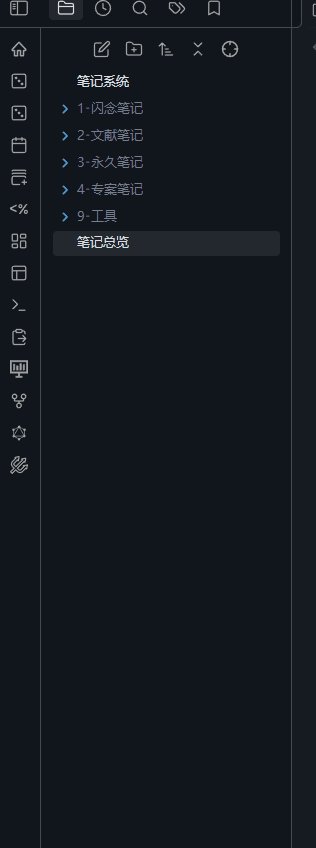
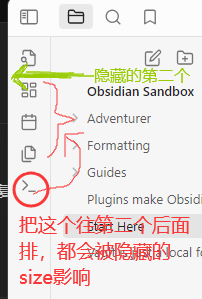
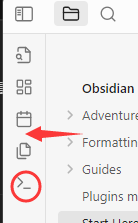
例如我这里,初始化沙箱,然后隐藏第二个按钮:
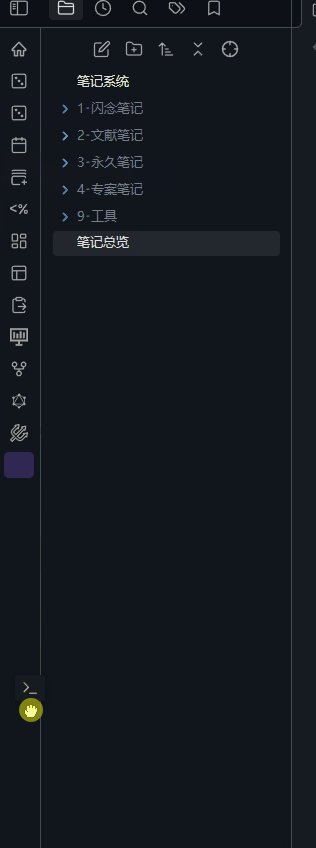
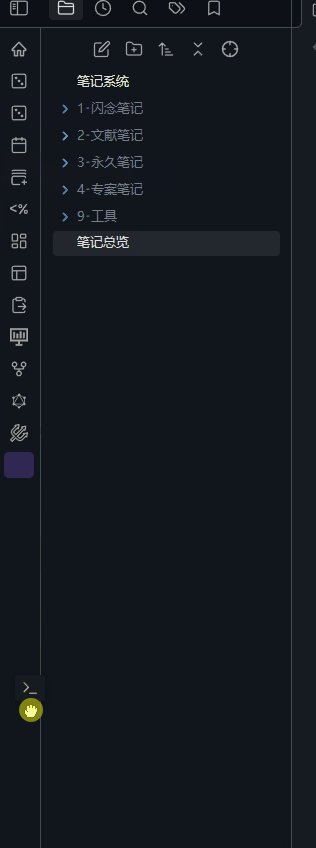
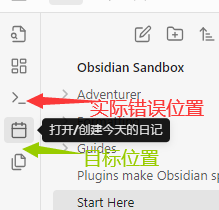
这时,移动最下面的按钮,只要移动在第二项后面都会错位:

例如,我把 打开命令按钮移动到这里

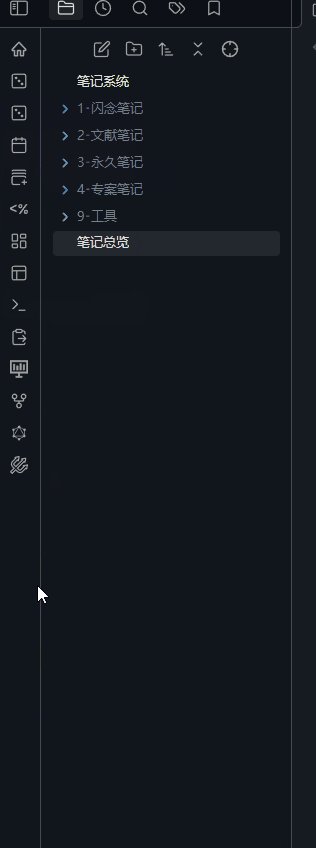
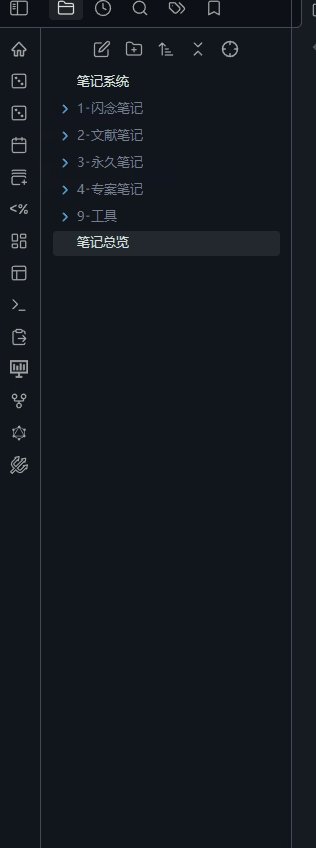
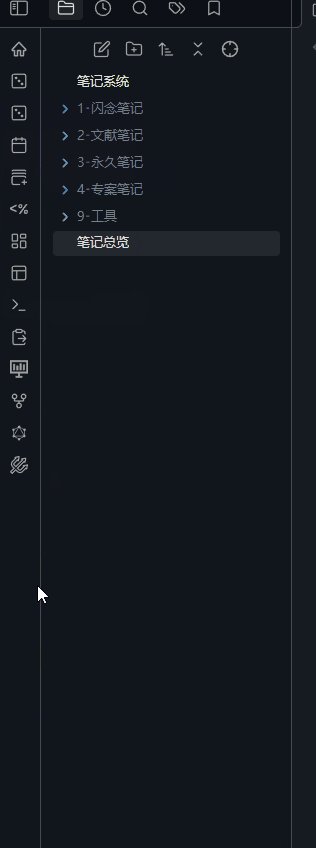
效果:

这个问题存在好久了,印象中之前也提过一次 ![]()
![]()
你自己对图标添加自定义order属性就可以了
添加CSS
.side-dock-actions .side-dock-ribbon-action[aria-label*="{{操作名称}}"] {
order: {{自定义排序大小}};
}
等会下班我再回去试试 ![]()
懂了,去反馈一波
![]()
![]() 原来得发到英文论坛的吗
原来得发到英文论坛的吗
是的。英文论坛才是汇总区域…