如何在标题下面的正文都加上特定的字符?来达到双列的效果?主要是要打印出来是双列的。

遇到的问题
批量在标题下的内容加
内容
预期的效果

这就是我想要的分列效果,如果能点击一下,就自动转换就好。
已尝试的解决方案
尝试了怎样的解决方法,为什么行不通等等。
如何在标题下面的正文都加上特定的字符?来达到双列的效果?主要是要打印出来是双列的。

批量在标题下的内容加

这就是我想要的分列效果,如果能点击一下,就自动转换就好。
尝试了怎样的解决方法,为什么行不通等等。
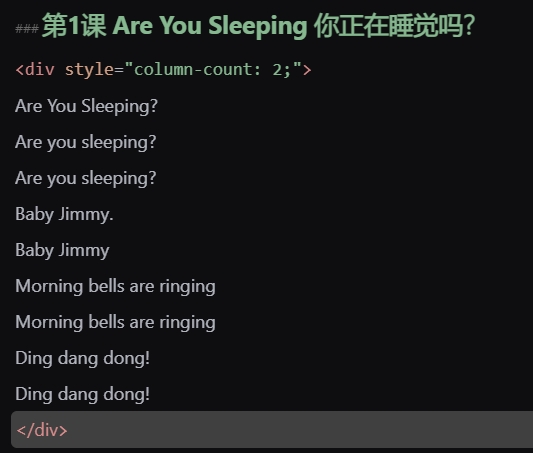
方案1,HTML代码实现(注:阅读模式才有效果):
<div style="width:50%;float:left">
这里是第1列<br />
这里是第1列<br />
这里是第1列<br />
这里是第1列<br />
</div>
<div style="width:50%;float:left">
这里是第2列<br />
这里是第2列<br />
这里是第2列<br />
这里是第2列<br />
</div>
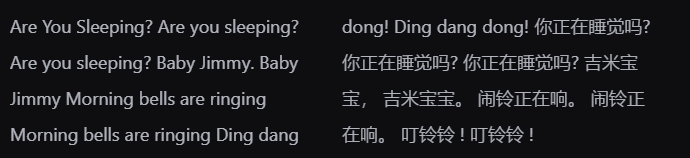
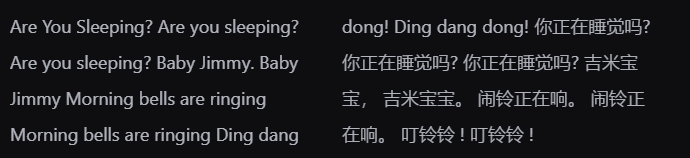
效果:
方案2:Multi-Column Markdown插件实现
--- start-multi-column: demo column
```column-settings
number of columns: 2
```
这里是第1列
这里是第1列
这里是第1列
这里是第1列
--- end-column ---
这里是第2列
这里是第2列
这里是第2列
这里是第2列
--- end-multi-column
效果:
这个挺好的,是不是要手动加这些代码。我是想批量把内容自动加代码,手动加太多了。几十页呢
是的,需要手动加。看你的需求,每页有多少列,这个只能慢慢操作,如果有规律也可以用正则。建议试试ai能否帮你完成,哪怕每次只能完成一页半页的也减少很多工作量。
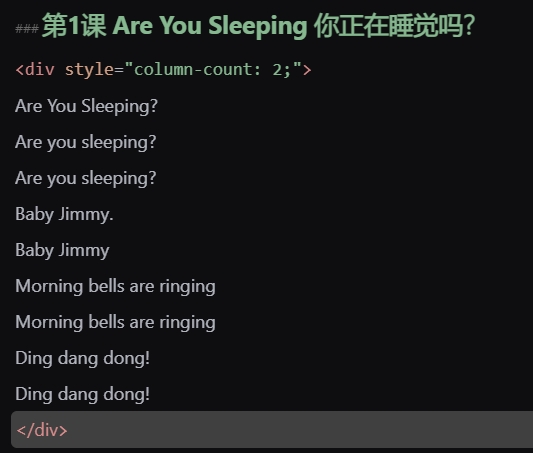
另外,方案1,如果不想加<br />,也可以把<div>标签改为<pre>标签,比如:
<pre style="width:50%;float:left">
这里是第1列
这里是第1列
这里是第1列
这里是第1列
</pre>
<pre style="width:50%;float:left">
这里是第2列
这里是第2列
这里是第2列
这里是第2列
</pre>
调整style的宽度可以减小列之间的间距,也可以调整其他样式等。
两列的间距可以设置吗?
有没有正则表达式可以批量加这些标签的?
语法问题直接问GPT不就行
<pre style="width:50%;float:left">这里的with可以修改间距或者用margin之类
楼上说的对,不同的需求正则不一样,可以把你的需求描述清楚,问AI,描述越详细越清晰越好,它甚至可以直接帮你转换好。
我是要正文显示双列,标题不动。
插件就只能弄成双列吗?三列,四列可不可以呀
--- start-multi-column: demo column
```column-settings
number of columns: 4
```
这里是第1列
这里是第1列
这里是第1列
这里是第1列
--- end-column ---
这里是第2列
这里是第2列
这里是第2列
这里是第2列
--- end-column ---
这里是第3列
这里是第3列
这里是第3列
这里是第3列
--- end-column ---
这里是第4列
这里是第4列
这里是第4列
这里是第4列
--- end-multi-column
效果
同用户重复发帖,合并到现有话题中:有没有插件可以把内容分成两栏?