已尝试的解决方案
snippets里加入css片段如
body {
–h1-weight: 700;
–h2-weight: 600;
–h3-weight: 600;
–h4-weight: 600;
–h5-weight: 600;
–h6-weight: 600;
}
英文字重可以生效,中文字重不动如山
摸索出解决方法,但仍有疑问:
我注意到,使用Things主题后中文有粗字重了,扒了半天发现是这一条声明,关了就没粗字重开了就有。单独拿出来放入Obsidian默认主题的snippets里也有用,但我看不出来这是为啥啊。。。这条声明里完全没有字重相关的东西啊。。。
body{
–font-interface-theme: -apple-system, BlinkMacSystemFont, ‘Segoe UI’, Roboto,
Inter, Ubuntu, sans-serif;
}
已解决
翻了半天发现obsidian默认中文字体族只引入了雅黑light没有雅黑,light没有700字重。。。而前述方法是因为覆盖了默认字体族,但却没有引入中文字体,于是系统检测到 sans-serif 后就调用了系统默认的无衬线字体,即雅黑,于是就有了700字重
body {
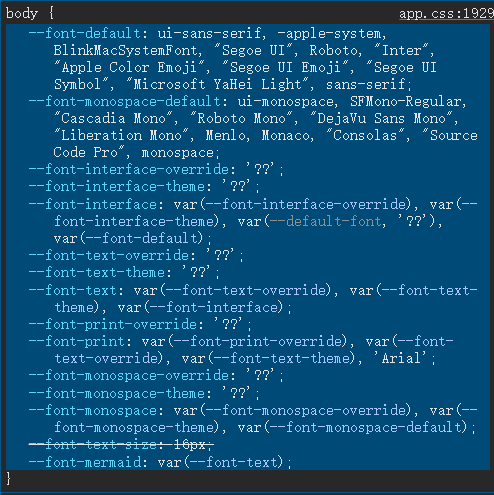
–font-default: ui-sans-serif, -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, “Inter”, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”, “Microsoft YaHei Light”, sans-serif;
}