yusesky
(zhou)
1
```dataviewjs
//计算本月有多少天,还剩多少天
let cday = dv.current().file.ctime//创建日期
const date1 = new Date(cday);//创建日期
const dateString1 = date1.toLocaleString(); // 将日期时间转换为本地时间字符串
let totalDays = cday.daysInMonth //创建月天数
let remainingDays = totalDays- cday.day + 1 //创建月天数减创建时间 还剩多少天
//计算倒计天数
let tarday = "2024-05-31"
let targetDate = dv.date(tarday)
let timeDiff = targetDate - cday
let daysDiff = Math.floor(timeDiff / (1000 * 60 * 60 * 24)) //倒计天数
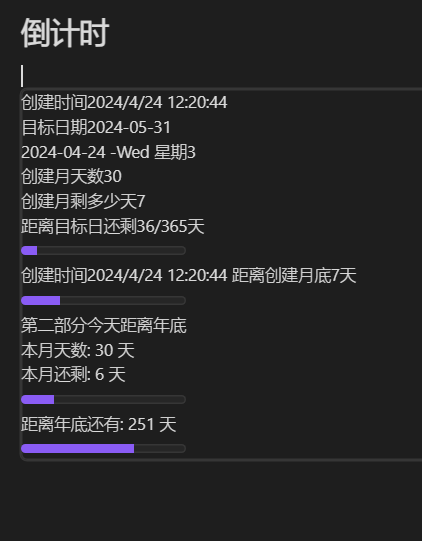
dv.el('div','创建时间'+dateString1+'');
dv.el('div','目标日期'+tarday+'');
//设置日期&weekday输出格式
const weekday = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'][cday.weekday - 1]
const formattedDate = `${cday.year}-${cday.month.toString().padStart(2, '0')}-${cday.day.toString().padStart(2, '0')} -${weekday}`
dv.el('div', ''+formattedDate+' 星期'+cday.weekday+'');
dv.el('div','创建月天数'+cday.daysInMonth+'');
dv.el('div','创建月剩多少天'+remainingDays+'');
dv.el('div','距离目标日还剩'+daysDiff+'/365天')
dv.el('progress',null,{attr:{max:365,value:daysDiff}}) //进度条2
dv.el('div',' 创建时间'+dateString1+' 距离创建月底'+remainingDays+'天')
dv.el('progress',null,{attr:{max:totalDays,value:remainingDays}} ) //进度条 1
//第一部分
dv.el('div', '第二部分今天距离年底');
//当前时间
// 获取当前日期
let today = new Date();
let currentMonth = today.getMonth(); // 获取当前月份索引
let currentYear = today.getFullYear(); // 获取当前年份
// 计算本月天数
let totalDaysInMonth = new Date(currentYear, currentMonth + 1, 0).getDate();
// 计算距离月底还剩多少天
let lastDayOfMonth = new Date(currentYear, currentMonth + 1, 0);
let daysRemainingInMonth = Math.ceil((lastDayOfMonth - today) / (1000 * 60 * 60 * 24));
// 计算距离今天年底还有多少天
let remainingDaysFromTodayToYearEnd = Math.ceil((new Date(currentYear + 1, 0, 0) - today) / (1000 * 60 * 60 * 24));
// 创建各个信息的元素并添加到页面中
dv.el('div', '本月天数: ' + totalDaysInMonth + ' 天');
dv.el('div', '本月还剩: ' + daysRemainingInMonth + ' 天');
dv.el('progress',null,{attr:{max:totalDaysInMonth,value:daysRemainingInMonth}} )
dv.el('div', '距离年底还有: ' + remainingDaysFromTodayToYearEnd + ' 天');
dv.el('progress',null,{attr:{max:365,value:remainingDaysFromTodayToYearEnd}} )
5 个赞
yusesky
(zhou)
2
//计算倒计天数
let tarday = “2024-05-31” //这里修改自己要添加的目标时间
1 个赞
jhc
(jhc_xj)
3
非常好用的说。
// 配置部分
const targetDateStr = "2025-06-30"; // 目标日期(方便更换)
// 获取当前日期
const today = new Date();
const formattedDate = `${today.getFullYear()}-${(today.getMonth() + 1).toString().padStart(2, '0')}-${today.getDate().toString().padStart(2, '0')}`;
// 计算本月总天数和剩余天数
const totalDaysInMonth = new Date(today.getFullYear(), today.getMonth() + 1, 0).getDate();
const remainingDaysInMonth = totalDaysInMonth - today.getDate() + 1;
// 计算距离目标日期的天数
const targetDate = dv.date(targetDateStr);
const daysToTarget = Math.floor((targetDate - today) / (1000 * 60 * 60 * 24));
// 计算距离年底的天数
const remainingDaysToYearEnd = Math.ceil((new Date(today.getFullYear() + 1, 0, 0) - today) / (1000 * 60 * 60 * 24));
// 输出部分
// 输出目标日期信息
dv.el('div', `目标日期:${targetDateStr}`); // 目标日期放在第一行
dv.el('div', `距离目标日还剩:<span style="color: red;">${daysToTarget}</span> 天`);
dv.el('progress', null, { attr: { max: 365, value: daysToTarget } });
dv.el('div', `<br>`); // 添加间隔
// 输出目标日期信息+当前信息
dv.el('div', `当前日期:${formattedDate}`);
// 输出本月信息
dv.el('div', `本月天数:${totalDaysInMonth} 天`);
dv.el('div', `<br>`); // 添加间隔
dv.el('div', `本月剩余天数:${remainingDaysInMonth} 天`);
dv.el('progress', null, { attr: { max: totalDaysInMonth, value: remainingDaysInMonth } });
// 输出年底信息
dv.el('div', `距离年底还有:${remainingDaysToYearEnd} 天`);
dv.el('progress', null, { attr: { max: 365, value: remainingDaysToYearEnd } });
1 个赞
alan7
(alan)
5
感谢提供的代码!
因为字体太大,我增加了一个字体大小控制参数,共大家参考。
```dataviewjs
// ==== 配置 ====
const targetDateStr = "2025-06-30"; // 目标日期
// ==== 当前日期信息 ====
const today = new Date();
const formattedDate = `${today.getFullYear()}-${(today.getMonth() + 1).toString().padStart(2, '0')}-${today.getDate().toString().padStart(2, '0')}`;
// ==== 日期计算 ====
const totalDaysInMonth = new Date(today.getFullYear(), today.getMonth() + 1, 0).getDate();
const remainingDaysInMonth = totalDaysInMonth - today.getDate() + 1;
const targetDate = dv.date(targetDateStr);
const daysToTarget = Math.floor((targetDate.toJSDate() - today) / (1000 * 60 * 60 * 24));
const remainingDaysToYearEnd = Math.ceil((new Date(today.getFullYear() + 1, 0, 0) - today) / (1000 * 60 * 60 * 24));
// ==== 输出 ====
const fontSizeStyle = { attr: { style: "font-size: 0.8em;" } };// 统一字体大小设置
// 目标日期
dv.el('div', `目标日期:${targetDateStr}`, fontSizeStyle);
dv.el('div', `距离目标日还剩:<span style="color: red;">${daysToTarget}</span> 天`, fontSizeStyle);
dv.el('progress', null, { attr: { max: 365, value: daysToTarget } });
dv.el('div', `<br>`);
// 当前日期
dv.el('div', `当前日期:${formattedDate}`, fontSizeStyle);
// 本月
dv.el('div', `本月天数:${totalDaysInMonth} 天`, fontSizeStyle);
dv.el('div', `<br>`);
dv.el('div', `本月剩余天数:${remainingDaysInMonth} 天`, fontSizeStyle);
dv.el('progress', null, { attr: { max: totalDaysInMonth, value: remainingDaysInMonth } });
// 年底
dv.el('div', `距离年底还有:${remainingDaysToYearEnd} 天`, fontSizeStyle);
dv.el('progress', null, { attr: { max: 365, value: remainingDaysToYearEnd } });
修改代码中的 const fontSizeStyle = { attr: { style: "font-size: 0.8em;" } }; 中的数字调整字体大小。