介绍
webpage html export是一个可以把笔记导出为静态博客的插件,但有一些bug和不足,因此做了一些修改和修复。
webpage html export优点:
-
对obsidian的兼容性好
-
利于SEO优化
本次更新内容:
- 修复一些bug
- 样式调整,修复浏览器兼容性
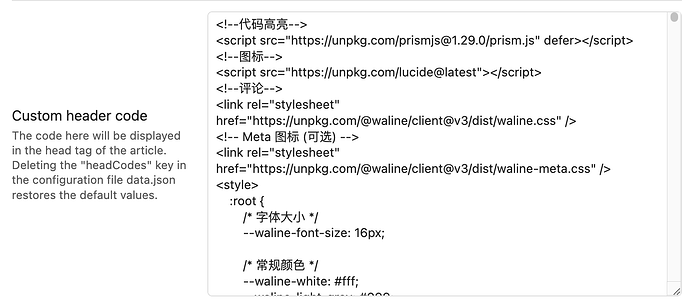
- 增加自定义header代码
- 增加评论功能
- 增加代码高亮
- 文章增加创建时间,评论数,阅读数,手机访问二维码
- 增加滚动到顶部
- 增加底部版权信息
- 增加统计代码,需要自己去51.la或百度统计等申请
- 页面显示速度优化(优先显示内容和侧边栏,全文索引后置)
- 增加图片点击放大
- 增加目录显示文件数等
- 支持File Color插件和bartender插件
说明:
评论系统用的是Waline,Waline是一款从valine衍生的带后端的评论系统。支持Markdown 语法,轻量易用,免费部署,多种部署部署方式和存储服务支持。官方地址:https://waline.js.org
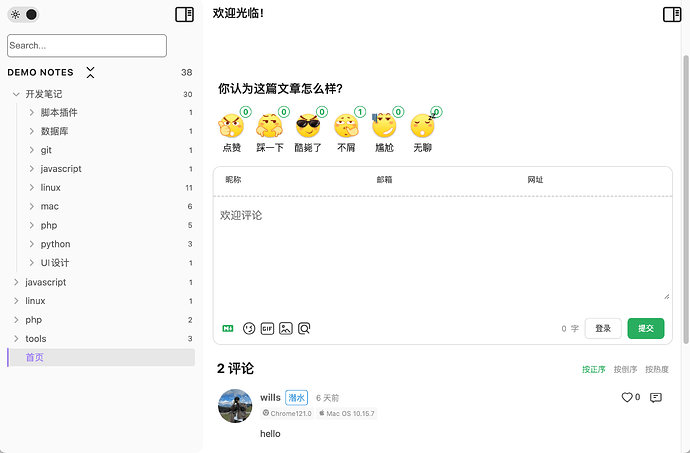
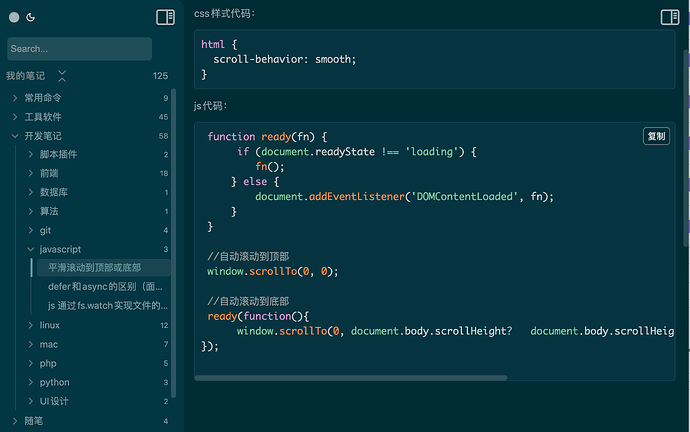
预览效果
https://wxkj.asia/mynote/ (vercel部署)
https://wilson.lovestoblog.com/demo/ob_demo/ (InfinityFree部署)
操作方法
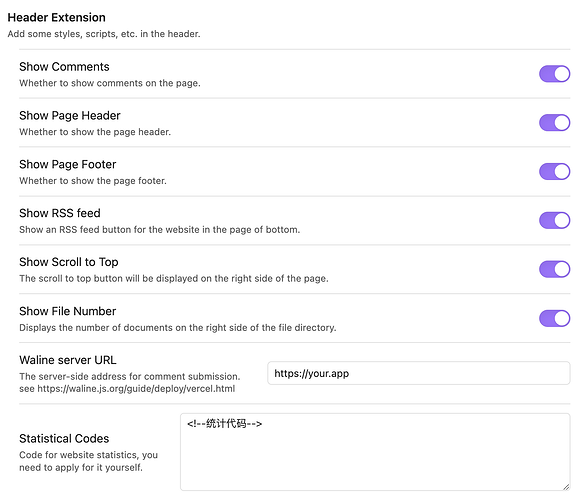
- 下载修改后的 webpage-html-export.zip 插件,并在插件设置 => Header Extension中进行配置
注意:`Waline Server URL是步骤2中申请的服务端应用地址。
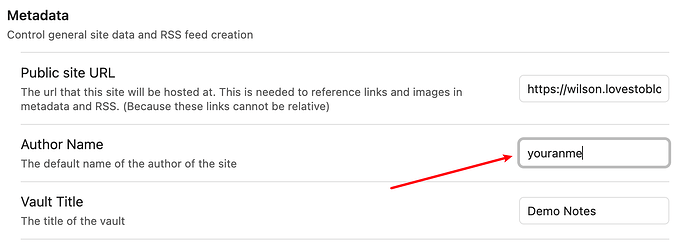
版权信息里的名字可以在这里修改:
所有的样式和代码都可以在这里修改(通常不需要修改,除非你想自定义样式或功能):
配置好后,便可以导出你的笔记到本地文件了。
-
评论服务端配置,可参考Waline官方文档 进行后端部署,比如, Vercel 部署或 Deta 部署, Deta 部署更简单。Vercel国内DNS被污染了,但可以通过绑定域名访问,如果不会操作的建议使用Deta 部署或 Netlify部署。不过Vercel绑定域名后速度较快。
-
vercel静态文件托管,可自行网上搜索托管方法,非常简单,通常几步就完成了(注册账号,链接GitHub并提交文档,部署,绑定域名),根据官方提示一步步操作即可。
-
根目录新建vercel.json可以进行一些重定向等操作。
-
如果自定义404页面可以在根目录新建404.html即可。
-
每次提交文件到github后会自动触发vercel部署,非常方便。
-
由于vercel的DNS被污染了,需要绑定域名,建议可以在腾讯云注册xxxx.asia第一年只需要5元即可。
增量更新
如果你以后更新了笔记,也无需每次都全部上传,不然如果文件多的话,会浪费资源。
首先插件中导出选项勾选Only export modified files,然后把导出的文件提交到github就好了。
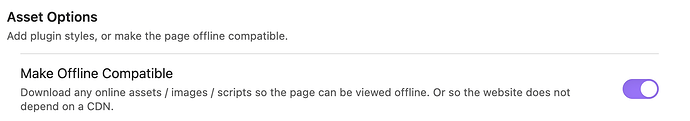
如果你有自己的服务器,不想使用默认的cdn可以开启这个(这样的话就会把依赖的静态资源导出到本地):
为什么不用github.io托管
因为vercel功能更多,速度更快。
说明
由于使用了minisearch需要生成全文索引文件,由于索引文件较大,第一次可能会耗流量(之后会被浏览器缓存),不过网络传输通常会将其压缩到几百kb传输,且我已把这个加载过程移到最后加载,并且不会阻塞其他页面显示,所以视觉上没有影响,但如果你的托管平台有流量限制,建议通过cdn托管(但注意每次导出索引文件会变化,需要频繁变动)。
如果你不需要搜索可以在Page Features中去掉下面这个选项,这样就不会加载索引文件了