pixso白板介绍
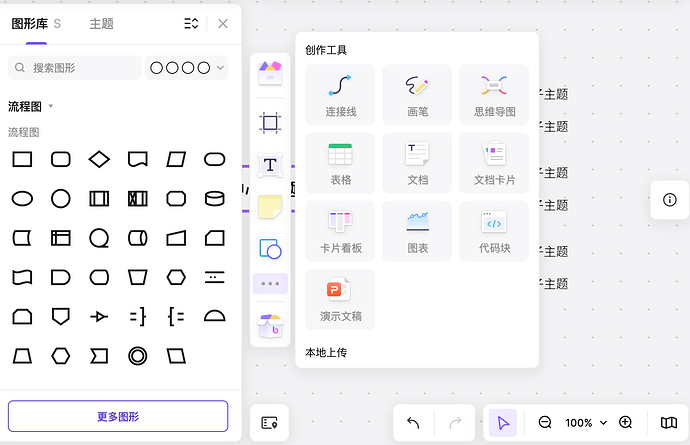
pixso的白板功能非常强大,支持思维导图,流程图,卡片,文档,多人协作等。
我之前文章 RemotelySave+InfiniCloud最简单的多端同步方案实践 中的流程图就是用这个软件画的。
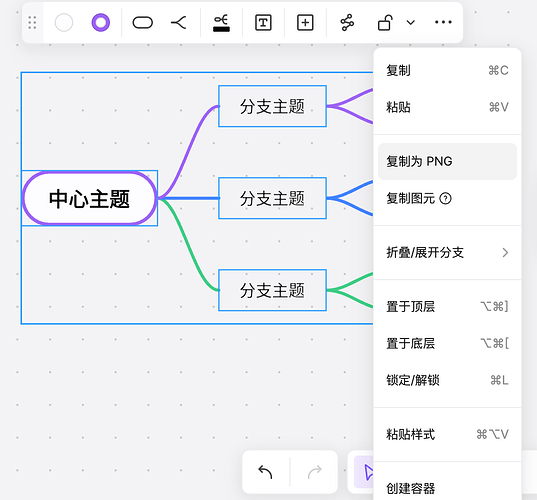
嵌入obsidian后,最方便的是可以把流程图等直接复制到剪切板,然后粘贴到文档中。
我也曾试用过好几款mindmap插件,最后选择了pixso白板,这个白板功能比mindmap强大的多,而且使用起来比mindmap方便。
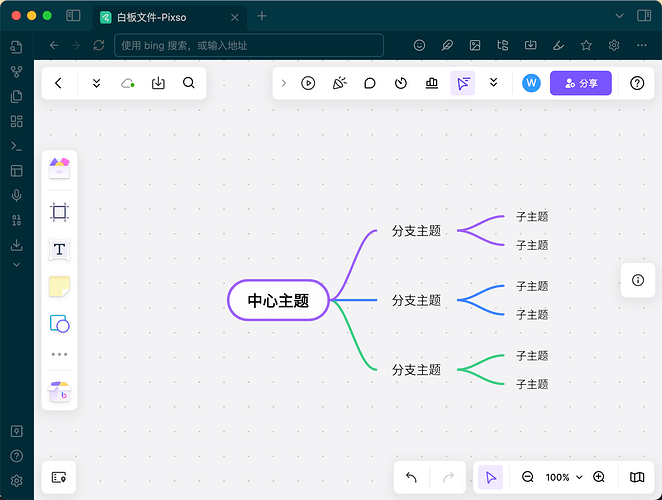
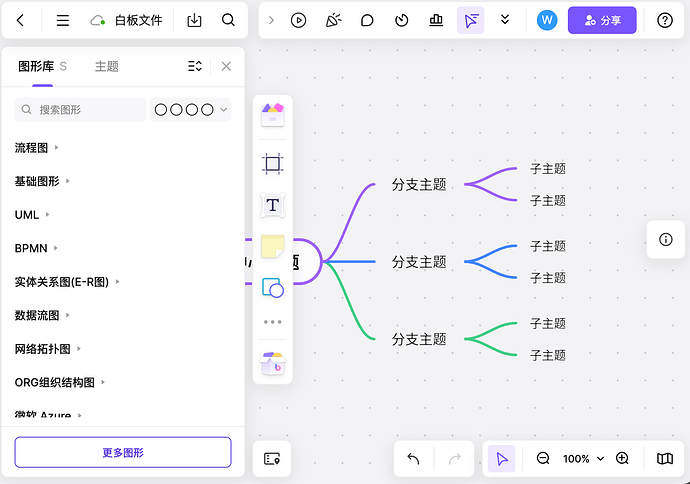
效果预览
操作步骤
-
https://pixso.cn/ 去官网先注册个账号,然后新建白板文件
-
打开白板文件,复制浏览器地址,比如:
https://pixso.cn/app/board/xxxxxxxx -
安装RunJS插件和Surfing插件
-
随便新建个文件,在文件中输入以下代码
```js RunJS="pixso白板"
window.open("https://pixso.cn/app/board/xxxxxxxx")
//如果不能在obsidian中打开,可以使用下面的代码
//window.open("obsidian://web-open?url=https://pixso.cn/app/board/xxxxxxxx")
```
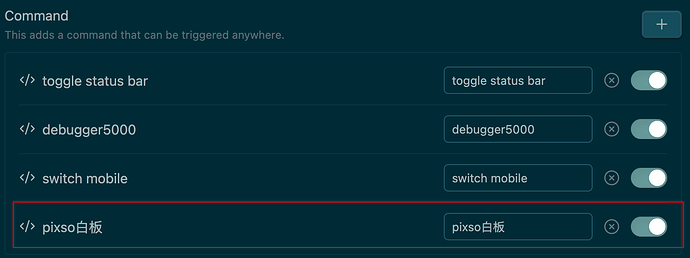
- 在runjs配置中,把刚才的“pixso白板”添加为命令并开启即可,如图
然后就可以通过“pixso白板”命令打开白板了。
当然,你也可以通过commander插件把它添加到左侧Ribbon里。
通过这种方法你也可以添加任何网址。
为什么不用Custom Frames插件?
因为Custom Frames不支持剪切板复制。