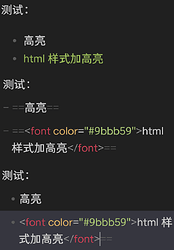
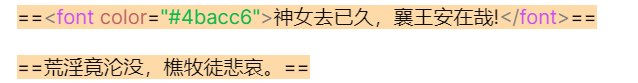
我通过使用html的 外套== ==实现了如图中蓝色字的效果。


但是我担心html的语法兼容性问题,如何通过css之类的方法直接去除高亮文本的底纹色。
没看懂,楼主的需求是什么?想要没有背景,不高亮不就好了么
- 想要字体色就用html语法
- 想要背景色就用高亮或html语法
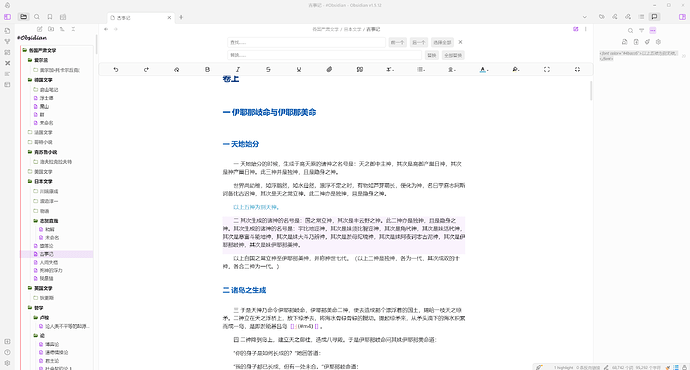
我的习惯是直接用obsidian看书(equb转docx再转md),我需要用一个插件enhanced annotation,这个插件可以对高亮文本进行索引,所以我必须使用高亮文本。
对于一些哲学书,我有时候会一下高亮半页以上的文本,这样既不美观也不易读,所以我想只保留字体颜色。
有没有办法保留高亮文本字体的颜色,不依赖html
中间加一行就可以: color:#7FFFD4 !important;
1 个赞