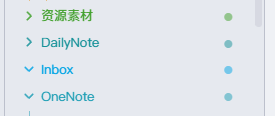
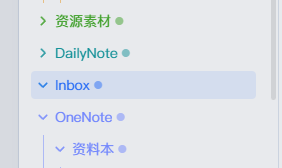
如图所示原主题Anu 的符号是右边对齐的,我复制出来单独作了一个css 就变成不对齐了 哪里出了问题?


如图所示原主题Anu 的符号是右边对齐的,我复制出来单独作了一个css 就变成不对齐了 哪里出了问题?


这是部分源代码
.anp-simple-rainbow-color-toggle.anp-simple-rainbow-icon-toggle .nav-folder.mod-root > .nav-folder-children > .nav-folder .nav-folder-title:after,
.anp-simple-rainbow-color-toggle.anp-simple-rainbow-icon-toggle [data-type=bookmarks] .tree-item .tree-item-inner:after {
transition: color 0.4s;
color: rgba(var(--rainbow-folder-color), var(--anp-simple-rainbow-opacity, 1));
content: "⬤";
font-size: 10px;
position: relative;
margin-left: 4px;
opacity: 0.5;
top: -0.5px;
}
.anp-simple-rainbow-color-toggle.anp-simple-rainbow-icon-toggle [data-type=bookmarks] .tree-item .tree-item-inner {
align-items: center;
display: flex;
flex-grow: 1;
justify-content: space-between;
指的是什么?请楼主明确一下
AnuPpuccin 主题 有个rainbow folder 的功能,我把里面相关的代码都复制出来到一个单独的css片段里,这样可以给任何其他的主题使用,其他都正常,唯独这个小圆点的位置如顶楼所示 对齐位置不一样。 我看了这个小圆点的代码部分是一样的,怎么效果就不对了。是不是还有什么前提指定的代码我没找出来呢
没法复现楼主的操作,试试修改position、margin-left、align-items、justify-content这些属性为auto!important之类的
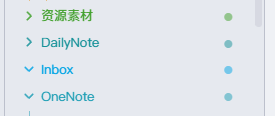
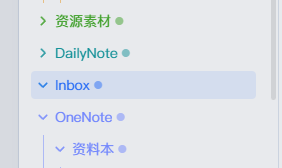
你使用这个片段 小圆点是右边对齐的么? ![]()
啊啊啊啊~ 神奇! margin-left 这个改成auto 就右边对齐了 一摸一样 为啥呢? 源代码是4px,真是很难理解啊,我尝试过改position参数,改margin-left为20px,改成margin-right都没用。auto就有用了! 感谢~~~~ ![]()
![]()
![]()