熊猫别熬夜
(噗~)
1
简介
这份自定义 CSS 样式可以让 Obsidian 的标签页以类似于 VS Code 的多行堆叠显示方式呈现,提供更好的标签管理和浏览体验。该样式基于 Ob 英文论坛中 Tabs in multiple rows - Share & showcase - Obsidian Forum 分享的灵感,结合了 BT 主题的 Tab 的 safari-tab-style 样式调整,使得标签页在多行显示时更加整洁美观,并优化了标签页的布局和按钮操作。
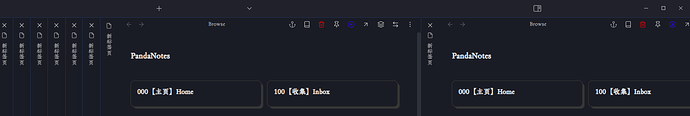
效果如下:
使用方法
CSS代码
/* @settings
name: 【Tab-熊猫】多行标签页堆叠显示
id: 多行标签页堆叠显示
settings:
-
id: 隐藏最小化按钮
title: 是否隐藏最小化按钮
type: class-toggle
default: true
addCommand: true
*/
/* 2024-04-04_21:48:来源:https://gist.github.com/digitalsignalperson/56fe3cbcf41707cb97362234cb07ccb0 */
.workspace .mod-root .workspace-tab-header-container {
display: table;
}
.workspace .mod-root .workspace-tab-header-container-inner {
flex-wrap: wrap;
}
/* !激活边框长度固定需要用!important */
.workspace .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-headerr {
flex: unset !important;
}
/* ! 当前tab加上显著边框 by Calmwaves 2023-12-27_10:18:15 */
.is-focused .mod-active .workspace-tab-header.is-active {
color: slateblue !important;
}
/* !排布间距设置 */
.workspace .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
min-width: 250px;
margin-top: 4px;
margin-bottom: 4px;
margin-right: 4px;
}
/* ======tab样式设置 来自BT的safari-tab-style======== */
.workspace-tabs:not(.mod-stacked) .workspace-tab-header::before,
.workspace-tabs:not(.mod-stacked) .workspace-tab-header::after,
.workspace .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header-inner::after {
display: none;
}
.mod-vertical:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-container-inner,
.mod-horizontal:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-container-inner {
align-items: center;
margin: 0;
width: 100%;
}
.mod-vertical:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header,
.mod-horizontal:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
border-radius: 6px;
box-shadow: none;
height: calc(var(--header-height) * 0.7);
padding: 0 !important;
/* transition: 400ms, background-color 150ms ease-in-out; */
}
.mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
/* transition: 400ms; */
}
.workspace-tabs:not(.mod-stacked) .workspace-tab-header:first-child {
margin-left: 0;
}
.mod-root:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-inner {
padding: 0 4px 0 8px;
/* transition: 400ms; */
}
.mod-root:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-inner,
.mod-root:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-inner-close-button,
.mod-root:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-inner-icon {
color: var(--text-muted);
}
.workspace .mod-root .workspace-tab-header-inner::after {
display: none;
}
.mod-root:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header.is-active {
flex-grow: 1.67;
}
.mod-root .workspace-tabs:not(.mod-stacked).mod-active .workspace-tab-header.is-active .workspace-tab-header-inner,
.mod-root .workspace-tabs:not(.mod-stacked).mod-active .workspace-tab-header.is-active .workspace-tab-header-inner-title,
.mod-root .workspace-tabs:not(.mod-stacked).mod-active .workspace-tab-header.is-active .workspace-tab-header-inner-close-button,
.mod-root .workspace-tabs:not(.mod-stacked).mod-active .workspace-tab-header.is-active .workspace-tab-header-inner-icon {
color: var(--text-noraml);
font-weight: bold;
}
.mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header.is-active:hover {
background-color: var(--background-modifier-border);
}
.theme-light .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
border: 1px solid var(--tab-outline-color);
}
.mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
border: 1px solid rgba(var(--mono-rgb-0), .25);
}
/* ==========其他按钮设置========== */
/* ! 直接隐藏掉关闭和最小化按钮 */
/* 不显示最大最小化后,使那块区域可以双击及拖动 */
.隐藏最小化按钮.mod-windows .titlebar-button,
body.隐藏最小化按钮 .is-hidden-frameless:not(.is-fullscreen) .workspace-tabs.mod-top-right-space .workspace-tab-header-container:after {
display: none;
}
body.隐藏最小化按钮 {
/* !新标签页按钮固定设置 */
.titlebar .workspace-tab-header-new-tab,
.mod-root .workspace-tab-header-new-tab {
display: block;
position: absolute;
top: 0px !important;
right: 80px !important;
z-index: 10;
}
/* !折叠触发按钮调整 */
.sidebar-toggle-button {
display: block;
position: absolute;
top: 0px !important;
right: 10px !important;
z-index: 10;
}
/* !下拉菜单调整 */
.workspace-tab-header-tab-list {
display: block;
position: absolute;
top: 0px !important;
right: 50px !important;
z-index: 10;
}
.mod-left-split .workspace-tab-header-tab-list,
.mod-right-split .workspace-tab-header-tab-list {
display: none;
}
}
body:not(.隐藏最小化按钮) {
/* !折叠触发按钮调整 */
.sidebar-toggle-button {
display: table-cell;
}
/* !下拉菜单调整 */
.mod-left-split .workspace-tab-header-tab-list,
.mod-right-split .workspace-tab-header-tab-list {
/* display: none !important; */
}
/* !新标签页按钮固定设置 */
.titlebar .workspace-tab-header-new-tab,
.mod-root .workspace-tab-header-new-tab {
display: table-cell;
}
}
- 复制上述提供的自定义 CSS 样式代码;
- 在 Obsidian 中打开设置 → 外观 → CSS 代码 → 打开文件夹,将代码保存为
.css 文件;
特点
- 多行标签页堆叠显示:标签页可以在多行中堆叠显示,提高标签管理效率;
- 显著边框设置:激活状态的标签页会有显著的边框突出,便于识别当前活跃标签;
- 样式优化:调整标签页之间的间距和按钮位置,使得整体布局更加美观和易用性更强;
- 自定义按钮位置:新标签页、折叠按钮等操作按钮位置进行了调整,便于快速操作。
参考资料
求助问题
该CSS代码存在许多问题,我是强行固定住按钮位置,由于个人习惯又将最小最大化以及关闭按钮给取消了。
该CSS有2个选项,隐藏最小化按钮 和 不隐藏最小化按钮:

如果隐藏的话bug少点,目前使用起来没啥问题,如果不隐藏的话,堆叠模式就看起来很乱,按钮乱飞的:
还有就是我用的默认主题没检测到,楼下反应说存在第一行首行缩进的问题。
3 个赞
熊猫别熬夜
(噗~)
2
我基本不会CSS,基本CV组合的,如果有问题,希望有大佬可以优化一下
星梦
(星梦)
3
emmm,我还真遇到bug了,右上角的关闭按钮没了。
而且我这标签页第一行与其他行还不一样(首行缩进了),等大佬优化吧
熊猫别熬夜
(噗~)
4
关闭按钮和最小化按钮是我隐藏的,我感觉没用就删了,首行缩进还真不知道,这是没隐藏按钮修改后的样式:
CSS代码
/* 2024-04-04_21:48:来源:https://gist.github.com/digitalsignalperson/56fe3cbcf41707cb97362234cb07ccb0 */
.workspace .mod-root .workspace-tab-header-container {
display: table;
}
.workspace .mod-root .workspace-tab-header-container-inner {
flex-wrap: wrap;
}
/* !激活边框长度固定需要用!important */
.workspace .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-headerr {
flex: unset !important;
}
/* ! 当前tab加上显著边框 by Calmwaves 2023-12-27_10:18:15 */
.is-focused .mod-active .workspace-tab-header.is-active {
color: slateblue !important;
}
/* !排布间距设置 */
.workspace .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
min-width: 250px;
margin-top: 4px;
margin-bottom: 4px;
margin-right: 4px;
}
/* ======tab样式设置 来自BT的safari-tab-style======== */
.workspace-tabs:not(.mod-stacked) .workspace-tab-header::before,
.workspace-tabs:not(.mod-stacked) .workspace-tab-header::after,
.workspace .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header-inner::after {
display: none;
}
.mod-vertical:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-container-inner,
.mod-horizontal:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-container-inner {
align-items: center;
margin: 0;
width: 100%;
}
.mod-vertical:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header,
.mod-horizontal:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
border-radius: 6px;
box-shadow: none;
height: calc(var(--header-height) * 0.7);
padding: 0 !important;
/* transition: 400ms, background-color 150ms ease-in-out; */
}
.mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
/* transition: 400ms; */
}
.workspace-tabs:not(.mod-stacked) .workspace-tab-header:first-child {
margin-left: 0;
}
.mod-root:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-inner {
padding: 0 4px 0 8px;
/* transition: 400ms; */
}
.mod-root:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-inner,
.mod-root:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-inner-close-button,
.mod-root:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-inner-icon {
color: var(--text-muted);
}
.workspace .mod-root .workspace-tab-header-inner::after {
display: none;
}
.mod-root:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header.is-active {
flex-grow: 1.67;
}
.mod-root .workspace-tabs:not(.mod-stacked).mod-active .workspace-tab-header.is-active .workspace-tab-header-inner,
.mod-root .workspace-tabs:not(.mod-stacked).mod-active .workspace-tab-header.is-active .workspace-tab-header-inner-title,
.mod-root .workspace-tabs:not(.mod-stacked).mod-active .workspace-tab-header.is-active .workspace-tab-header-inner-close-button,
.mod-root .workspace-tabs:not(.mod-stacked).mod-active .workspace-tab-header.is-active .workspace-tab-header-inner-icon {
color: var(--text-noraml);
font-weight: bold;
}
.mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header.is-active:hover {
background-color: var(--background-modifier-border);
}
.theme-light .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
border: 1px solid var(--tab-outline-color);
}
.mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
border: 1px solid rgba(var(--mono-rgb-0), .25);
}
/* ==========其他按钮设置========== */
/* !折叠触发按钮调整 */
.sidebar-toggle-button {
display: table-cell;
}
/* !下拉菜单调整 */
.mod-left-split .workspace-tab-header-tab-list,
.mod-right-split .workspace-tab-header-tab-list {
display: none !important;
}
/* !新标签页按钮固定设置 */
.titlebar .workspace-tab-header-new-tab,
.mod-root .workspace-tab-header-new-tab {
display: table-cell;
}
熊猫别熬夜
(噗~)
5
又测试了一下#4,堆叠模式直接乱了,算了等大佬优化吧,最开始隐藏按钮后的bug少点
熊猫别熬夜
(噗~)
7
我切换了好几个主题测试没有首行缩进的现象,好像是ANU主题有这个现象,然后就是最小化和最大化按钮,隐藏掉后固定其他按钮基本没啥问题,我估计会保留隐藏后的版本到一楼(我个人平时就是隐藏的,防止误触),然后接来下看有没有大佬来优化吧。
熊猫别熬夜
(噗~)
8
继续分享一下我的关于Tab页面的其他CSS:
/*参考 [Obsidian 样式 - 固定标签页样式美化]( https://pkmer.cn/show/20240223182902 ) */
/* !固定后标签字体颜色变化,而不是显示固定按钮 */
.workspace-tab-header-container-inner .workspace-tab-header:has(.mod-pinned) .workspace-tab-header-inner-title {
color: brown !important;
font-weight: bold;
}
/* 隐藏锁定图标 */
div.workspace-tab-header-status-container {
display: none;
}
/* 2024-03-07_14:20:42:当文档放到左右侧边栏时,隐藏左右侧边栏顶部工具栏 */
.workspace-split.mod-horizontal.mod-left-split .view-header,
.workspace-split.mod-horizontal.mod-left-split .view-header {
display: none !important;
}
/* !2024-03-14_22:57:44 关闭激活装调标签页的关闭按钮 */
/* 主要在hover时显示按钮,其余状态不显示 */
.workspace-tab-header.is-active .workspace-tab-header-inner-close-button:not(:hover) {
display: none;
}
2 个赞
熊猫别熬夜
(噗~)
9
不能改标题【求助】→【已解决】,过来补充一下,如下CSS样式已基本实现可以使用,用的flex-box布局,固定的标签页自动排在最前面(就像浏览器的固定标签页一样)。
/*
* @Author: 熊猫别熬夜
* @Date: 2024-09-16 10:10:20
* @Last Modified by: 熊猫别熬夜
* @Last Modified time: 2024-09-16 10:10:51
*/
/* 2024-04-04_21:48:参考:https://gist.github.com/digitalsignalperson/56fe3cbcf41707cb97362234cb07ccb0 */
/* 启动BFC */
.workspace .mod-root .workspace-tab-header-container.workspace-tab-header-container.workspace-tab-header-container {
position: relative;
height: fit-content;
padding-right: 80px;
}
.workspace .mod-root .workspace-tab-header-container-inner {
display: flex;
justify-content: flex-start;
align-content: space-around;
flex-wrap: wrap;
min-width: 100%;
}
/* !排布间距设置 */
.workspace .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
min-width: fit-content;
margin-top: 4px;
margin-bottom: 4px;
margin-right: 4px;
flex: 0 0 auto;
}
/* ======tab样式设置 来自BT主题的safari-tab-style======== */
.workspace-tabs:not(.mod-stacked) .workspace-tab-header::before,
.workspace-tabs:not(.mod-stacked) .workspace-tab-header::after,
.workspace .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header-inner::after {
display: none;
}
.workspace .mod-root .workspace-tab-header-inner::after {
display: none;
}
.mod-vertical:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-container-inner,
.mod-horizontal:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-container-inner {
align-items: center;
margin: 0;
width: 100%;
}
.mod-vertical:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header,
.mod-horizontal:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
border-radius: 6px;
box-shadow: none;
height: calc(var(--header-height) * 0.7);
padding: none;
}
.mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
transition: 400ms;
}
.workspace-tabs:not(.mod-stacked) .workspace-tab-header:first-child {
margin-left: 0;
}
.mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header.is-active:hover {
background-color: var(--background-modifier-border);
}
.theme-light .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
border: 1px solid var(--tab-outline-color);
}
.mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
border: 1px solid rgba(var(--mono-rgb-0), .25);
}
/* ==========其他按钮设置========== */
/* !新标签页按钮固定设置 */
.titlebar .workspace-tab-header-new-tab,
.mod-root .workspace-tab-header-new-tab,
/* !下拉菜单调整 */
.mod-root .workspace-tab-header-tab-list {
display: inline-block;
}
/* 常驻显示关闭按钮 */
.workspace.workspace.workspace .mod-root .workspace-tab-header:not(.mod-stacked) .workspace-tab-header-inner-close-button {
display: flex;
}
/* 置顶标签页永远在最前面 */
.workspace.workspace.workspace .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header:has(.mod-pinned) {
order: -1;
}
.workspace-tab-header-container>.sidebar-toggle-button.mod-right {
top: 0px;
position: absolute;
right: 10px;
z-index: 1;
}
/* 不显示顶部按钮 */
.titlebar-button-container.mod-right {
display: none;
}
2 个赞
熊猫别熬夜
(噗~)
12
修改了一点地方,笔记名全长显示并居中。
/*
* @Author: 熊猫别熬夜
* @Date: 2024-09-16 10:10:20
* @Last Modified by: 熊猫别熬夜
* @Last Modified time: 2024-09-17 23:35:29
*/
/* 2024-04-04_21:48:参考:https://gist.github.com/digitalsignalperson/56fe3cbcf41707cb97362234cb07ccb0 */
.workspace .mod-root .workspace-tab-header-container.workspace-tab-header-container.workspace-tab-header-container {
position: relative;
height: fit-content;
padding-right: 80px;
}
.workspace .mod-root .workspace-tab-header-container-inner {
display: flex;
justify-content: flex-start;
align-content: space-around;
flex-wrap: wrap;
min-width: 100%;
}
/* !排布间距设置 */
.workspace .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
width: unset;
container-type: unset;
max-width: unset;
min-width: 220px;
margin-top: 4px;
margin-bottom: 4px;
margin-right: 10px;
flex: 0 0 auto;
.workspace-tab-header-inner-title {
text-align: center;
}
}
/* ======tab样式设置 来自BT主题的safari-tab-style======== */
.workspace-tabs:not(.mod-stacked) {
.workspace-tab-header::before,
.workspace-tab-header::after,
.workspace-tab-header-inner::after {
display: none;
}
}
.mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
transition: 200ms;
}
.mod-vertical:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-container-inner,
.mod-horizontal:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header-container-inner {
align-items: center;
margin: 0;
width: 100%;
}
.mod-vertical:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header,
.mod-horizontal:not(.mod-left-split):not(.mod-right-split) .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
border-radius: 6px;
box-shadow: none;
height: calc(var(--header-height) * 0.7);
padding: none;
}
.workspace-tabs:not(.mod-stacked) .workspace-tab-header:first-child {
margin-left: 0;
}
.mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header.is-active:hover {
background-color: var(--background-modifier-border);
}
.theme-light .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
border: 1px solid var(--tab-outline-color);
}
.mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header {
border: 1px solid rgba(var(--mono-rgb-0), .25);
}
/* ==========其他按钮设置========== */
/* !新标签页按钮固定设置 */
.titlebar .workspace-tab-header-new-tab,
.mod-root .workspace-tab-header-new-tab,
/* !下拉菜单调整 */
.mod-root .workspace-tab-header-tab-list {
display: inline-block;
}
/* 常驻显示关闭按钮 */
.workspace.workspace.workspace .mod-root .workspace-tab-header:not(.mod-stacked) .workspace-tab-header-inner-close-button {
display: flex;
}
/* 置顶标签页永远在最前面 */
.workspace.workspace.workspace .mod-root .workspace-tabs:not(.mod-stacked) .workspace-tab-header:has(.mod-pinned) {
order: -1;
}
.workspace-tab-header-container>.sidebar-toggle-button.mod-right {
top: 0px;
position: absolute;
right: 10px;
z-index: 1;
}
/* 不显示顶部按钮 */
.titlebar-button-container.mod-right {
display: none;
}
/* ! 当前tab加上显著边框 by Calmwaves 2023-12-27_10:18:15 */
.is-focused .mod-active .workspace-tab-header.is-active {
border-top: 3px solid var(--color-accent) !important;
}