熊猫别熬夜
2024 年4 月 8 日 07:50
41
按理说是有的,因为我用的默认主题,可能有其他css干扰吧,我这里全部 !important了一下,你在试试看:
/* @settings
name: 【Properties-熊猫】控制Yaml的显示情况
id: 【Properties-熊猫】控制Yaml的显示情况
settings:
-
id: hide-yaml
title: 显示或隐藏YAML(Properties)
type: class-toggle
addCommand: true
default: true
*/
body.hide-yaml .view-content>:not(.show-yaml) {
/* Source:[隐藏frontmatter段的CSS代码 - 疑问解答 - Obsidian 中文论坛](https://forum-zh.obsidian.md/t/topic/32576/2) */
/* 编辑模式 */
.markdown-source-view.is-live-preview.show-properties .metadata-container,
/* 阅读模式 */
.markdown-preview-view.show-properties .metadata-container {
display: none !important;
}
/* 源码模式 */
.cm-line:has(.cm-hmd-frontmatter) {
height: 0px !important;
opacity: 0 !important;
}
}
明白了,就是iOS的行为和windows一样,可能就是安卓鸿蒙2的问题吧。
请教一个iOS端的问题:
对的,为了更好的兼容多平台,最好处理下,替换是可以的。
有点看懂了 阅读模式和编辑模式是共用一个内容display none,还以为每个命令对应一个 2333
熊猫别熬夜
2024 年4 月 9 日 00:35
45
我实际上最近采用悬浮侧边栏的形式来操作,参考这篇Obsidian样式-悬浮侧边栏 悬浮右侧栏后,在侧边栏编辑。
wilson
2024 年4 月 17 日 12:31
46
今天研究了下这个关闭重复标签的问题,可以通过以下代码实现(放到ii-quicker 的js代码片段中即可):
this.app.workspace.onLayoutReady(() => {
this.app.workspace.on("active-leaf-change", (activeLeaf) => {
const filePath = activeLeaf?.view.getState().file;
if (!filePath) return;
const viewType = activeLeaf?.view.getViewType();
// 获取已存在的其他叶子
let repeatLeaves = this.app.workspace.getLeavesOfType(viewType).filter((leaf) =>
// 不包含新打开的叶子
leaf !== activeLeaf &&
// 限制同一个分割窗口下的叶子
//leaf.parent.id === activeLeaf.parent.id &&
// 筛选文件路径相同的叶子
leaf.view?.getState().file === filePath
)
if(repeatLeaves.length > 0) {
repeatLeaves.push(activeLeaf)
// 排序规则,pinned优先,相同条件下,最先打开的优先
repeatLeaves = repeatLeaves.sort((leaf1, leaf2) => {
// 如果 leaf1 被固定但 leaf2 没有,leaf1 在前
if (leaf1.pinned && !leaf2.pinned) return -1;
// 如果 leaf2 被固定但 leaf1 没有,leaf2 在前
if (!leaf1.pinned && leaf2.pinned) return 1;
// 当两者都 pinned 或者都没有 pinned 的情况,根据 activeTime 排序
const leaf2ActiveTime =leaf2.activeTime || Date.now()
if (leaf1.activeTime !== leaf2ActiveTime) {
// 时间早的在前
return leaf1.activeTime - leaf2ActiveTime;
}
// activeTime 相同的情况下,保持原顺序
return 0;
});
// 激活排序后的第一个叶子
const newActiveLeaf = repeatLeaves.shift();
this.app.workspace.setActiveLeaf(newActiveLeaf, { focus: true });
// 关闭排序后的其他叶子
repeatLeaves.forEach((leaf) => {
leaf?.detach()
});
}
})
})
这个激活的规则是:锁定的叶子优先,相同条件下,最先打开的优先,其他的关闭。这样就保证了仅关闭最后打开的叶子,并激活之前已打开的叶子。
注意:按住CTRL重复打开某个文件,控制台可能会出现以下错误,app.js:1 RangeError: Field is not present in this state,这是因为叶子结点已销毁了,但ob销毁前要把叶子插入到访问历史,但又找不到对象引起的,这个应该是官方的bug,目前无法避免,但这个错误在使用中并没什么影响 ,按道理讲重复打开同一个文件也不应该产生很多重复的历史才对。
能出一个ii轻版本,只包括禅模式和执行javascript代码片段?把禅模式的进入和退出,加到右键菜单里。
wilson
2024 年4 月 17 日 15:01
50
移动端目前不支持,感觉手机端的使用场景不多;ii 的所有功能都可以通过设置里的开关关闭;右键菜单推荐commander插件,这个插件功能很强大,不仅仅是右键菜单,你想加到哪里都可以。
commander 我有使用。安卓端似乎调不出右键菜单。
/输入命令我在设置里禁用了,我试度开启这个看看效果。
wilson
2024 年4 月 17 日 15:18
52
手机端右键菜单都调不出吧,你可以加到右侧这个菜单里,在手机端就方便调用了。
或者加到左侧ribbon那里也可以。
看了你的代码,受到启发,是否也可以实现文档阅读位置保存到属性里,流程大概这样:
这样,即使是用同步工具,也可以保证跨平台,恢复到阅读位置。
又,由于dataviewjs聚合时,不适合这样保存和恢复位置,加个排除列表,比如排除指定目录的文档,不保存和恢复位置。
手机端我有使用commander在page header添加命令按钮,和在file menu里添加。
能通过CSS把手机端页首工具栏旁的标题控件隐藏,这个标题栏在移动端又占位置又无用处了。
然后就可以把页首工具栏扩展为全栏,在commander控件里放置多几个按钮。
现在放置多2个,右侧的页面菜单按钮就不显示出来。
如下图,打X的控件隐藏掉,红圈套着的工具栏扩为通栏。
[如何扩展页首工具栏]
能通过js调整吗?
wilson:
ii 的所有功能都可以通过设置里的开关关闭
右键菜单没有快速打开和关闭禅模式的选项,配置里也没有。
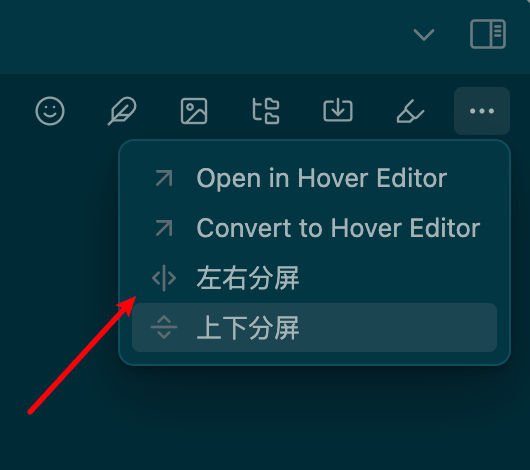
有个问题,有时需要左右分屏,对照文档编辑。
试取消注释也不成://leaf.parent.id === activeLeaf.parent.id &&
wilson
2024 年4 月 17 日 15:35
57
别加到header里,加到菜单里(右上角那个,点开菜单),如下:
这个功能还可以设置仅在手机或pc显示等,你研究下,可以不同端显示到不同的地方,方便使用。
wilson
2024 年4 月 17 日 15:38
58
右键菜单没有快速打开和关闭禅模式的选项,配置里也没有。
配合commander添加命令到你想要的地方或者设置快捷键。
wilson
2024 年4 月 17 日 15:47
59
如果需要左右分屏,去掉这个可以的,但你要重启下obsidian,因为这个js是匿名函数,你修改后会在内存生成一个副本,之前的代码还是会存在的,后面如果修改ii插件的话考虑通过赋值变量覆盖的方式试试。