
建议把,图标显示为,所见所得的状态,
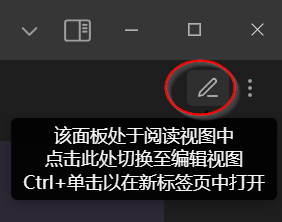
阅读模式,显示为阅读图标
编辑模式,显示为编辑图标
这种设置无关痛痒吧,自己用css改个不就行,等会我改个试试看
改了个css,把原本的图标隐藏,然后添加了新的svg元素
(没系统学过css,所以不是很规范)楼主按需求自行调整:
.clickable-icon.view-action[aria-label*="视图中"] > svg{
display: none;
}
.clickable-icon.view-action[aria-label*="阅读视图中"]:after {
content: url("data:image/svg+xml, <svg xmlns='http://www.w3.org/2000/svg' width='16px' height='16px' viewBox='0 0 24 24' fill='none' stroke='rgb(153, 153, 153)' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='svg-icon lucide-book-open'><path d='M2 3h6a4 4 0 0 1 4 4v14a3 3 0 0 0-3-3H2z'></path><path d='M22 3h-6a4 4 0 0 0-4 4v14a3 3 0 0 1 3-3h7z'></path></svg>");
}
.clickable-icon.view-action[aria-label*="编辑视图中"]:after {
content: url("data:image/svg+xml, <svg xmlns='http://www.w3.org/2000/svg' width='16px' height='16px' viewBox='0 0 24 24' fill='none' stroke='rgb(153, 153, 153)' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='svg-icon lucide-edit-3'><path d='M12 20h9'></path><path d='M16.5 3.5a2.12 2.12 0 0 1 3 3L7 19l-4 1 1-4Z'></path></svg>");
}
1 个赞
厉害,厉害~,我试试,感谢
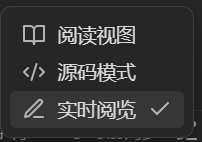
按照实际逻辑,应该有3种,模式切换
1,阅读模式
2,编辑模式
3,实时模式
编辑模式和实时模式貌似是没有区分css的 用的是同一个图标
可能得自己写插件了 ![]()
可以用子元素来选择父元素,像这样:
.clickable-icon.view-action[aria-label*="视图中"] > svg{
display: none;
}
div.workspace-leaf-content[data-type="markdown"] a.clickable-icon[aria-label*="阅读视图中"]:after
{
content: url("data:image/svg+xml, <svg xmlns='http://www.w3.org/2000/svg' width='16px' height='16px' viewBox='0 0 24 24' fill='none' stroke='rgb(153, 153, 153)' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='svg-icon lucide-book-open'><path d='M2 3h6a4 4 0 0 1 4 4v14a3 3 0 0 0-3-3H2z'></path><path d='M22 3h-6a4 4 0 0 0-4 4v14a3 3 0 0 1 3-3h7z'></path></svg>");
}
div.workspace-leaf-content[data-type="markdown"] a.clickable-icon[aria-label*="编辑视图中"]:after
{
content: url("data:image/svg+xml, <svg xmlns='http://www.w3.org/2000/svg' width='16px' height='16px' viewBox='0 0 24 24' fill='none' stroke='rgb(153, 153, 153)' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='svg-icon lucide-edit-3'><path d='M12 20h9'></path><path d='M16.5 3.5a2.12 2.12 0 0 1 3 3L7 19l-4 1 1-4Z'></path></svg>");
}
div.workspace-leaf-content[data-type="markdown"]:has(div.markdown-source-view:not(.is-live-preview)) a.clickable-icon[aria-label*="编辑视图中"]:after
{
content: url("data:image/svg+xml, <svg xmlns='http://www.w3.org/2000/svg' width='16px' height='16px' viewBox='0 0 24 24' fill='none' stroke='rgb(153, 153, 153)' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='svg-icon lucide-code-xml'><path d='m18 16 4-4-4-4'/><path d='m6 8-4 4 4 4'/><path d='m14.5 4-5 16'/></svg>");
}
![]()
![]()
![]()
1 个赞
测试了,不能实现,连续点击图标操作,优雅的切换图标。
阅读模式,和编辑模式可以切换。
实时模式不能切换。
你的意思是想仅通过点这个图标实现三种模式的切换?你不是只想换图标吗
是的,希望能够通过点击图标,切换3种模式的想法,不知道还能不能实现
自己写插件去吧 ![]()
这种小众功能官方不可能会加的,违背轻量化的理念了