视频介绍: Obsidian AttachFlow 插件:极大提升 Obsidian 附件编辑管理体验_哔哩哔哩_bilibili
功能简单演示如下:


这也太厉害了,膜拜技术大佬。有考虑做大图功能吗?
这个缩小放大图片会改变图片实际的容量大小吗?
不会,就是用Obsidian设置图片宽度的语法缩放的。
不考虑了,已经做出来了~
0.3.0 版本增加了点击查看大图功能
大佬你是额滴神呀
膜拜大佬,我喜欢你的插件
能否考虑加个图片标题功能,图片下方紧挨着加一段文字说明,文字也不会多占一行,即与图是一体的,又可随时修改文字。
图是我在思源笔记里截的,这是思源自带的功能。

也有类似的需求,用html语法实现的在底部加注释。
下面是templter的模板,保存后,设置个快捷键。使用时,在正常的插入图片后,选择图片的链接,按下快捷键,即可替换为html语法的带注释的格式。
<%*
// 获取剪贴板中的图片链接
let imgLink = await tp.system.prompt("请输入图片链接");
// 弹出输入框,让用户输入注释内容
let caption = await tp.system.prompt("请输入备注内容");
// 生成最终的 HTML 代码
let htmlCode = `<figure>
<img src="${imgLink}" height="500">
<center><figcaption>${caption}</figcaption></center>
</figure>`;
// 返回生成的 HTML 代码
tR = htmlCode;
%>
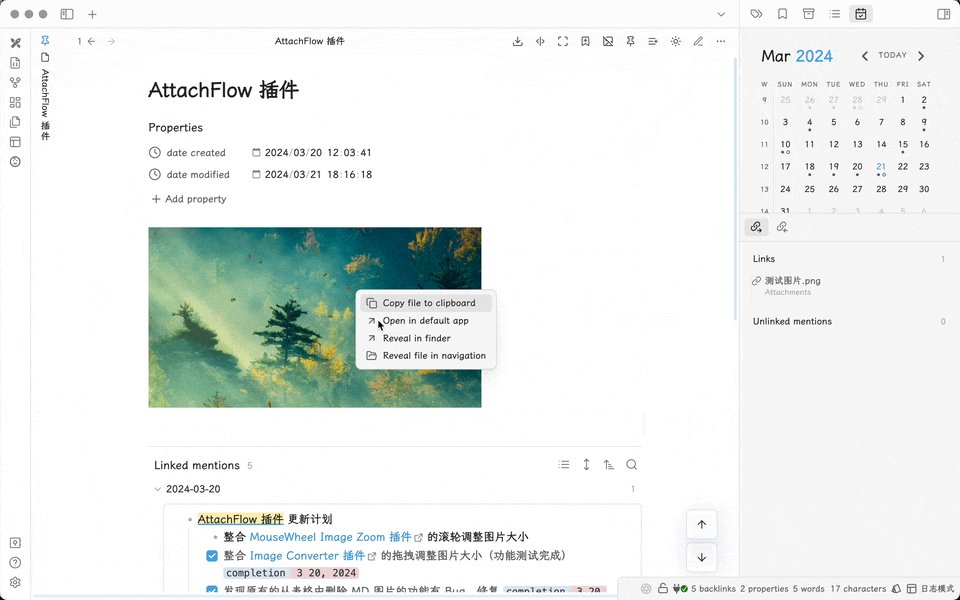
大佬,现在右键菜单失效了,辛苦你了,能维护一下吗?
我又尝试了其他插件,都没这个插件好用+全面。意外发现打开「Image Context Menus」后,attchflow的右键菜单出来了(在pkmer中得搜索copy-url-in-preview进行安装,搜到后显示的名字是Copy Image and URL context menu)
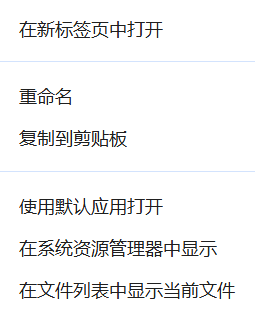
确实出来了,但是没有完全修复,不能这是什么神奇的联动,只能出现这几个选项

![]() 你的出现的是「Image Context Menus」自带的面板。判定:它复制的图片都是png格式的
你的出现的是「Image Context Menus」自带的面板。判定:它复制的图片都是png格式的
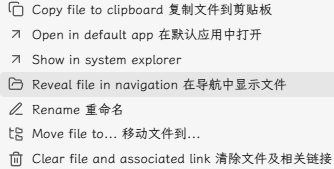
我2个都打开后,出现的是attachflow的面板:(0.4.5版+我自己仅汉化后)

是不是你「Image Context Menus」的版本不是最新的?我的左边有图标:(1.11.2版)

这么奇怪的吗?我的AttachFlow版本是0.4.5,Image Context Menus也是1.11.2。。。我把汉化文件关了试下

大佬请问你解决了吗,我现在也面临这个问题,这个插件里需要右键触发的事件都找不到了