OIIID
(单黑云)
1
目前某个大纲插件 Quite Outline,它有个这样的功能:当鼠标悬浮到标题上时,按下Ctrl就会弹出一个窗口、展示这个标题所含的详细正文内容。
我想问下,canvas 白板 里有没有这样类似的插件实现这功能?
问题背景:我白板要列出来的笔记块太多了,每块笔记都是挺长段的。
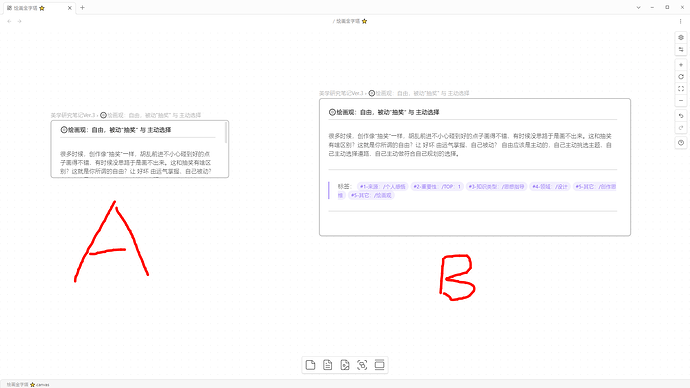
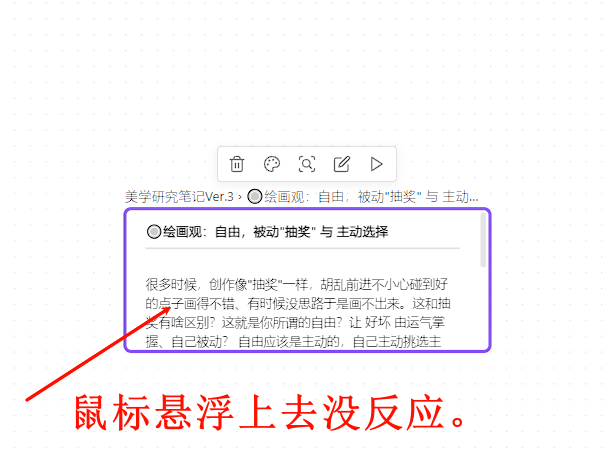
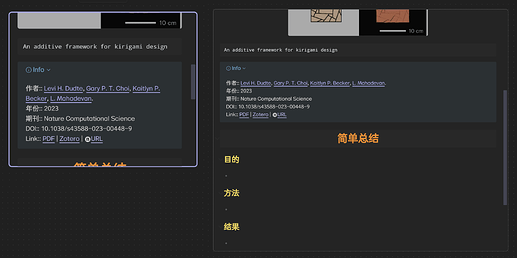
比如下图,下图这般字体大小阅读起来刚刚好舒适,但此时也出现了一个问题:
A模块这般大小显得很"局促/小气"、阅读起来很吃力受阻。而B模块这般大小则阅读起来相对舒服/自然。
问题是:如果用B这般大小的模块,那么整个屏幕能看见(塞下)的笔记就零星几个,不利于纵观全局进行联想。如果想纵观全局就得缩小画面,但这样字体也跟着缩小,影响阅读,很鸡肋。------画面缩小时阅读受阻。(如果用A这样的大小模块,画面放大的情况下又因为边框小而阅读局促。)
我想问下有没有这么一个功能:笔记块就小小一个方框、只显示笔记的标题,当你鼠标悬放在这笔记块上时,才浮出一个大的悬浮框展示里面详细的内容(类似上方Quite Outline这种形式)?

1 个赞
OIIID
(单黑云)
3
请问Excalidraw实现这功能的快捷键or界面按钮是哪个? 我去这插件里找了下,有个:点击了之后、新建窗口打开文档、定位到文档的那段笔记处。 说的是这个功能吗?
这个还是繁琐了,它得离开白板界面、新打开笔记md文档、定位到文档那段笔记之处。
我需要的是:不离开白板界面,直接在白板界面里PopUp弹出悬浮窗展示内容、当鼠标离开后自动隐掉悬浮窗回归正常。
不是楼主说的效果,但在某种程度上能够解决楼主的问题:
.canvas-node:hover > .canvas-node-container{
transform: scale(2);
transition: transform .1s!important;
}
.canvas-node:hover{
z-index:9999!important;
}
.canvas-node > .canvas-node-container{
transform: scale(1);
transition: transform 0.3s!important;
}
.canvas-node{
z-index:0!important;
}
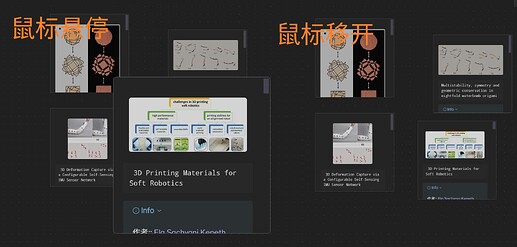
效果如下:
1 个赞
 所以你只要在白板里放个标题,然后鼠标过去就可以预览了对吧。
所以你只要在白板里放个标题,然后鼠标过去就可以预览了对吧。
比如说就这样。
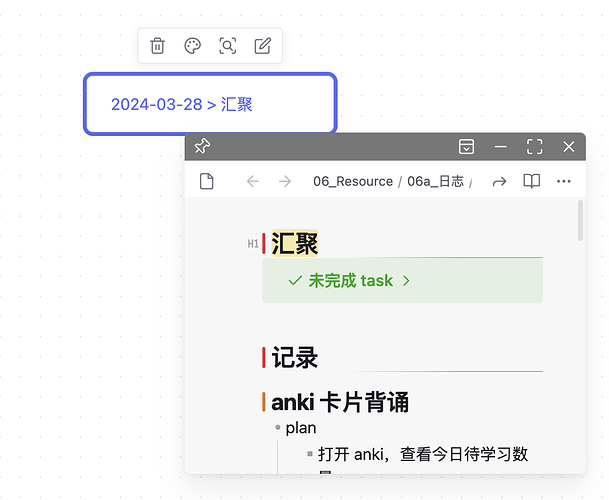
然后用 hover editor 插件能生成一个悬浮的界面,可拖动、可固定、可编辑。
1 个赞
兄弟 hover editor 能满足你的需求否?
OIIID
(单黑云)
9
这个试了下,效果有些相近了。模块放大后,应该一行能够显示更多字数的,但这个是等比例放大,不仅模块放大了、字也跟着等比放大,原本一行只塞得下十个字、现在还是只能显示十个字…
OIIID
(单黑云)
10
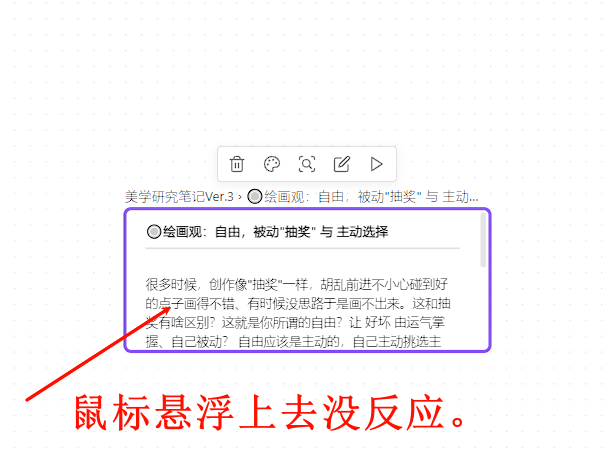
hover editor 貌似只对链接起反应… 白板里面的笔记块不起反应… 点了/悬浮了都没任何弹窗:

Twells
11
如果你只需要在白板看到标题的话,没必要放笔记块呀。直接用链接+hover editor 不就足以。
1 个赞
不等比放大倒也是可以的,就通过调整宽高实现了,原理和手动缩放大小一样,内部元素自动重排:
/* 白板元素 - 鼠标悬浮放大 */
.canvas-node:hover > .canvas-node-container{
/* transform: scale(1.25); */
/* transition: transform .1s!important; */
transition: width 0.1s ease, height 0.1s ease; /* 平滑过渡效果 */
width: calc(100% * 2); /* 鼠标悬浮时宽度增加到原来的2倍 */
height: calc(100% * 2); /* 鼠标悬浮时高度增加到原来的2倍 */
}
.canvas-node:hover{
z-index:9999!important;
}
.canvas-node > .canvas-node-container{
/* transform: scale(1); */
/* transition: transform 0.3s!important; */
transition: width 0.3s ease, height 0.3s ease; /* 平滑过渡效果 */
}
.canvas-node{
z-index:0!important;
}
效果如图:
2 个赞
OIIID
(单黑云)
14
@! 差不多就是这个效果了! 我前后两块css一起用就是理想的效果,感谢大佬的教程!

1 个赞
OIIID
(单黑云)
16
大佬,这个效果能不能加上 按键绑定 命令? 就是鼠标悬浮+ctrl 才会触发 这样的。
1 个赞
确实哦,可以同时一起使用,我整理了一下,方便后续搜索到的人参考:
/* 白板元素 - 鼠标悬浮放大(transform - 内容放大/width、height - 内容不放大) */
.canvas-node:hover > .canvas-node-container{
transition: transform 0.1s ease, width 0.1s ease, height 0.1s ease;
transform: scale(1.25); /* 鼠标悬浮时整体增加到原来的1.25倍 */
width: calc(100% * 1.25); /* 鼠标悬浮时宽度增加到原来的1.25倍 */
height: calc(100% * 1.25); /* 鼠标悬浮时高度增加到原来的1.25倍 */
}
.canvas-node:hover{
/* 设置悬浮元素为最前 */
z-index:9999!important;
}
.canvas-node > .canvas-node-container{
/* 移开鼠标恢复 */
transition: transform 0.3s ease, width 0.3s ease, height 0.3s ease;
}
3 个赞
css无法监听键盘,得自己用JavaScript写个插件
2 个赞
OIIID
(单黑云)
19
! 我找到无法css无法监听键盘事件的解决方法了:下载个 Snippet Commands 插件,这个插件可以针对每个 css 设置激活/关闭的 快捷键,算是侧面解决了无法绑定快捷键的问题了! 
2 个赞
熊猫别熬夜
(噗~)
20
感谢#17的分享,实际上CSS可以通过Style Setting来设置开关:

/* https://forum-zh.obsidian.md/t/topic/32231/19 */
/* @settings
name: 【Canvas-Ob中文】鼠标悬浮放大
id: canvasHoverZoom
settings:
-
id: canvas-hover-zoom
title: Canvas悬浮放大
type: class-toggle
addCommand: true
*/
/* 白板元素 - 鼠标悬浮放大(transform - 内容放大/width、height - 内容不放大) */
.canvas-hover-zoom .canvas-node:hover>.canvas-node-container {
transition: transform 0.1s ease, width 0.1s ease, height 0.1s ease;
transform: scale(1.25);
/* 鼠标悬浮时整体增加到原来的1.25倍 */
width: calc(100% * 1.2);
/* 鼠标悬浮时宽度增加到原来的1.25倍 */
height: calc(100% * 1.25);
/* 鼠标悬浮时高度增加到原来的1.25倍 */
}
.canvas-hover-zoom .canvas-node:hover {
/* 设置悬浮元素为最前 */
z-index: 9999 !important;
}
.canvas-hover-zoom .canvas-node>.canvas-node-container {
/* 移开鼠标恢复 */
transition: transform 0.3s ease, width 0.3s ease, height 0.3s ease;
}
1 个赞
hover那一行的.canvas-node改为.canvas-node.is-focused然后去掉:hover应该就可以了
大茶
23
我也有此需求,但更希望是 Quite Outline 在白板选中某节点时,直接可以编辑显示某节点的具体内容,就像和 hover editor 接力的效果。
![]()