遇到的问题
写callout时候,如果不写标题的话,标题处会自动生成该callout的类别。如下面的attention
但是如果加上自己的标题,自动补充的Attention就会消失,如图:
由于紧紧只靠callout标题处的icon,楼主有可能不容易想到这个callout的初衷是attention,所以能不能在标题前补充该callout的类别
预期的效果
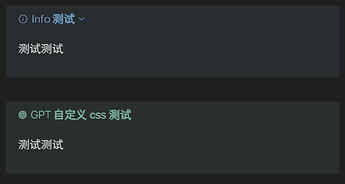
有咩有什么方案,或者修改css,或者插件,可以自动补充?达到下面的效果
该图是我手动在标题前加上callout类别,但就是过于繁琐
1、easy-typing 自动转换
2、various complements 触发补全菜单
3、quickadd 快捷输入
4、css脚本(按需要自己增删,这里是两个例子)
.callout[data-callout="info"] > .callout-title > .callout-icon::after {
content: "Info"; /* 更改这里的文字内容 */
margin-left: 8px; /* 根据需要调整间距 */
}
.callout[data-callout="gpt"] > .callout-title > .callout-icon::after {
content: "GPT"; /* 更改这里的文字内容 */
margin-left: 8px; /* 根据需要调整间距 */
}
css效果如下:
个人建议用various complements或者css
- various complements插件可以自定义触发补全菜单的字母组合,我输入callout都是用这个触发补全的
- css优势在于不修改笔记内容。
2 个赞
emisjerry
(簡睿 (📹https://youtube.com/@jdevtw))
4
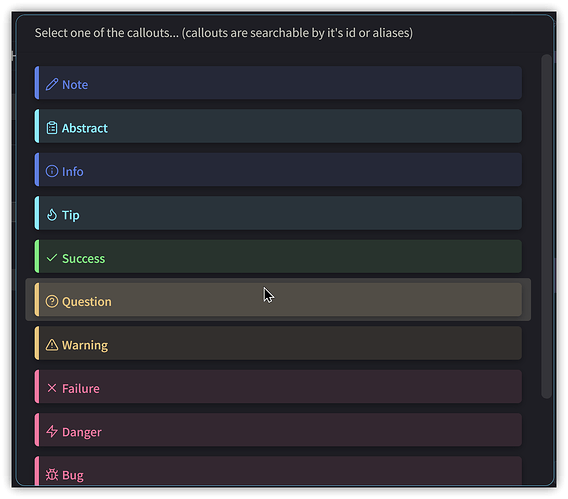
Keyshots plugin: Insert better callout
emisjerry
(簡睿 (📹https://youtube.com/@jdevtw))
5
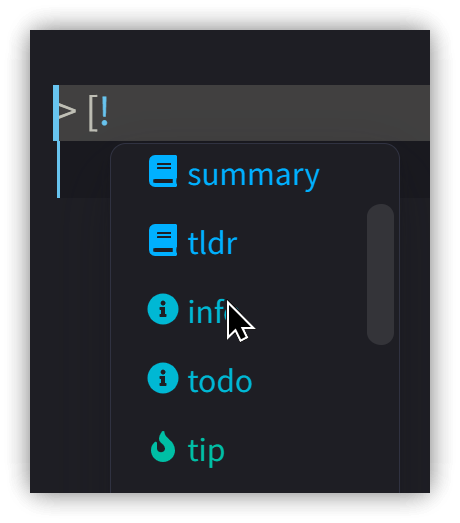
Admonition plugin添加輸入時自動出現選單功能:
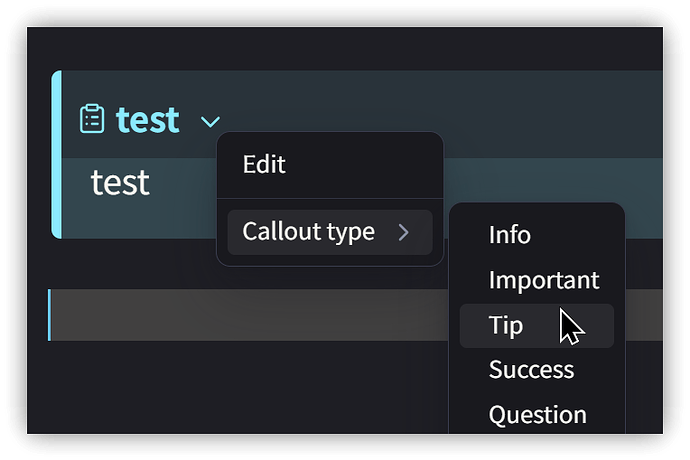
Obsidian v1.5 可右鍵變更類型:
HongDa
6
您好,您当前书写的这个 中间可以自定义文字的分割线 在ob的阅读模式中可以实现嘛
HongDa
8
当前网站这种分割线样式,我只搜到在实时预览模式实现的CSS,有能在阅读摸下实现的方法吗
HongDa
10
:is(div.markdown-source-view) div:has(hr) + div:has(p)>p {
–hr-text-y: -270%;
}
:is(div.markdown-source-view) .hr.cm-line + .cm-line:not(:has(br)) {
–hr-text-y: -105%;
}
:is(div.markdown-source-view) div:has(hr) + div:has(p)>p,
:is(div.markdown-source-view) .hr.cm-line + .cm-line:not(:has(br)) {
position: absolute;
padding-left: 0.75rem;
padding-right: 0.75rem;
inset-inline-start: 50%;
left: 50%;
background-color: var(–background-primary);
transform: translate(-50%, var(–hr-text-y));
}
把:is(div.markdown-source-view)都删掉,然后微调一下高度吧
我这里调整–hr-text-y数值不清楚为什么没有生效
1 个赞