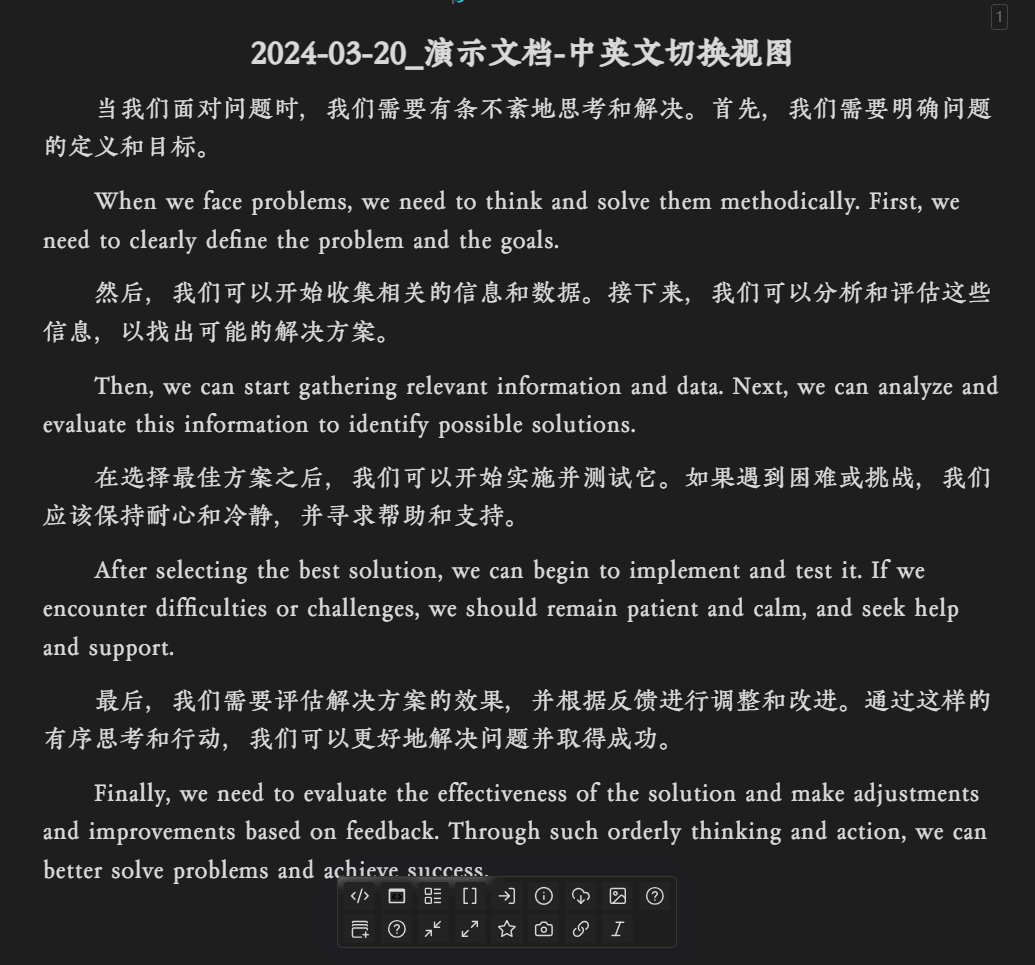
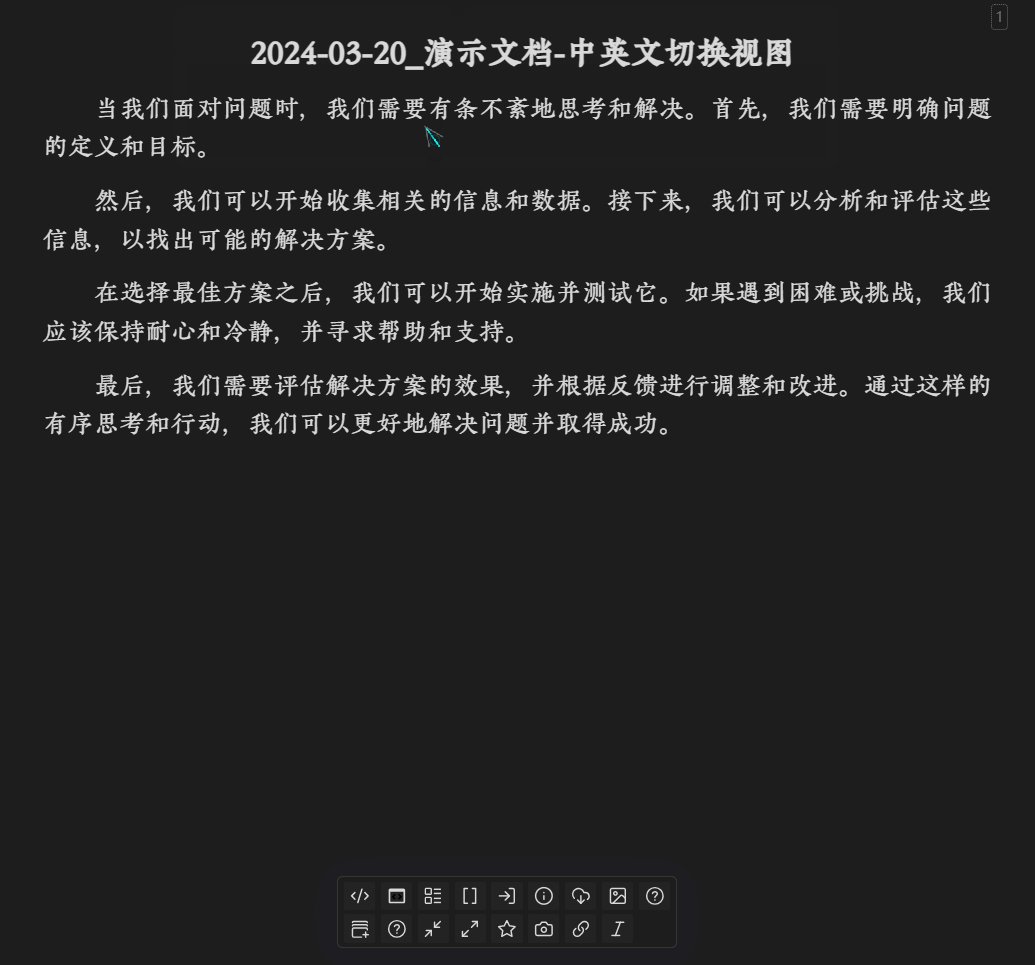
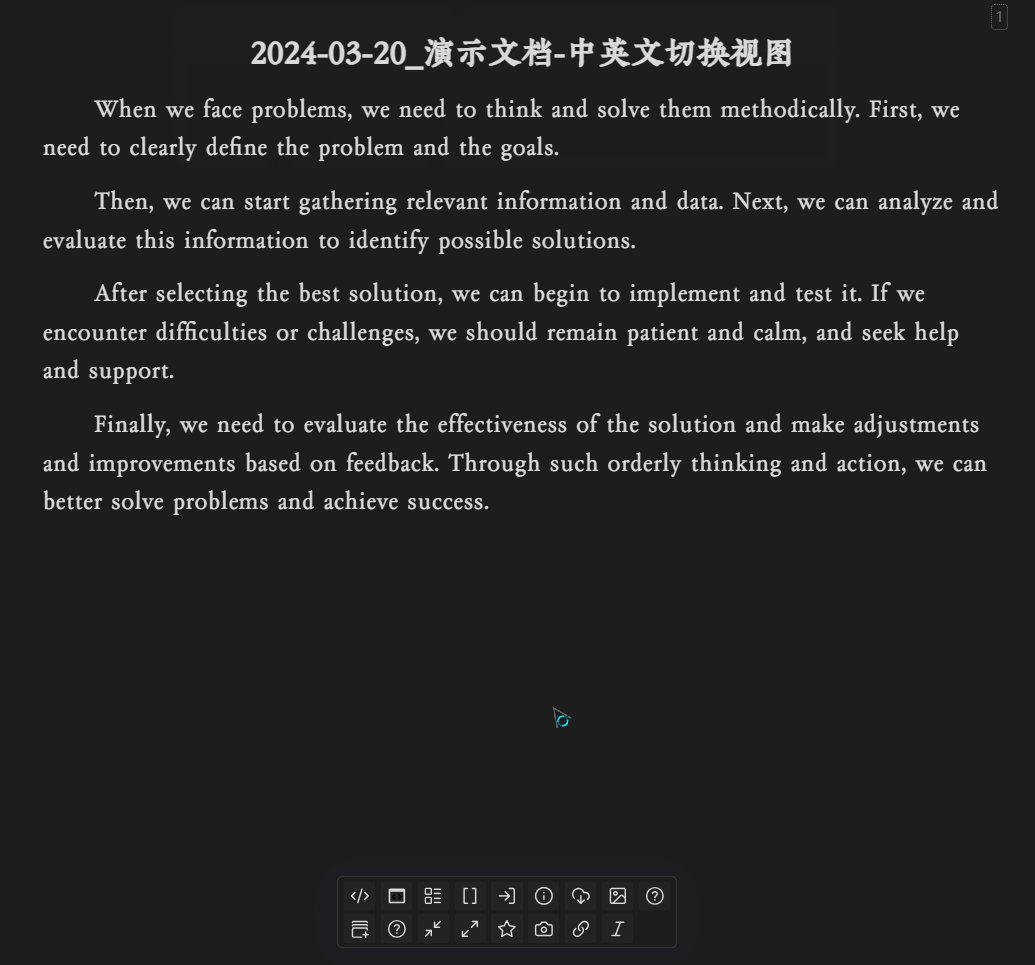
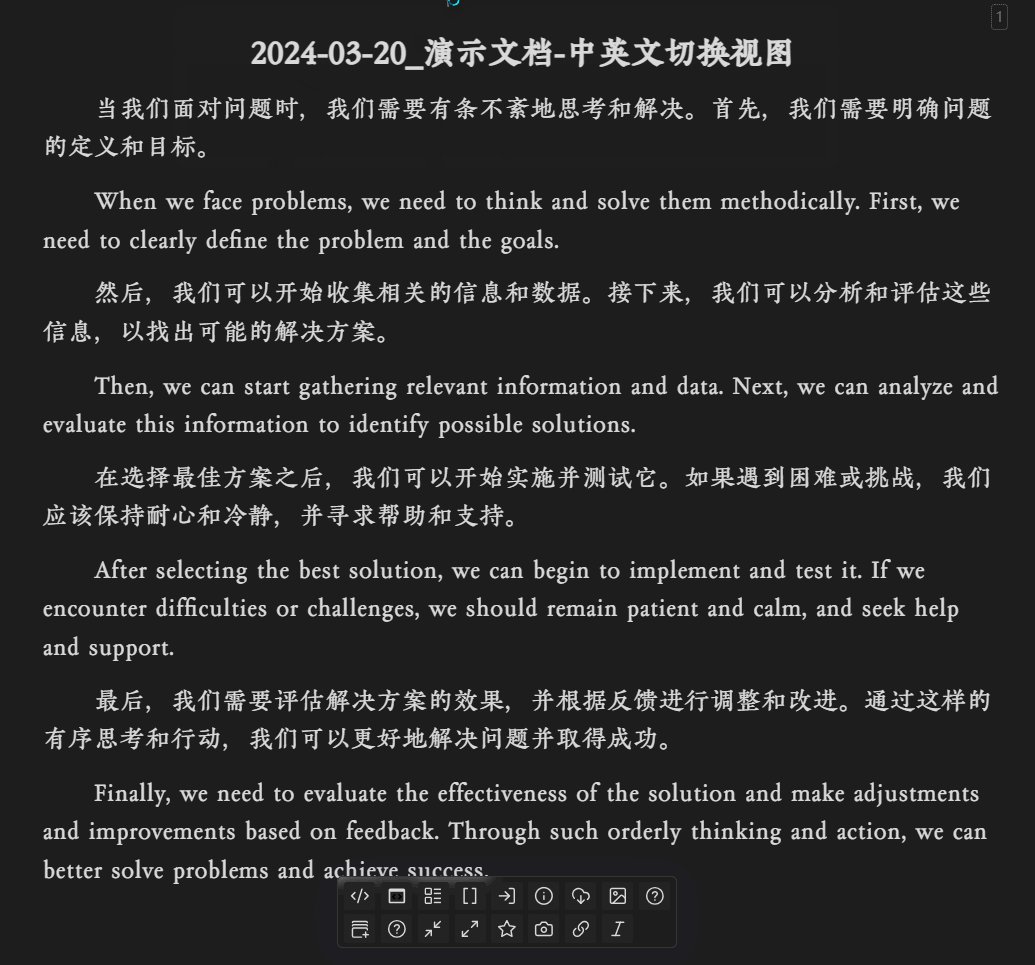
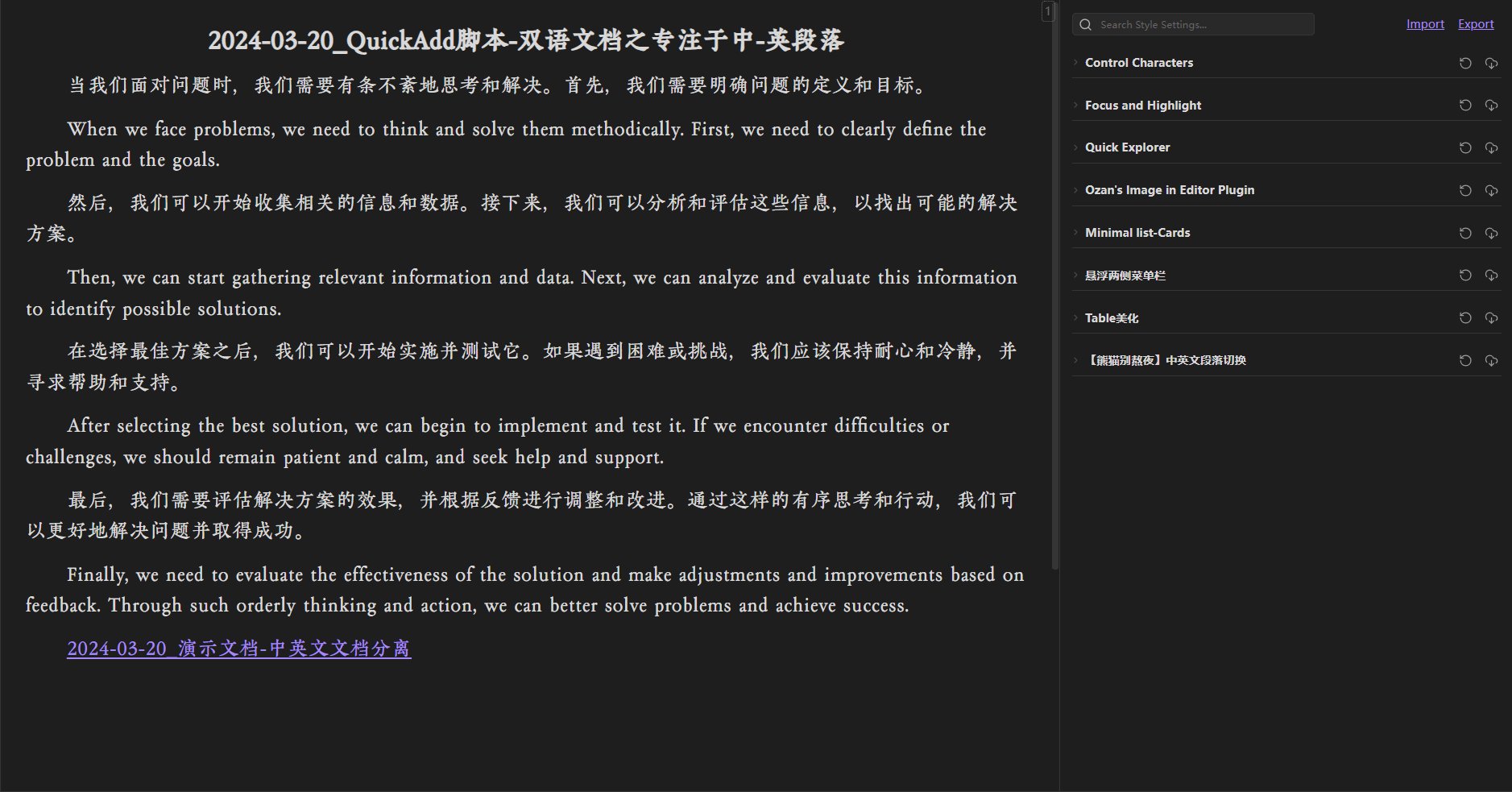
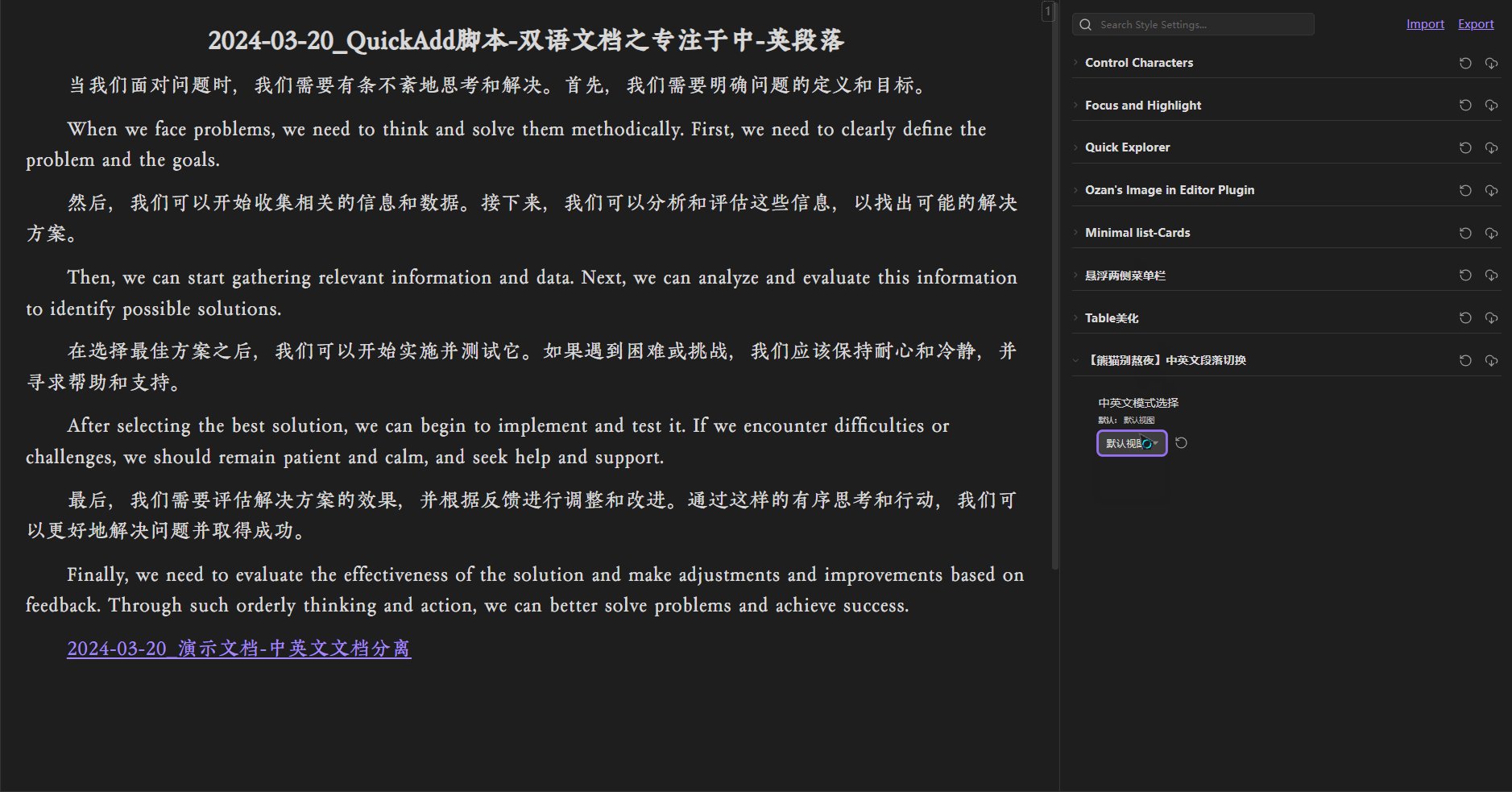
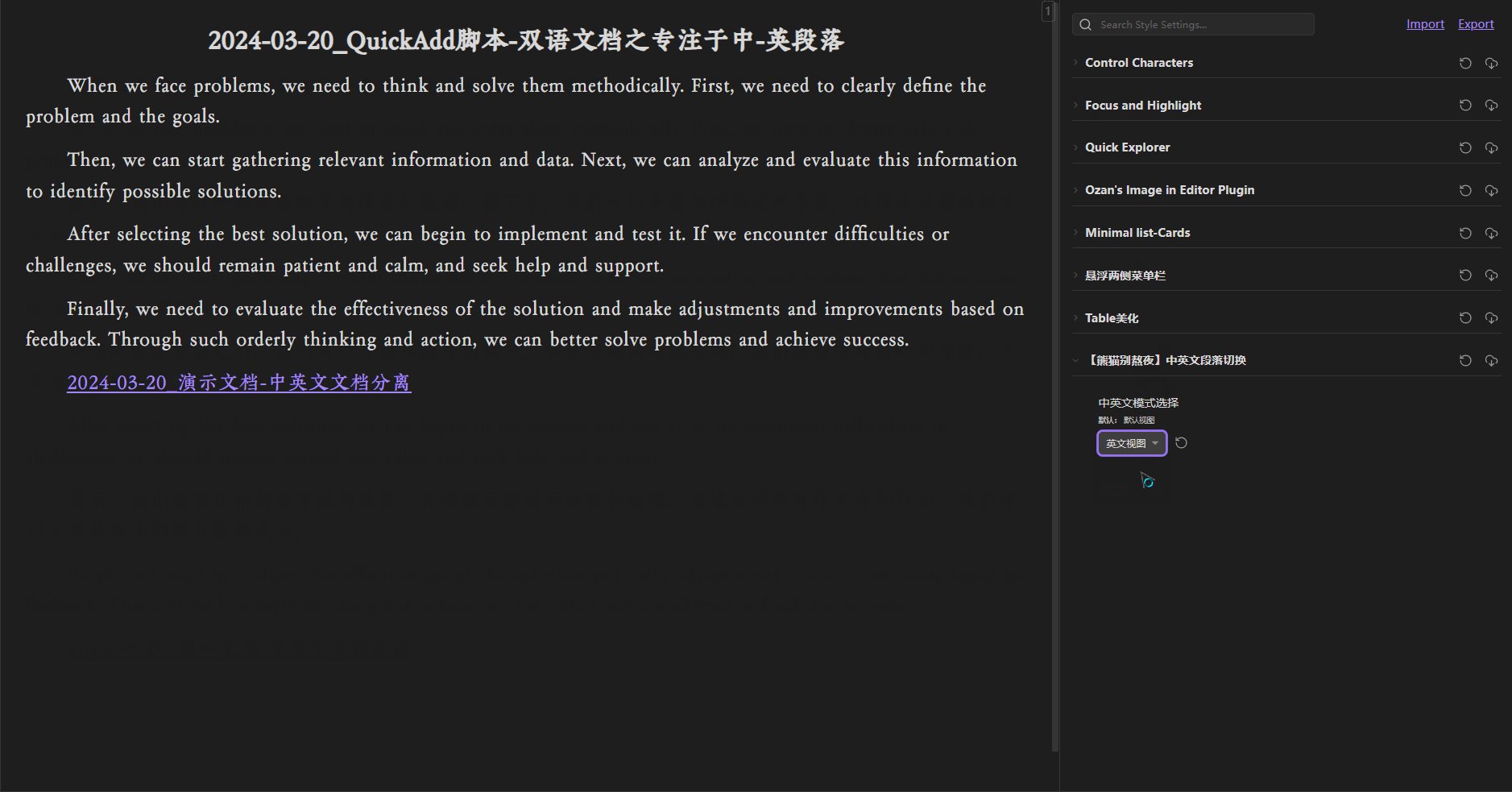
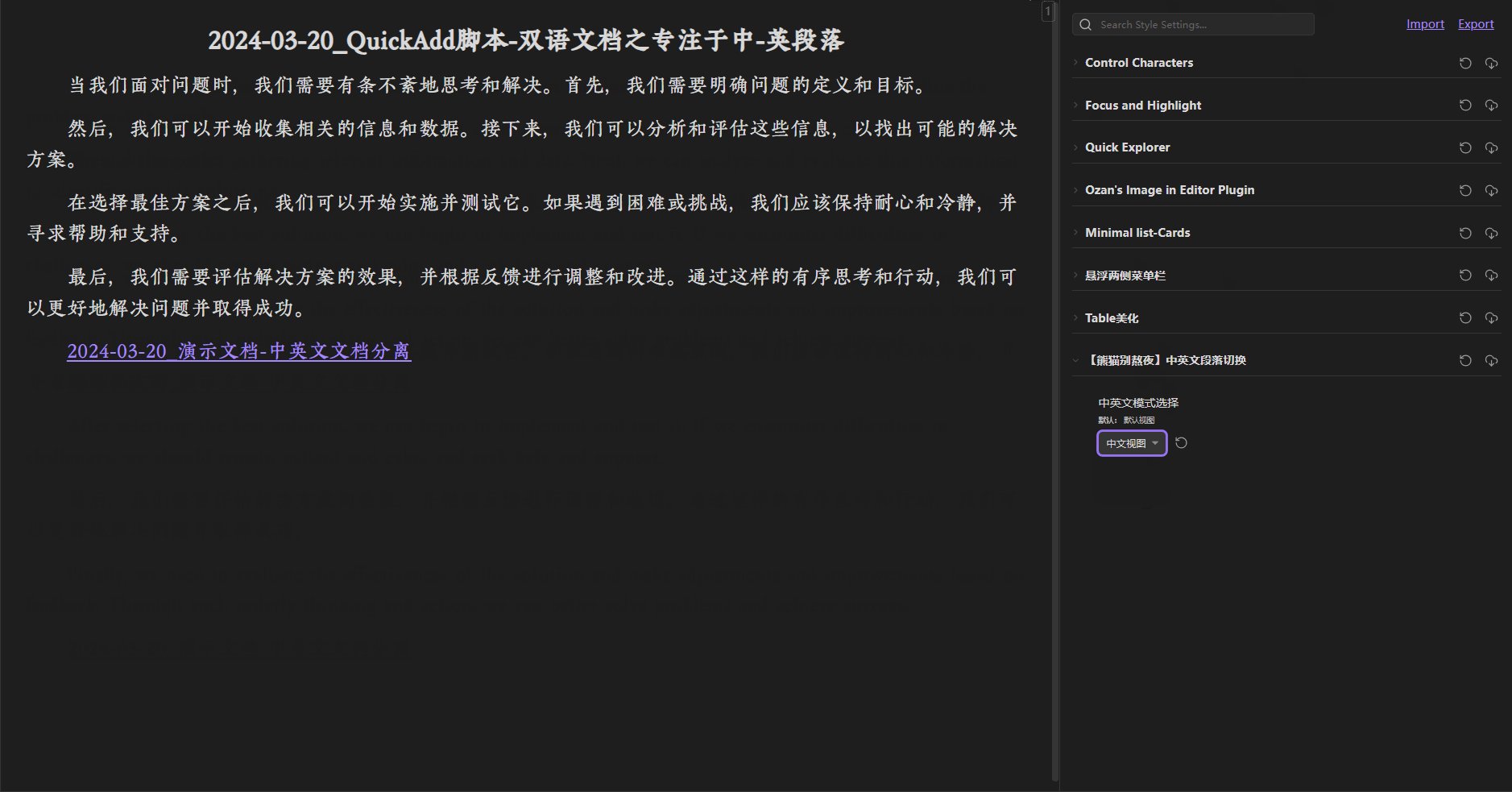
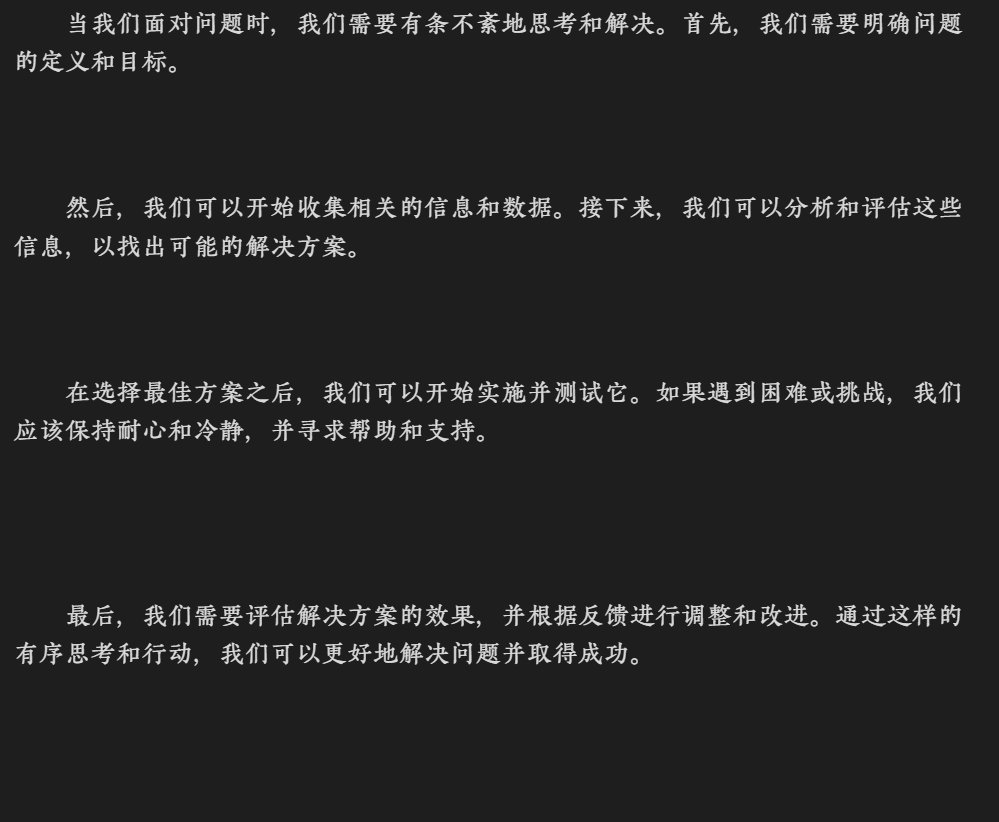
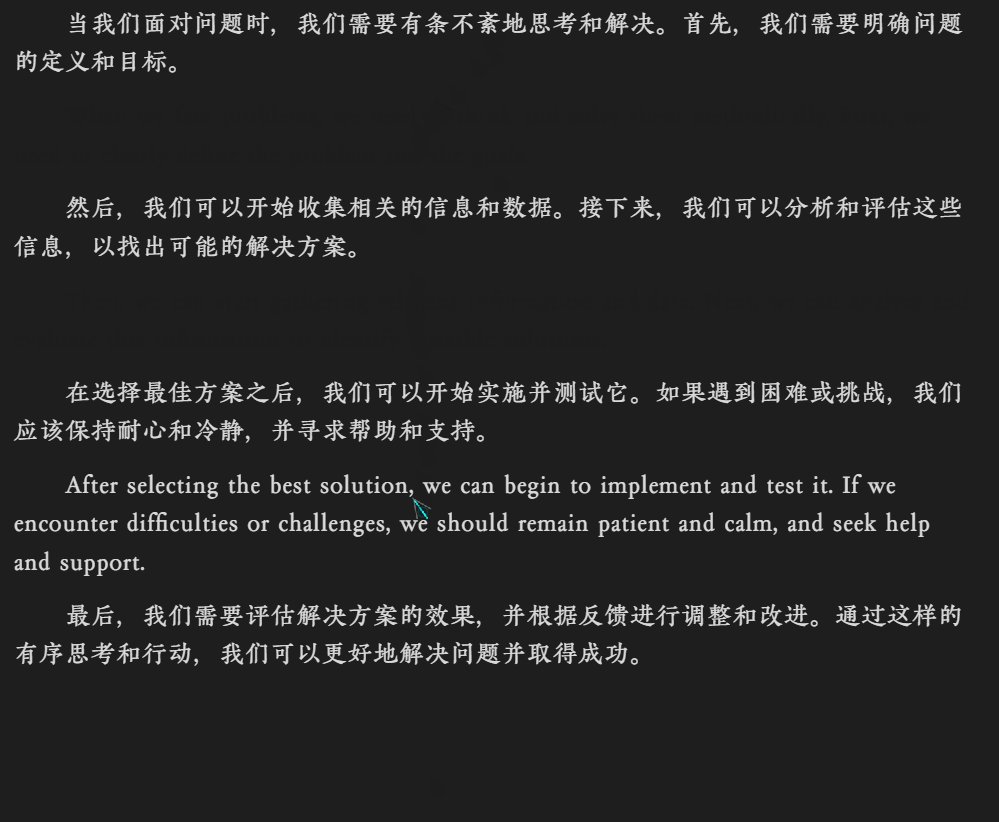
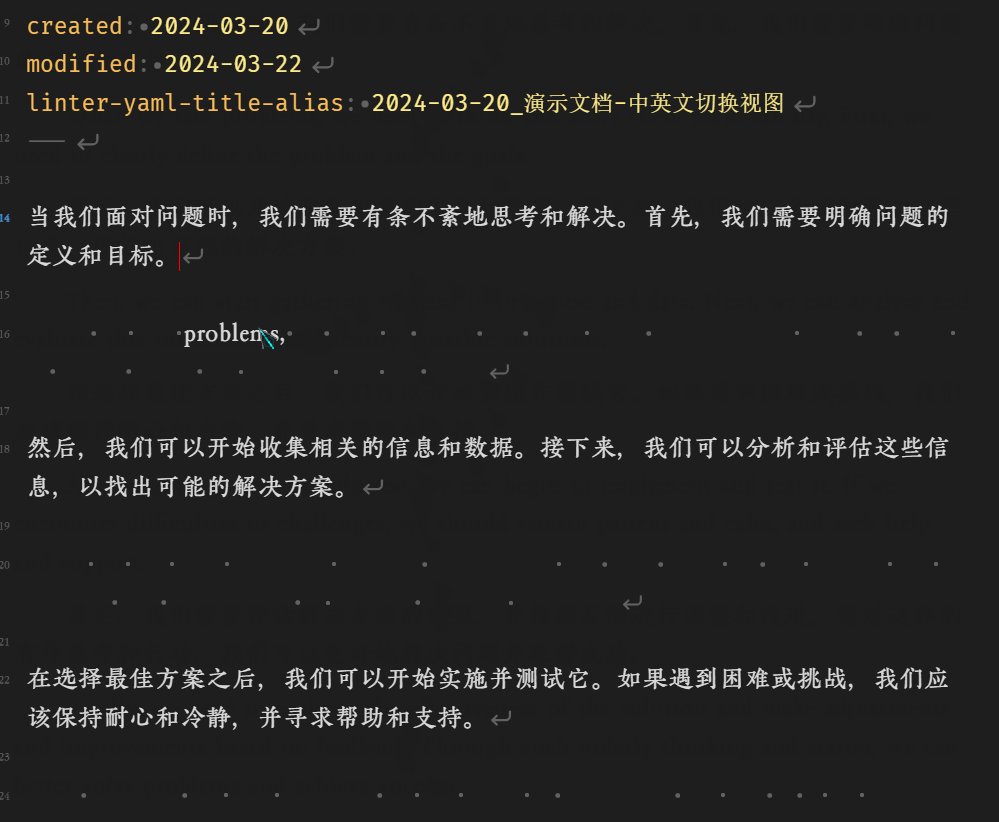
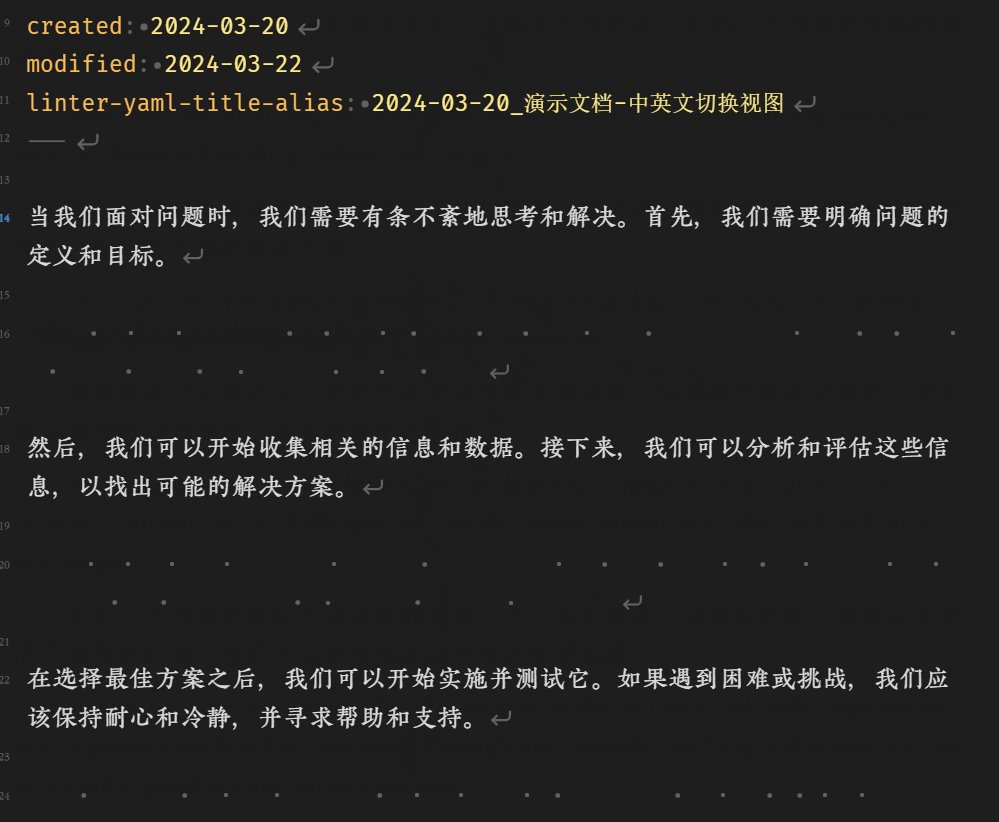
效果演示

不改变原文的情况下实现中英文双语文档的切换显示,需求来源于 PKMer 群友 @五星一杠瓢虫
设计思路
配合 Dynamic Highlight 插件、Highlight In Preview 插件,参考文档 Dynamic-Highlights 插件的几种使用场景。使用正则表达式匹配文档中的中文或者英文段落,之后设置css来取消某一种的显示,为了方便切换中英文模式,利用QuickAdd来控制文档的cssclass中的属性。
- 2024-03-22_23:39:本想着需要配合 Style setting 的样式控制来设置,测试了半天无法获取当前状态,最后居然用 CssClasses 来设置就好了。
-
详情

-
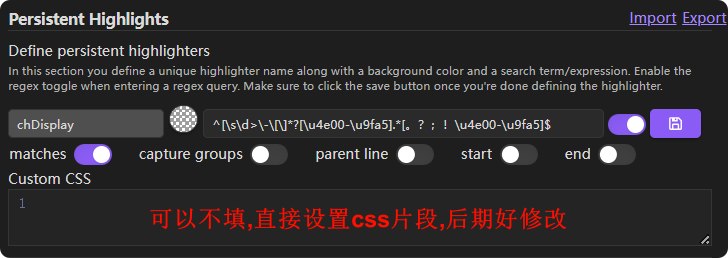
Dynamic Highlight 动态高亮的正则
- chDisplay:
^[\s0-9>\-\[\]*?[\u4e00-\u9fa5].*[。?;!\u4e00-\u9fa5]$
- enDisplay:
^[\s0-9>\-\[\]]*?[A-z0-9].*[\.\?\sA-z0-9\d]$
CSS Snippets
/* 中英文锻炼切换 */
.yamlDisplay,
.chDisplay,
.enDisplay {
background: transparent !important;
}
.英文视图 .chDisplay,
.中文视图 .enDisplay {
display: none !important;
opacity: 0.2;
}
/* 鼠标悬浮式显示 */
.英文视图 .chDisplay:hover,
.中文视图 .enDisplay:hover {
opacity: 1;
}
/* 拓展视图 */
/* .拓展视图 span.cm-highlight, */
.拓展视图 mark {
color: transparent !important;
}
/* .拓展视图 span.cm-highlight:hover, */
.拓展视图 mark:hover {
color: initial !important;
}
/* .拓展视图 .cm-strikethrough, */
.拓展视图 del {
display: none !important;
}
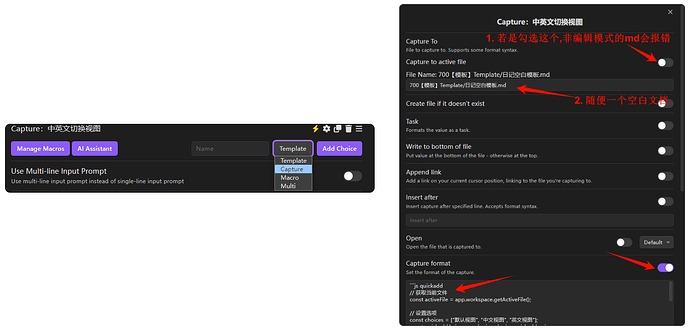
QuickAdd Macro
const activeFile = app.workspace.getActiveFile();
const choices = ["默认视图", "拓展视图", "中文视图", "英文视图"];
module.exports = async (params) => {
const quickaddApi = app.plugins.plugins.quickadd.api;
const choice = await quickaddApi.suggester(choices, choices);
await app.fileManager.processFrontMatter(activeFile, fm => {
if (!fm["cssclasses"]) fm["cssclasses"] = [];
// 清除所有选项
fm["cssclasses"] = fm["cssclasses"].filter(item => !choices.includes(item));
// 根据选择的选项添加对应的视图
for (let i = 1; i < choices.length; i++) {
if (choice === choices[i]) {
fm["cssclasses"].push(choices[i]);
return;
}
}
});
console.log("运行完成");
};
后记
- 2024-03-23_00:07:或者设置透明度
-
详情

-