yitian1
(yitian1)
1
遇到的问题
不能稳定的实现伸缩折叠功能
这里打个1有折叠但是删除后就不能折叠了。
<b><font color =darkseagreen>2.新民主主义革命的艰辛探索奠定了革命理论形成的实践基础</font></b>
1
> <b>  在党的幼年时期,党制定民主革命纲领,发动工人运动、青年运动、 农民运动、妇女运动,推进并帮助国民党改组和国民革命军建立,领导全国反帝反封建伟大
预期的效果
我也不知道这里为什么就可以,纯新人,之前只用过马克飞象这种markdown做笔记
已尝试的解决方案
html和markdown懂的都有限,求大佬解答。
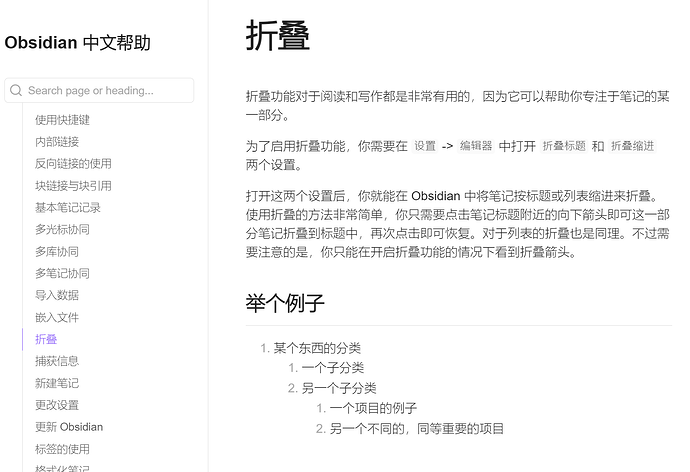
在阅读模式还能折叠才是真正折叠,你可以看下在阅读模式下你上面的还能折叠吗。
想要折叠用规范的列表语法。
yitian1
(yitian1)
3
阅读模式都不能折叠了,请问有没有阅读模式也能折叠的插件推荐呢。
你可以先參考一下 中文幫助
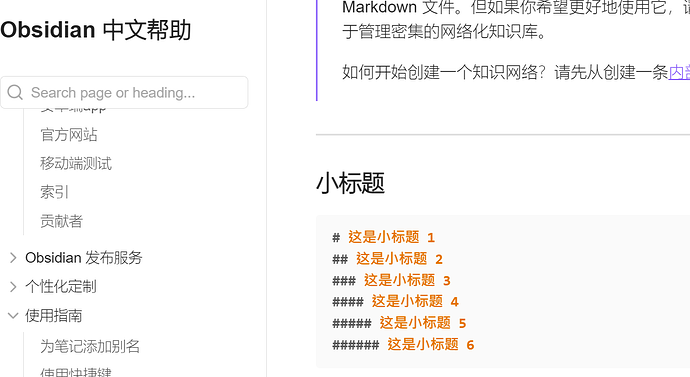
文內的標題(Heading)是指 行首加上 # 符號(可以有1~6個)
可
yitian1
(yitian1)
5
请问有没有什么插件可以实现文本折叠功能呢,不想总是用html那个
<summary
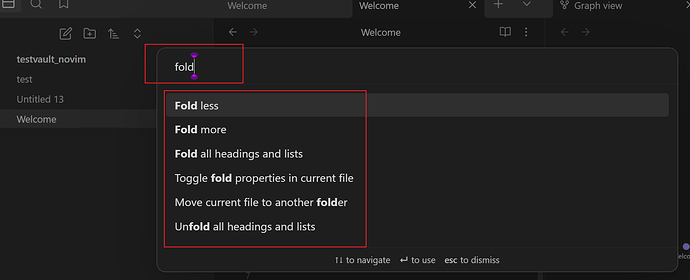
obsidian 原生功能就有 fold 功能 ,你叫出命令面板 打fold 即有。
插件的話可以試試 crease
簡睿學堂有教學
https://www.youtube.com/watch?v=Mj2ko8jx5Mg
obsidian 叫出命令面板的fold 點選後,效果跟你用滑鼠點你圖1 的235行,243行的紅色箭頭 >,效果是一樣的
HongDa
9
阅读模式 对折叠没有记忆,每次都是全部展开的,怎么解决,通过一款”折痕“插件解决了记忆问题,但是又与外部链接的跳转冲突,每次跳转只会到正片笔记并不会自动展开聚焦链接内容,有什么解决办法吗