obsidian配置
版本1.5.8
主题minimal
问题
(抱歉,系统提示新用户只能上传一个图片,所以只能全部放在这里)
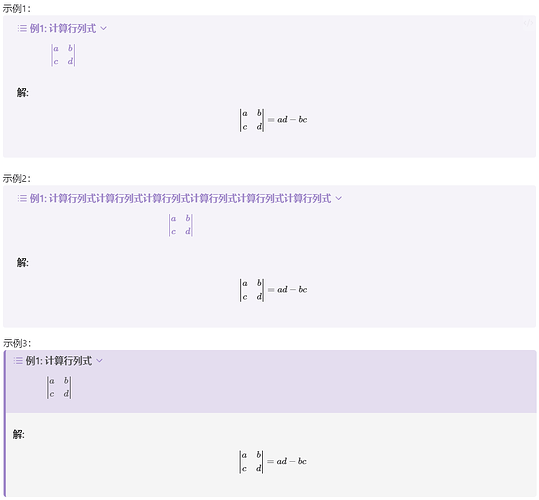
如图callout标题插入行间数学公式不能居中,比较示例1,2可以发现数学公式是在已有文字宽度内居中
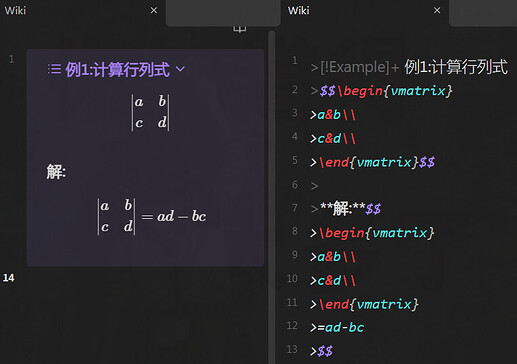
源代码
> [!Example]+ 例1: 计算行列式$$\begin{vmatrix}
a & b \\
c & d \\
\end{vmatrix}$$
>
> **解:** $$
> \begin{vmatrix}
> a & b \\
> c & d \\
> \end{vmatrix}
> =ad-bc
> $$
预期的效果
在标题中行间公式也能正常居中显示
已尝试的解决方案
在callout功能更新之前,右侧表示展开的箭头位于最右端,在更新之后,箭头则紧跟标题文字,所以我猜测可能是同一代码改动导致的两种表现,尝试使用css更改callout样式为更新前样式
如示例3,结果右侧箭头并没有改回去,应该是并没有本质的改变,所以不能改到旧样式;退一步讲,或许我猜测错误,旧样式callout也有标题插入公式不居中的bug