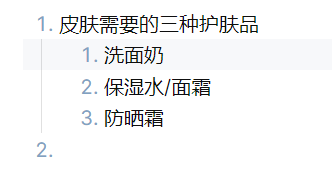
请教各位,我在设置中已经开启了智能列表,但是缩进后并没有调整列表符号,

像上图,我理解缩进后,应该是a或者1)之类的,结果还是1
请问各位如何解决
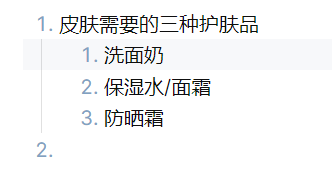
请教各位,我在设置中已经开启了智能列表,但是缩进后并没有调整列表符号,

像上图,我理解缩进后,应该是a或者1)之类的,结果还是1
请问各位如何解决
智能列表开启后是自动编号,不是编号有区别。
那请教一下,怎么实现不同层级符号不同啊
需要用插件 ordered list style 但好像只支持阅读模式
你需要的是无序列表
- 测试
- 测试
- 测试

ol {
--list-numbered-style: decimal-leading-zero;
}
ol ol {
--list-numbered-style: upper-latin;
}
ol ol ol {
--list-numbered-style: lower-latin;
}
ol ol ol ol {
--list-numbered-style: upper-roman;
}
ol ol ol ol ol {
--list-numbered-style: lower-roman;
}
确实是,不过,阅读模式一般不怎么用
这个公式写在哪里呀?就直接复制过去到obsidian文章里吗
不是公式,是css代码片段,放在css代码片段里,在你的笔记仓库/.obsidian/snippets/下随便建个css文件,放进去即可。
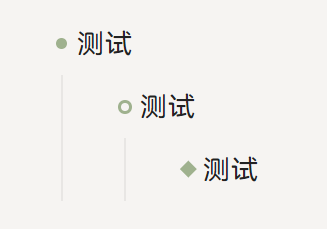
你好 请问这个效果应该如何实现呢?
大佬,无序列表这个不同符号是怎么实现的,是用了不同主题还是css,方便分享一下吗。
.cm-hmd-list-indent .cm-tab, ul ul { position: relative; }
.cm-hmd-list-indent .cm-tab::before, ul ul::before {
content:‘’;
border-left: 1px solid rgba(0, 122, 255, 0.25);
position: absolute;
}
.cm-hmd-list-indent .cm-tab::before { left: 0; top: -5px; bottom: -4px;
}
ul ul::before { left: -11px; top: 0; bottom: 0;
}
能够同时在阅读模式和编辑模式中显示多层级有序列表