obsidian公式实时预览自定义css问题
当前 Obsidian 的版本1.5.8及安装环境win11
遇到的问题
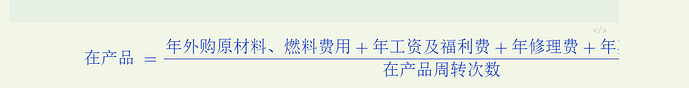
obsidian中输入的公式如果过长在实时预览时往往显示不全,css中可以自定义加滚动条但是加滚动条后鼠标放到滚动条上光标会闪烁,导致功能无法实现。
有没有人遇到类似问题,大家是怎么解决的。
实时预览时公式显示不全。
css中添加以下代码
.math {
overflow-y: auto;
}
/* 解决滚动条闪烁问题 */
.math {
scrollbar-width: thin;
scrollbar-color: #ccc #f1f1f1;
}
.math::-webkit-scrollbar-thumb {
background-color: #ccc;
}
.math::-webkit-scrollbar-track {
background-color: #f1f1f1;
}
这时公式在预览时会出现滚动条,但是鼠标放到滚动条会不停闪烁,而且也无法拖动滚动条