cuman
1
引言
本Examples库由Cuman建立,Tips教程由BT主题作者3F撰写。
本库是一个包含Obsidian基本功能的入门库,并内置了Obsidian的常用插件。
需要用Obsidian软件打开本库即可。
特别感谢@Johnny @Lillianwho @lavi @成雙酱 @锋华 提供的教程和创作思路。
如果有问题或者建议 请加入Topaz社区Topaz QQ群 Obsidian频道
本文档后续更新 请关注
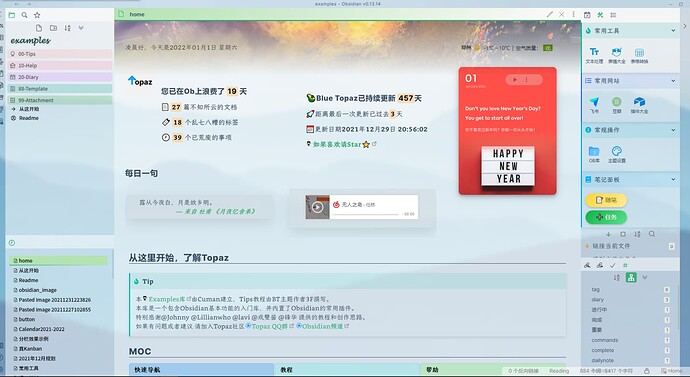
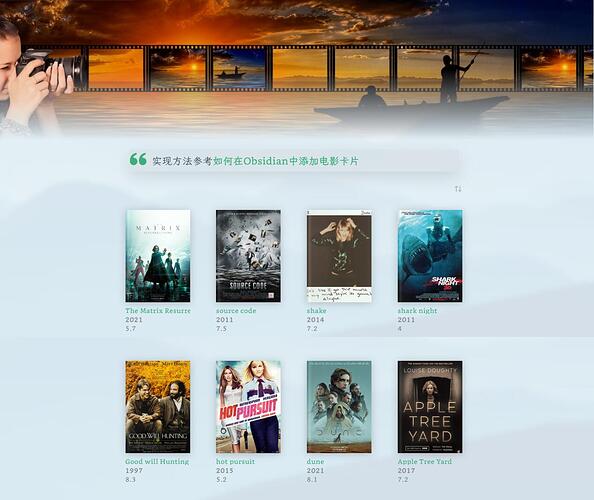
效果图
内置的插件
| 插件名称 |
解释 |
| ZH增强编辑 |
提供大量格式排版相关快捷操作 |
| workspaces-plus |
工作区切换 |
| templater-obsidian |
Ob模板插件 |
| tag-wrangler |
标签修改 |
| table-editor-obsidian |
表格辅助 |
| remember-cursor-position |
记住光标位置 |
| recent-files-obsidian |
最近文件列表 |
| quickadd |
快速添加命令和动作 |
| plugin-changelogs |
插件历史记录 |
| obsidian-theme-design-utilities |
主题调试插件,可关闭 |
| obsidian-style-settings |
主题设置插件,必备 |
| obsidian-shellcommands |
系统命令执行插件 |
| obsidian-outliner |
类似幕布操作插件 |
| obsidian-kanban |
看板 |
| obsidian-frontmatter-tag-suggest |
yaml输入标签弹出提示 |
| obsidian-collapse-all-plugin |
一键折叠文件夹 |
| obsidian-codemirror-options |
v0.13.14之前的所见即所得插件, v0.13.14之后的ob版本直接关闭即可 |
| obsidian-checklist-plugin |
任务列表插件 |
| obsidian-banners |
主页显示头图 |
| obsidian-admonition |
文本框插件 |
| hotkey-helper |
热键提示插件 |
| homepage |
打开ob显示主页插件 |
| dataview |
数据查询插件 |
| cMenu1.1.2 跟随悬浮效果 |
快捷工具栏 |
| cm-editor-syntax-highlight-obsidian |
语法高亮插件,不兼容v0.13.14之后的ob版本直接关闭即可 |
| calendar |
日历插件 |
| buttons |
按钮插件 |
| Obsidian Icon Folder |
文件自定义图标插件 |
30 个赞
cuman
4
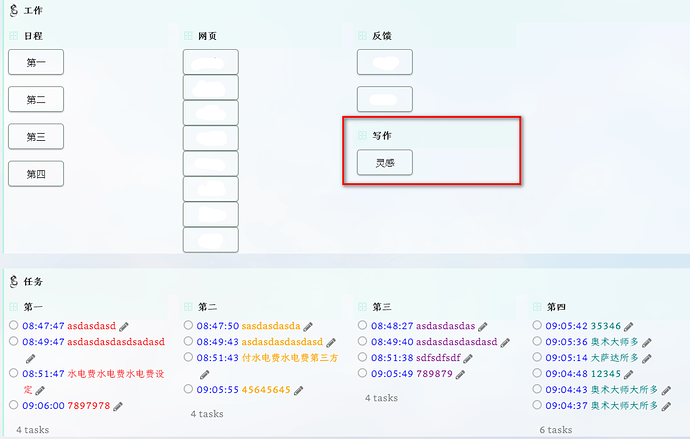
就是第四栏内容太少不足以分四栏
解决办法
可以添加几个换行符
<br>
或者用ad-kanban 无序列表也是四栏
BCS
(维客笔记)
7
你好!
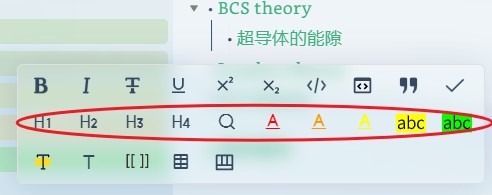
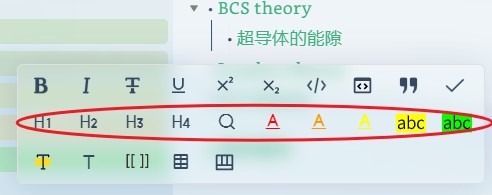
请问cMenu插件中的H1,H2这样的图标是如何配置的?
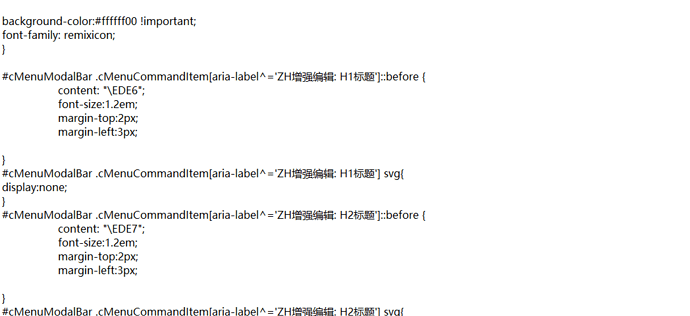
我不想使用跟随版的cMenu插件,想使用原版的,可是用了zh增强编辑插件添加了H1,H2这样的command,但是图标无法定义为下图中的H1,H2 字样

cuman
8
你好,这个配合示例库里面的片段即可,这个通过css实现的
BCS
(维客笔记)
9
请问我如果想用原版的cMenu,我该如何修改这个css呢
我试过,安装原版cMenu插件,把这个css拷贝过去,是不显示H1,H2…的
cuman
10
这个片段依托blue topaz主题 用到了主题内置字体的icon图标
BCS
(维客笔记)
11
我使用的是blue topaz主题,但是没有找到H1,H2,H3这样的图标
cuman
12
content 后的内容就是图标代码 如果用原版的cmenu 按说这个css 片段是通用的
cuman
13
2 个赞
macio
14
非常感谢能分享这么漂亮的一个基本库,有很多很好的很趁手的设定。
使用起来实在是很方便。
不过我个人有一个比较特别的想法。
我个人有点纠结于字体显示一定要是等宽的。
就是中英文混合编辑过程中也希望能够展示位等宽效果,
一定要一个汉字字符严格占用两个半角字符的位置这种。

但是咱们这个库展示出的字体我怎么都调不到位,总是有点偏移,
想请问是否可以指导一下,要设定等宽字体效果,要怎么实现呢
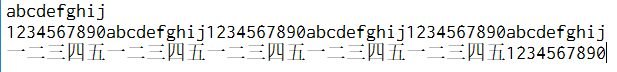
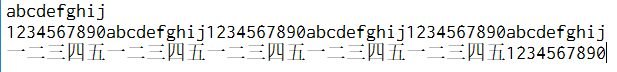
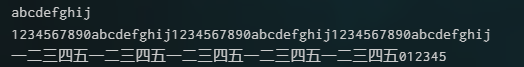
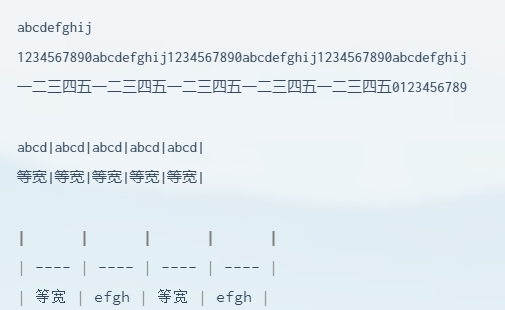
测试字符串如下:
abcdefghij
1234567890abcdefghij1234567890abcdefghij1234567890abcdefghij
一二三四五一二三四五一二三四五一二三四五一二三四五012345
目前在blue topaz主题中体现的样式如下,还是有一点偏移的

macio
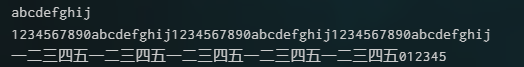
15
今天加入Obsidian_Topaz社区群 了解了解决办法
设置2.2.4 其他设置中的 字间距 为0 可以解决这个问题

只是涉及到Table结构的时候还有一点点偏差,已经基本能用了
1 个赞
cuman大佬又更新了!影视库和新的彩色时绝美!
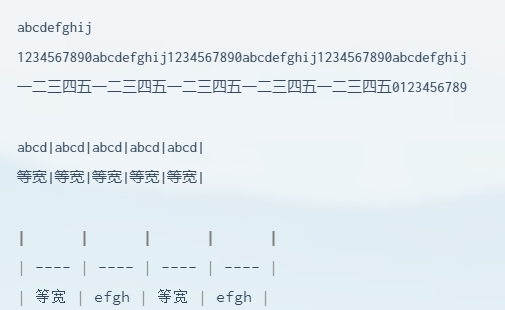
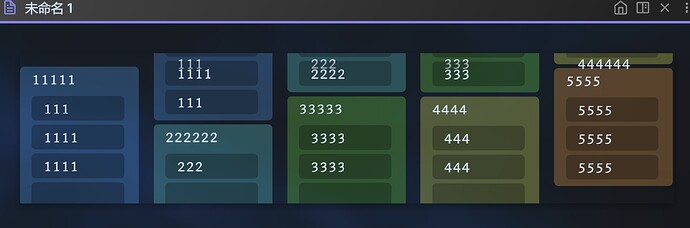
求问大佬,伪看板如何实现5分栏呀?改了css没反应…… 
```ad-col5
- 11111
- 111
- 1111
- 1111
- 111
- 1111
- 111
- 222222
- 222
- 222
- 2222
- 33333
- 3333
- 3333
- 333
- 333
- 4444
- 444
- 444
- 444444
- 5555
- 5555
- 5555
- 5555
```
根据库文件里的css文件掏出一个col4的CSS片段,改成了5,放入snippets,目前呈现的效果如图,每栏多余4个内容就会自动跑到第二栏的上面去。。。求伪看板支持5分栏,o(╥﹏╥)o
cuman大佬yyds
cuman
18
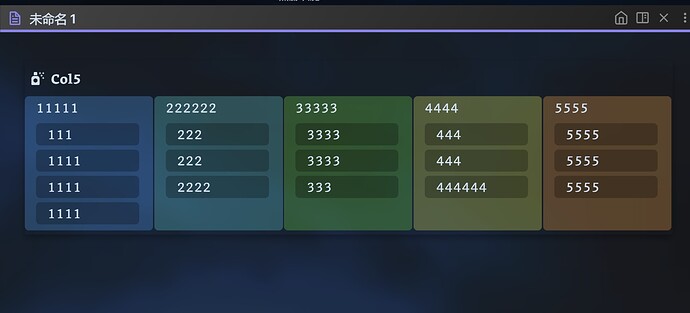
搜索css文件 把里面的 flex: 1 1 20%;
改为flex: 1 1 18%; 通过修改百分比理论上可以实现自定义栏目数。当然也可以把相关css摘录出来做成片段,对某个文档通过声明cssclass单独进行控制。
cuman大佬太绝了!!!!!!!!!!!!!!!!!!!!!
1 个赞