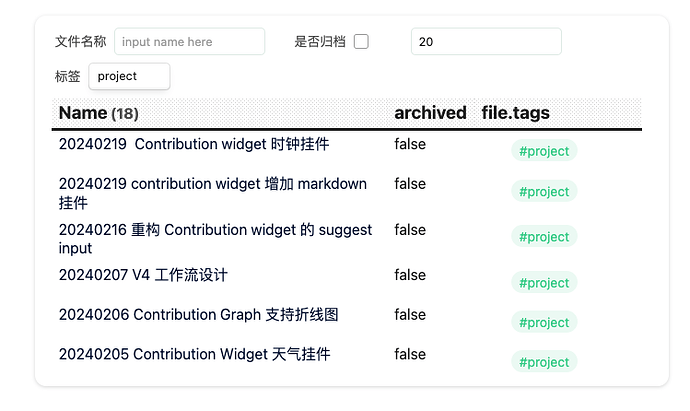
最近为 contribution Widget 增加了一个 dataview 挂件,使得用户可以为 dataview 的查询添加动态参数,直接上图看效果
这个 dataview 查询将【文件名称】、【归档】、【数量】、【标签】这四个参数都变成了输入组件,意味着你可以动态的改变查询结果。
虽然 dataviewJS 也能实现同样的效果,想象空间也更大,但是它的门槛也更高,对大部分不懂代码的人来很难玩转。
那么我这个 dataview 挂件是如何做到的呢?其实很简单
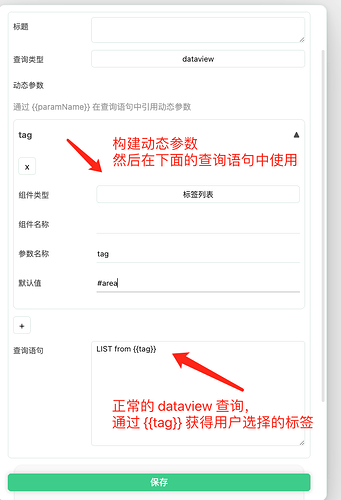
- 创建一个 dataview 挂件(需要安装 contribution widget 插件)
- 然后添加一个动态参数,填写参数名、默认值,选择组件类型
- 再写一个我们常写的 dataview 查询语句,通过
{{参数名称}}的语法获得动态参数的实际值
全程除了写 dataview 查询语句涉及到代码外(必然),其它都是在界面上就完成的操作
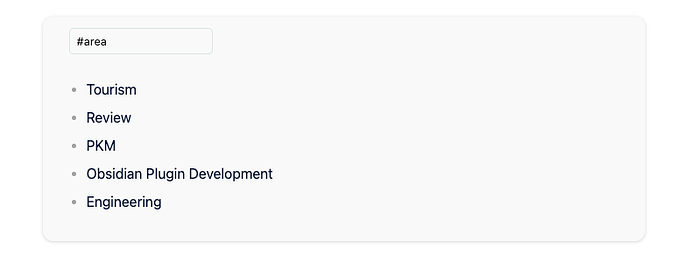
点击保存以后我们就可以得到一个包含标签输入框的 dataview 列表页了,这个时候你可以任意的切换标签值,列表页的结果也会刷新
除了 dataview 查询以外,这个挂件也支持 dataviewJS 查询,使用的方法是一样的,你不再需要去自己通过 js 和 html 构建这些输入组件了,这个挂件都内置了,目前内置了多种组件
- 文本输入框
- 数字输入框
- 复选框
- 标签列表(自动列出 ob 的所有标签)
目前公测群里面已经有了很多优秀的案例,上手的难度也就是在 10 分钟以内
比如
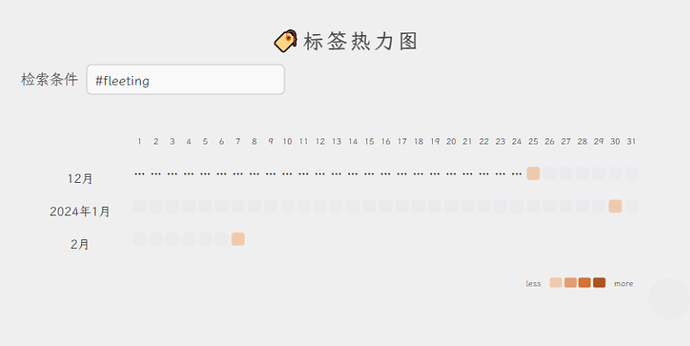
- 基于标签切换热力图
- 组合条件的文件查询系统
如何获得插件
插件是计划要付费的,但是现在你可以通过参加公测免费获得,具体的方法见下图