完成的功能
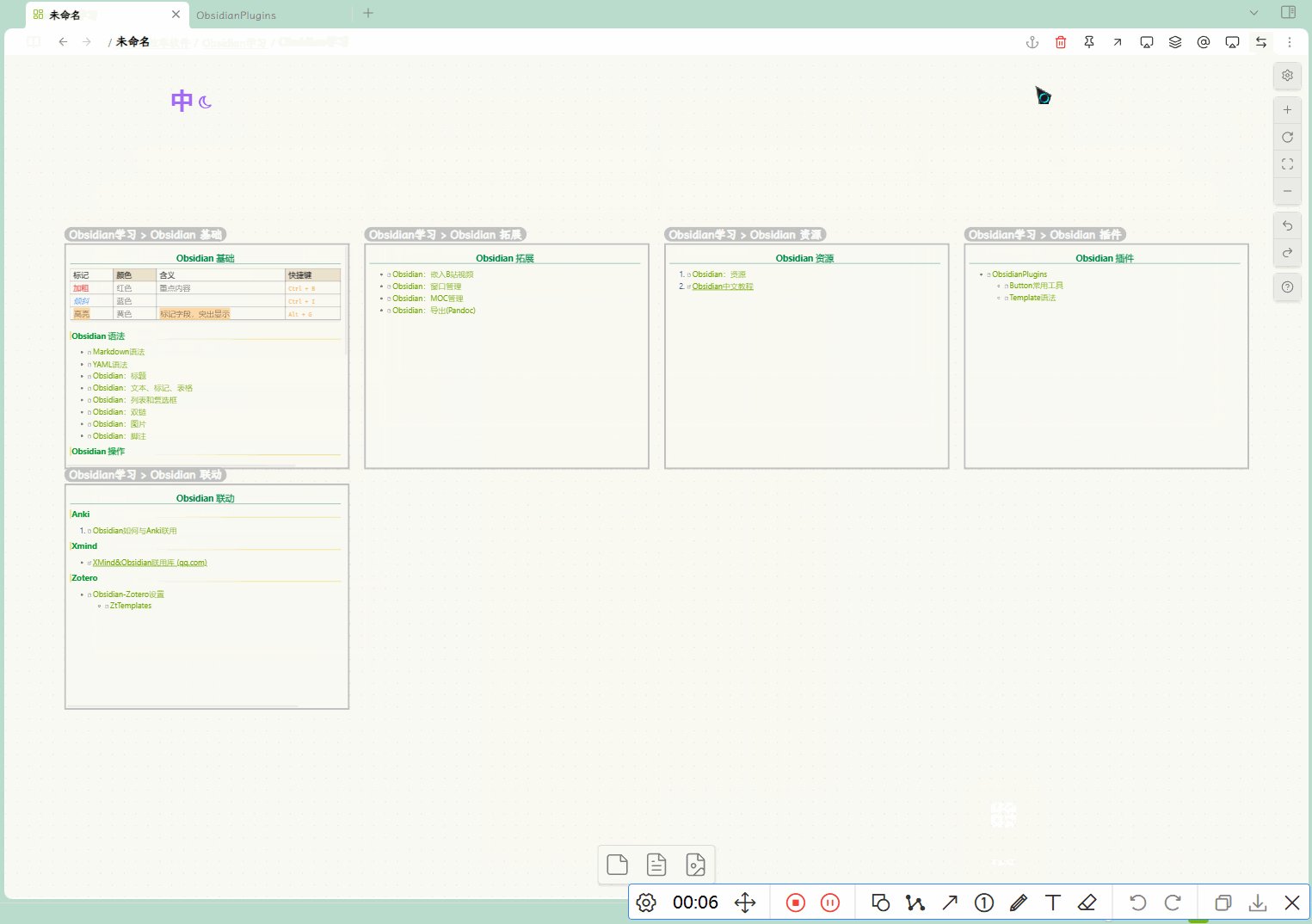
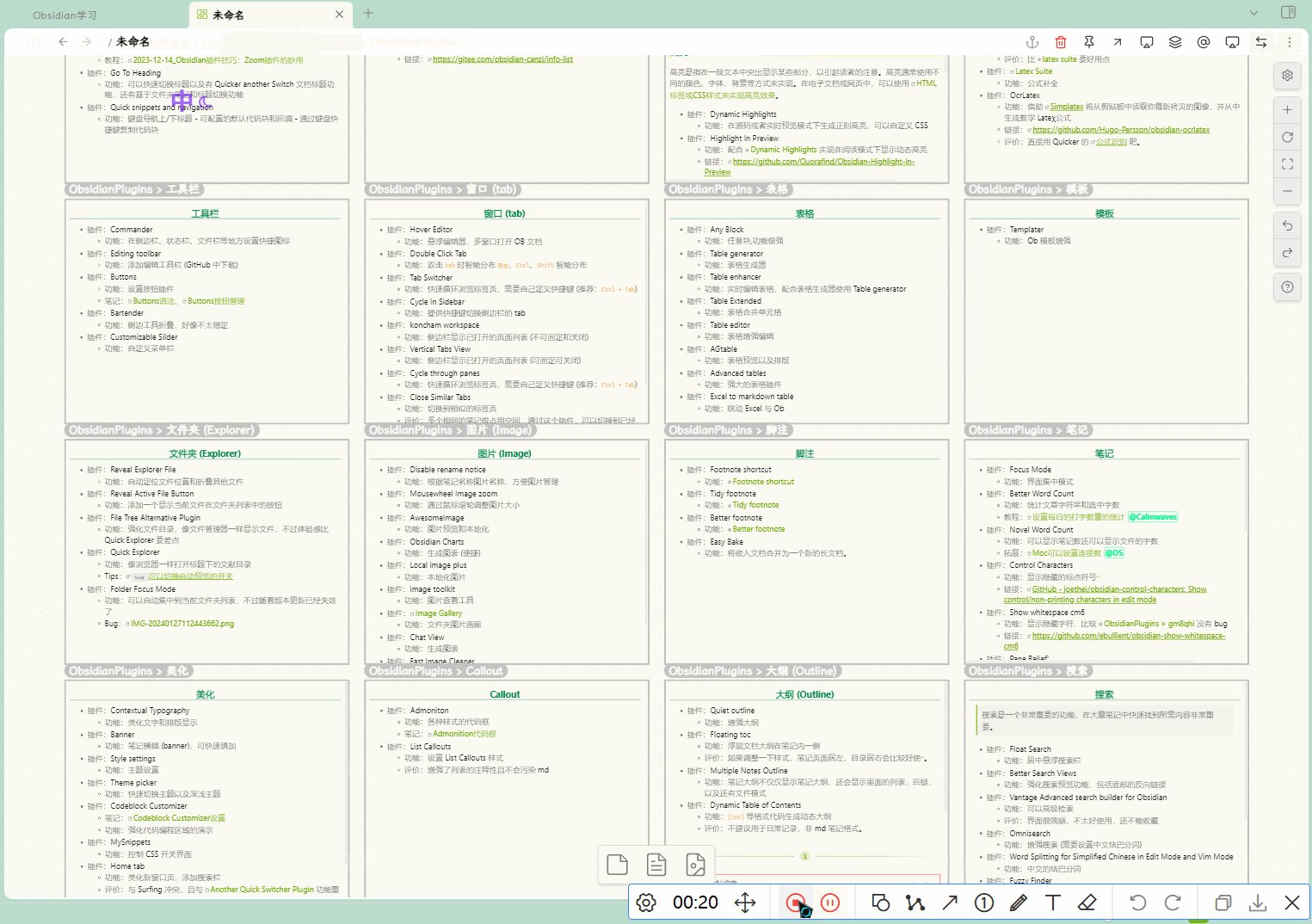
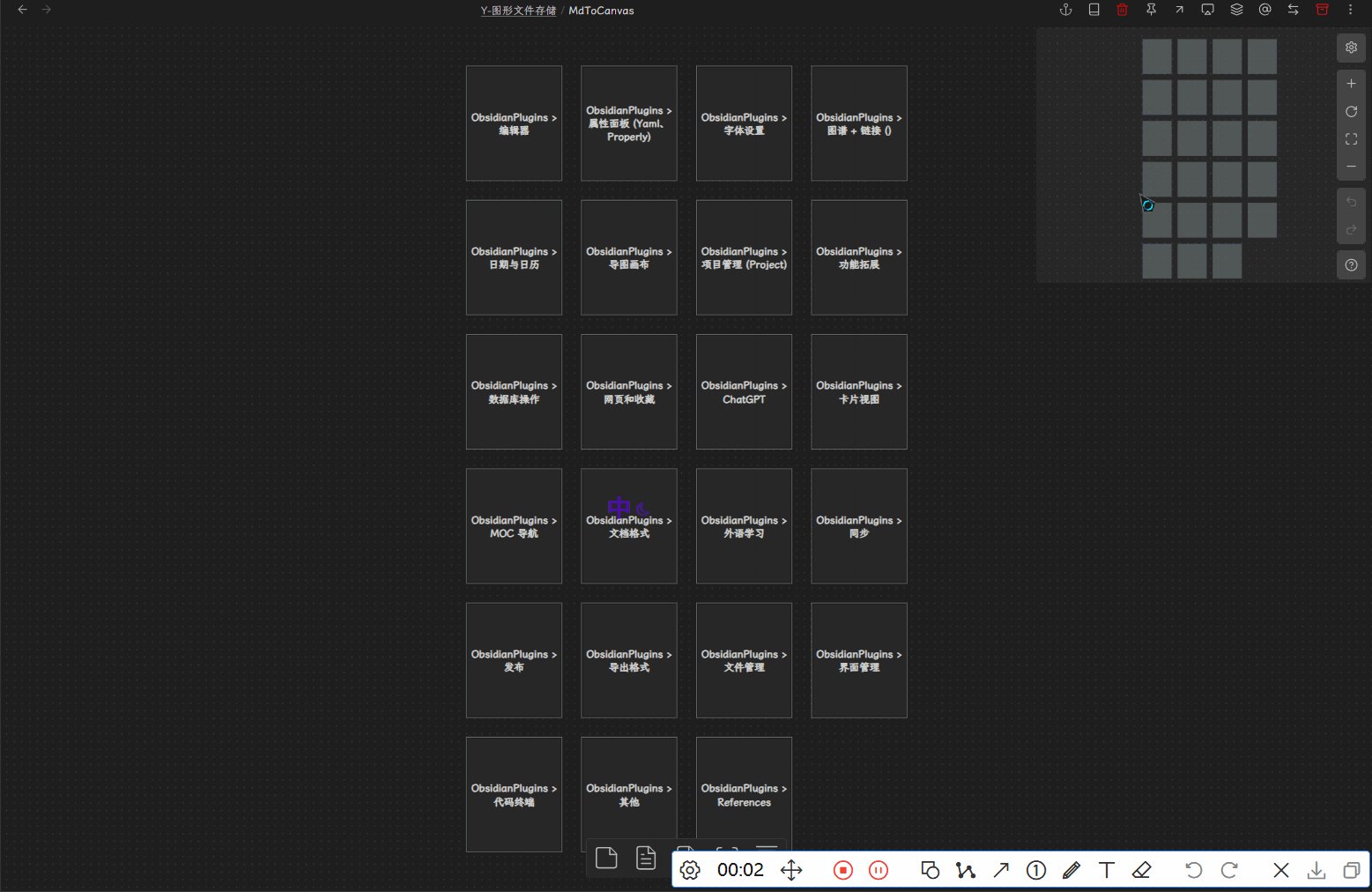
根据一个markdown笔记,在excalidraw笔记文件夹生成一个以原笔记名称+“.excalidraw.md"为文件名的excalidraw画布并在该画布中以iframe的形式列出笔记中所有二级标题”## “及包含的内容,生成的frame格式固定但可修改。
若markdown所在笔记文件夹有以(原笔记名称+”.excalidraw.md")为文件名的文件,则新文件名为(原笔记名称+“.excalidraw1.md”);
若excalidraw笔记文件夹有以(原笔记名称+“.excalidraw.md”)为文件名的文件,则新文件名为(原笔记名称+“.excalidraw2.md”)。
平铺方式为尽可能以开方数平铺,即以目标Heading总数的开方数向下取整为行数,从上到下、从左向右地平铺。
- e.g. 9个目标Heading数,则为3行x3列平铺
- e.g. 12个目标Heading数,则为3行x4列平铺
- 但当如15个目标Heading数,则为3行x5列平铺,没有很好的以正方平铺,待优化
- e.g. 16个目标Heading数,则为4行x4列平铺
- e.g. 17个目标Heading数,则为4行x5列平铺,第5列为1个frame

配置文件下载
链接: 百度网盘 请输入提取码 提取码: f7wy
Obsidian Excalidraw源码文件组成
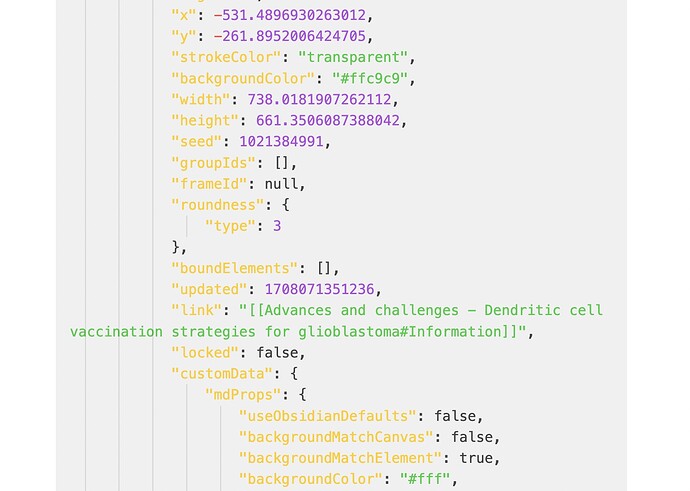
首先观察Excalidraw画布的markdown源码文件组成
主要为3部分组成:声明部分、文字元素部分和绘画参数部分
再仔细观察文字元素部分和绘画参数部分发现,增添框的本质就是 文字元素部分中 双链的增减 和 绘画参数中 元素的增减和双链修改。当然还有用来指明位置的x、y轴修改,不然就重叠在一起了。
另外还有不用在意的frame seed随机数和修改时间的时间戳的改变,但seed会自己随机生成,时间戳则在脚本中生成了,所以不要在意。
需准备的:
- Plugin Required:
- Excalidraw 插件商店版2.0.14
- Templater 插件商店版2.0.0
- 需要三个文件夹:
- “…/Templates/” : 用来放templater模板文件
- “…/Scripts/” : 用来放js脚本文件
- “…/Excalidraw/” :用来放Excalidraw笔记文件,插件会自带,也可自定义
- 需要的文件:
- 必需文件:
- 模板文件CreateNewFileAndListAllHeading2s.md:
- 作用:用来templater运行模板
- 放置位置:放置于“…/Templates/” 文件夹下
- 脚本文件:
- List_All_Heading2s_in_New_File.js
- 作用:用来生成Excalidraw的md源码中“%%# Drawing%%”部分中的element部分
- 放置位置:放置于“…/Scripts/” 文件夹下
- List_All_Heading2_elements_in_New_File.js
- 作用:用来生成Excalidraw的md源码中“# Text Elements”的部分
- 放置位置:放置于“…/Scripts/” 文件夹下
- List_All_Heading2s_in_New_File.js
- 模板文件CreateNewFileAndListAllHeading2s.md:
- 测试用:
- 测试用md文件:包含多个二级Heading用来测试
- 此处用"test.md"
- 测试用md文件:包含多个二级Heading用来测试
- 必需文件:
- 需配置的插件选项
- Excalidraw-basis-配置Excalidraw新绘图所在的文件夹
- Templater-Template folder location-配置模板所存放的文件夹
- 需配置的脚本文件
- 配置模板文件“CreateNewFileAndListAllHeading2s.md”
- 打开“CreateNewFileAndListAllHeading2s.md”
- 修改Excalidraw文件夹路径:
- 找到“tp.file.exists(“/Extras/Excalidraw/ExcalidrawNotes/” + newFilenameNote + “.md”);” 和 “await tp.file.move(“/Extras/Excalidraw/ExcalidrawNotes/” + newFilenameExcalidraw);”
- 将英文引号中的/Extras/Excalidraw/ExcalidrawNotes/换成你所配置的Excalidraw文件夹相对路径
- 注意英文输入、注意英文大小写、注意前后斜杠符"/"
- 配置模板文件“CreateNewFileAndListAllHeading2s.md”
- 可选:
- QuickAdd
运行过程
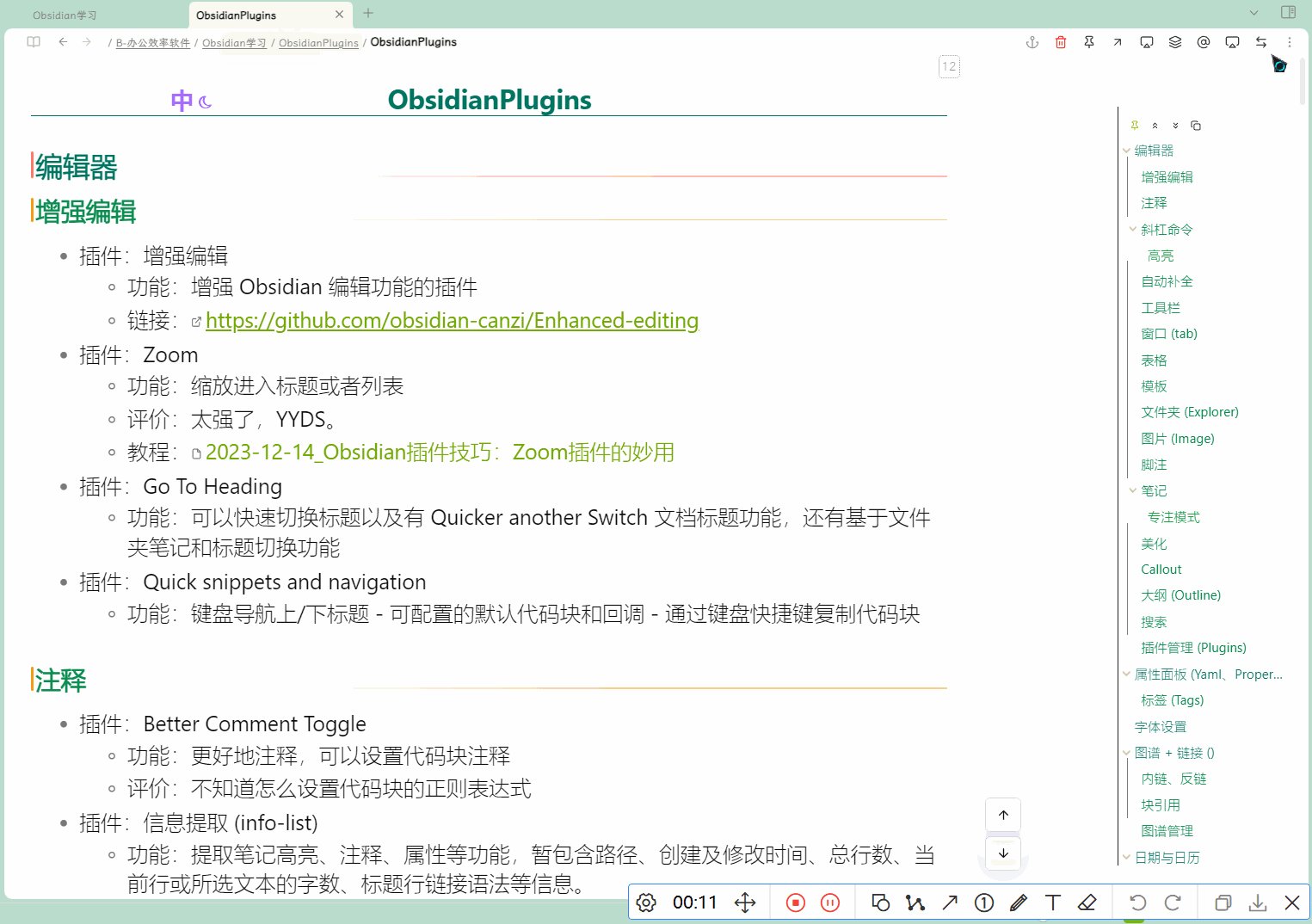
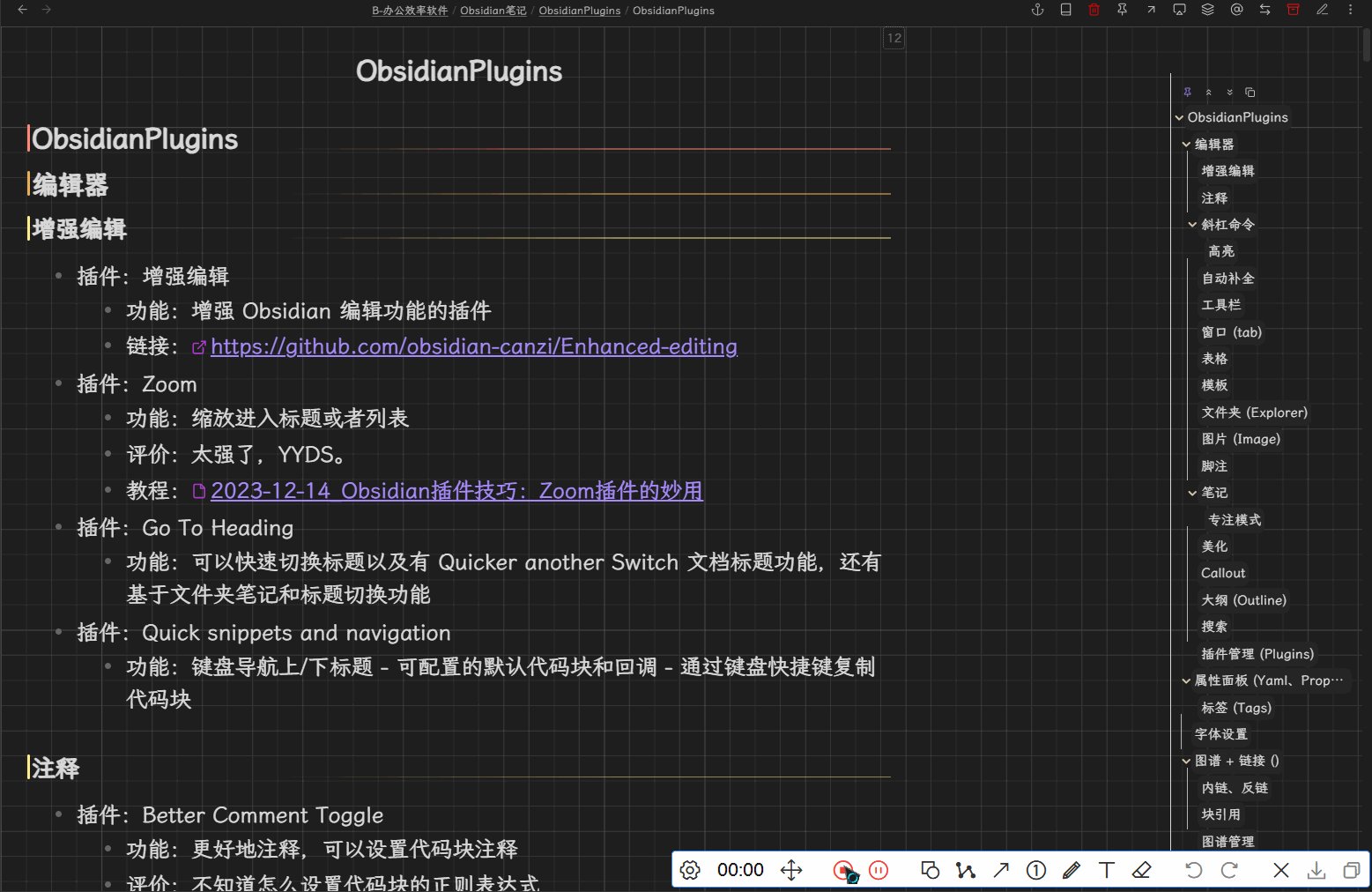
- 打开test.md文件,并点击文件任意处以放置光标,确保该文件处于编辑状态
- Cmd或Ctrl+P打开命令面板输入以选择"Templater: Open Insert Template Modal"
- 选择CreateNewFileAndListAllHeading2s以运行脚本
- 切换成Excalidraw:
- Cmd或Ctrl+P打开命令面板输入以选择“在Excalidraw和Markdown模式之间切换”
- 或
- 点右上角“…”选择“打开为Excalidraw绘图”


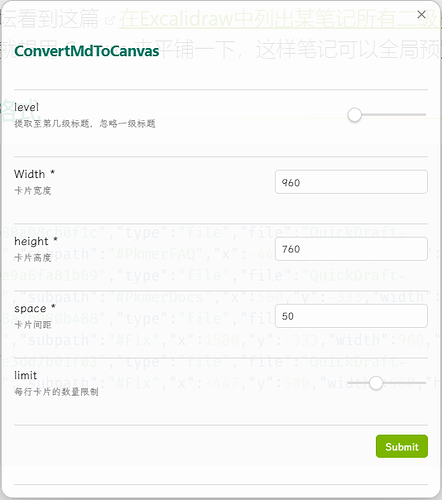
可调整的选项
- 以下仅在“List_All_Heading2_elements_in_New_File.js”文件中修改
- 用文本编辑器打开文件
- cmd或ctrl+F搜索对应配置名称
- 修改冒号后的内容,注意不要删除英文逗号,有英文引号的不要删除英文引号
- 可修改的配置
- Excalidraw iframe框的格式
- !!!格式注意!!!
- 选项中有"“的都需要加英文引号”
- ""中的英文均为小写
- “fillStyle”: - 背景网格 - 默认"solid"
- “hachure” - 斜线
- “cross-hatch” - 网格
- “solid” - 干净无网格 - 默认
- “strokeWidth”: - 框线粗细 - 只有4个选项
- 0.5
- 1
- 2
- 4
- “strokeStyle”:
- “solid”
- “dashed”
- “dotted”
- “roughness”: - 边框棱角 - 注意!!!不是【“roughness”:{“type”: }】
- 0 - 边框圆角
- null - 边框直角 - 不用加引号!
- “opacity”: - 边框线透明度
- 0-100
- 数字0-100对应0%-100%自己选
- 默认100
- 后面不要加百分号%!!!
- 0-100
- “angle”: - 旋转角度
- 0-6.28
- 弧度制
- 1.57位顺时针90度
- 3.14为顺时针180度
- 4.71为顺时针270度
- 以此类推
- 默认为0
- 弧度制
- 0-6.28
- “strokeColor”: 边框线颜色
- 使用16进制颜色格式
- 根据在线选色网站自己挑选
- 也可以转换为excalidraw后自己选色
- 注意加英文引号""
- “#1e1e1e” - 默认黑色
- “backgroundColor”: - 背景颜色
- 取值及格式同"strokeColor"
- “transparent” - 默认无颜色=透明
- “width”:
- 宽度,自己根据需要选
- 779.27272827 = 8*π^2*π^2 - 作者瞎挑的,不必一样
- “height”:
- 高度,自己根据需要选
- 789.56835209 = 80*π^2 - 主要是选了个类正方形的宽高比π^2/10
- “roundness”: {“type”: 3} - 边框圆角类型
- 试了一下
- 3为半圆角
- 1或2为大圆角
- 0或其他数值为直角
- 试了一下
- “useObsidianDefaults”: - 嵌入的被引用的md笔记 是否用obsidian主题默认设定
- false或true - 默认false,false才能改以下选项
- “backgroundMatchCanvas”: - 嵌入的被引用的md笔记 的背景颜色是否直接使用画布颜色
- false或true - 默认false
- 注意"backgroundMatchCanvas"和"backgroundMatchElement"的布尔值相互冲突,只能有一个false一个true
- 若"backgroundMatchCanvas"取值为false,则"backgroundMatchElement"取值为true
- 注意取值为布尔值,不需要英文引号""
- “backgroundMatchElement”: - 嵌入的被引用的md笔记 的背景颜色是否直接使用frame的背景颜色
- true或false - 默认true
- 注意"backgroundMatchCanvas"和"backgroundMatchElement"的布尔值相互冲突,只能有一个false一个true
- 若"backgroundMatchCanvas"取值为false,则"backgroundMatchElement"取值为true
- 注意取值为布尔值,不需要英文引号""
- “backgroundColor”: - 嵌入的被引用的md笔记 的背景颜色
- 取值及格式同"strokeColor"
- “backgroundOpacity”: - 嵌入的被引用的md笔记 的背景颜透明度
- 0-100
- 数字0-100对应0%-100%自己选
- 后面不要加百分号%!!!
- 默认60
- 0-100
- “borderMatchElement”: - 嵌入的被引用的md笔记 的边界的颜色是否直接使用frame的背景颜色
- true或false - 默认true
- 只有false才能改"borderColor"和"borderOpacity"
- 不是边框线哦,注意区别,若辨别不出来,改个不同的颜色看一下就知道了
- “borderColor”: - 嵌入的被引用的md笔记 的边界的颜色
- 取值及格式同"strokeColor"
- “borderOpacity”: - 嵌入的被引用的md笔记 的边界的透明度
- 0-100
- 数字0-100对应0%-100%自己选
- 后面不要加百分号%!!!
- 默认0
- 0-100
- “filenameVisible”: - 是否显示 嵌入的被引用的md笔记 的Heading
- true或false
- 默认false
- 但建议改成true,可以知道小笔记的题目
- !!!格式注意!!!
- Excalidraw iframe框的格式
- 可修改匹配的Heading层级:在两个js文件中均需修改
- 用文本编辑器打开两个脚本文件
- 找到“const regex = /^##\s+(.+)\n/gm;”
- 将正则表达式中的两个井号“##”改成对应层级的#数量
- 如果你会正则表达式,可以改成匹配所有不同层级的Heading,但没必要——毕竟上级Heading内容包括下级Heading内容
缺陷
- 生成后若有非iframe形式的笔记形式插入,在重新打开后第一个iframe的引用会有bug
- 以作者的代码萌新的实力暂时无法解决
- 平铺方式并没有尽可能以开方数平铺
- 可重构代码解决,但没时间和精力再去搞了
- 主打一个能用就行