图片太多,不想以附件形式放在OB附件文件夹里,不然的话感觉非常乱。
而且已经有图床了,想把excalidraw里面的图片直接传到图床上。
我这边写了一个脚本,不是自动上传的,运行后上传到PicGo,或者选中图片上传,如果未选中元素就是上传全部图片。
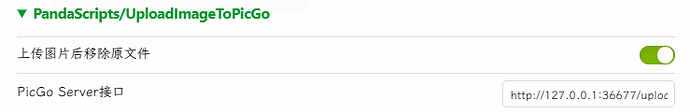
设置选项:
Excalidraw脚本代码
await ea.addElementsToView();
const fs = require('fs');
let settings = ea.getScriptSettings();
//set default values on first run
if (!settings["UploadImageToPicGo"]) {
settings = {
"上传图片后移除原文件": {
value: true,
},
"PicGo Server接口": {
value: "http://127.0.0.1:36677/upload",
}
};
ea.setScriptSettings(settings);
}
const url = settings["PicGo Server接口"].value;
// 获取笔记的基本路径
const file = app.workspace.getActiveFile();
// 获取绝对路径
const fileFullPath = app.vault.adapter.getFullPath(file.path);
let content = fs.readFileSync(fileFullPath, 'utf8');
let imgs = ea.getViewSelectedElements().filter(el => el.type === "image");
const allImgs = ea.getViewElements().filter(el => el.type === "image");
if (Object.keys(imgs).length === 0) {
const isAll = confirm("是否上传全部图片到图床?");
if (isAll) {
imgs = allImgs;
}
}
for (i of imgs) {
// 是否为超链接
if (ea.plugin.filesMaster.get(i.fileId).isHyperLink) {
new Notice("该图片已上传");
continue;
}
const currentPath = ea.plugin.filesMaster.get(i.fileId).path;
const imgFile = app.vault.getAbstractFileByPath(currentPath);
if (!imgFile) {
new Notice("Can't find file: " + currentPath);
continue;
}
// 获取绝对路径
const imgFullPath = app.vault.adapter.getFullPath(imgFile.path);
await uploadFiles([imgFullPath], url, content).then(data => {
console.log(data);
if (data.success) {
const imgWiki = `${i.fileId}: [[${imgFile.name}]]`;
const imgLink = `${i.fileId}: ${data.result}`;
content = content.replace(imgWiki, imgLink);
const fs = require('fs');
if (settings["上传图片后移除原文件"].value) {
try {
fs.unlinkSync(imgFullPath);
new Notice(`✅已上传${imgFile.name},并删除本地文件`);
} catch (err) {
new Notice(`✅已上传${imgFile.name},💔删除本地文件失败`);
}
}
} else {
new Notice(`❌上传${imgFile.name}图片失败`);
}
}).catch(error => {
console.error(error);
new Notice(`❌上传${imgFile.name}图片失败`);
});
}
// 修改Excalidraw对应的图片键值
let markdownFile = app.vault.getAbstractFileByPath(file.path);
if (markdownFile) {
app.vault.modify(markdownFile, content);
}
async function uploadFiles(imagePathList, url, content) {
const length = imagePathList.length;
const response = await requestUrl({
url: url,
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ list: imagePathList }),
});
data = await response.json;
return data;
};
效果如下:

1 个赞
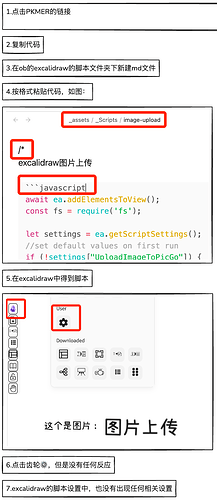
大佬,请问这脚本怎么用?
新建txt文档复制粘贴代码进去,然后改后缀吗?改成Json?
然后放到哪里呢?放在Excalidraw\Scripts\Downloaded这个文件夹吗?
(在这里提问是让小白都学会用)
1 个赞
![]() 是保存到md文件里,放到
是保存到md文件里,放到Excalidraw\Scripts下的任意位置就行包括子文件夹,你可以放到Download下面,也可以设置其他文件夹比如 Excalidraw\Scripts\图片处理 这样的。
具体配置可以参考我在PKMer上面发的一篇文章:Excalidraw 如何安装脚本 + 脚本设置介绍 的
如何安装自定义脚本以及脚本设置选项介绍
1 个赞
OK.(凑够八个字符)
文档以上传到PKMer了:
自定义 Excalidraw 脚本 - 上传画板中的图片到图床
可能是图床问题,你的图片能在ob的md里面显示吗
可以的。如果是普通md文件,复制图片就会自动上传并显示
emmm 应该是什么bug吧,如果你想排查的话,可以私聊我,在这里聊估计很麻烦
在excalidraw的设置【已安装脚本的设置】里不显示,是什么哪里出错了吗?
安装完脚本后,需要点击运行一下,才会出现已安装脚本里的设置,不然都没注册
错了…里面直接是js代码,不要格式化md,纯文本粘贴上去就行。
另外你可以通过这个 Excalidraw Script Install Market:轻松管理和获取 Excalidraw 脚本 - 经验分享 - Obsidian 中文论坛的方法来安装。
将下述代码放在markdown中,在阅读模式下会变为按钮,点击安装既可。
Excalidraw Script Install Market:
```excalidraw-script-install
https://raw.githubusercontent.com/PandaNocturne/ExcalidrawScripts/master/PandaScripts/ExcalidrawScriptInstallMarket.md
```
感谢感谢~!
好了,成功了