适用全部类型文件。
实例一:按住 Alt 键双击文件列表
基本配置参 QuickAdd JS & Templater JS 简介及相互修改
“QuickAdd Macro 加载 QuickAdd Capture”。
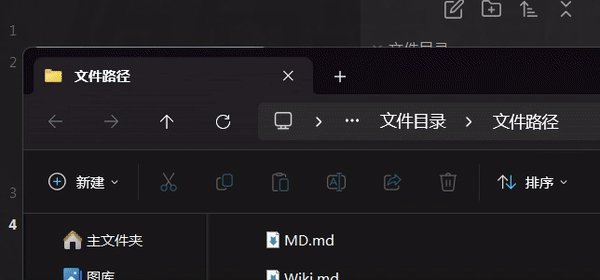
在默认应用打开双击文件,在系统文件资源管理器打开双击文件夹。
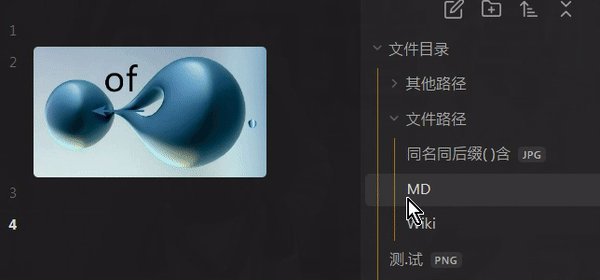
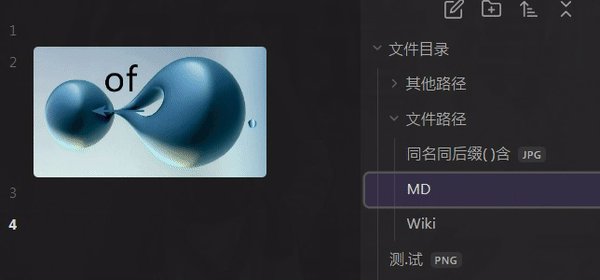
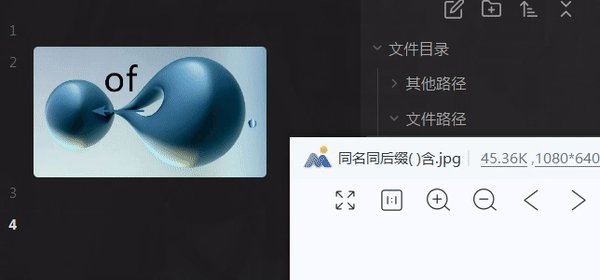
效果 GIF,点击展开

js quickadd 代码
注:Obsidian v1.6.2 似乎更改了对应元素类名,可自行尝试寻找更改为新类名,不再维护。
const uniEv = (id, item, type, func)=> { item[id] && item.removeEventListener(type, item[id]); item[id] = func; item.addEventListener(type, item[id]) }
uniEv('ev', document.querySelector('.tree-item.nav-folder.mod-root'), 'dblclick', ev=> ev.altKey && app.openWithDefaultApp(ev.target.dataset.path))
代码中 ev.altKey && 即设置为按住 Alt 键的原理。
可参 JavaScript 键盘事件,附完整键码表 修改为其他键,或自行设置更多样的触发控制。
-
注意:双击文件位置需在名称(如图红框)外。

-
部分插件可能也对文件列表有 Alt + Click 快捷键,注意防冲突。
-
也许你还看了其他 QuickAdd 帖子。如果你有基础,可自行删除重复函数,把全部需要静默加载的代码放在同 Macro 里同一个 Capture,否则就一个 Capture 一组代码分开放。配置教程第 5 步选择文档可以选同一个。
实例二:快速切换选单 & 原文选区
基本配置参 QuickAdd JS & Templater JS 简介及相互修改“QuickAdd Capture 加载内部代码”。
原文选区以正则匹配判断,见代码 , rgx = 后部分。
无选中或选中内容不匹配,弹出快速切换选单,当前活动文档始终位于第一项。
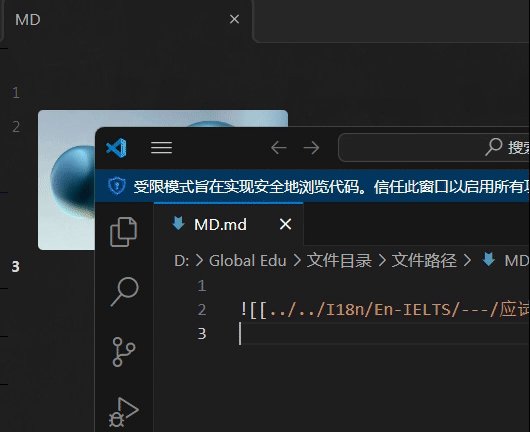
先选择文档,再选择 VSCode 打开或显示在系统文件资源管理器。
若用 VSCode 打开,当所选文档为当前活动文档时,将跳转到编辑器同一行。
选中内容匹配,以默认应用打开所选。通常用于打开文中图片。
效果
F8 是展示设置的快捷键。

js quickadd 代码
const getFLD = (str, thisPath)=> app.metadataCache.getFirstLinkpathDest(str, thisPath)?.path
, pin = (arr, x)=> {
const pin = arr.indexOf(x); if (pin > -1) { arr.splice(pin, 1); arr.unshift(x) }; return arr
}
, rgx = /^!|\[(?!\[).*?\]\(|\)$|\[\[|\]\]|\|.*/g
, suggest = arr=> this.quickAddApi.suggester(p=> p, arr)
, file = app.workspace.getActiveFile(), files = app.vault.getFiles()
, selected = String(getSelection()), { exec } = require('child_process')
, act = app.workspace.activeEditor; let line; if (act) line = act.editor.getCursor().line
if (selected.match(rgx)) {
app.openWithDefaultApp(getFLD(selected.replace(rgx, ''), file.path))
} else {
const path = await suggest(pin(files.map(p=> p.path), file.path)); if (!path) return
const fullPath = app.vault.adapter.getFullPath(path), sus = ['VSCode', '所在目录']
switch (await suggest(sus)) {
case sus[0]: exec(`code -g "${fullPath} :${path==file.path?line+1:1}"`); break
case sus[1]: app.showInFolder(path); break
}}
相关: