有知道的朋友可以推荐一下,具备差不多特征的也可以,我愿意修改。
所谓适合中文的学术、出版风格,参考 Typora 的 zh-academic 与 Academic-zh 两个主题。特征一是正文主要采用宋体或华为中宋、楷体等中文衬线字体;二是具有相对舒适的行距。
由于需要跨 macOS 和 Windows 使用,期望能有相对一致的衬线字体设置方案。一方面是考虑这些平台自带字体,另一方面是 Web 字体。Typora 这类主题除了 css 文件外,还包含了主题资源文件夹,里面有 Web 字体(*.woff),本地化 Web 字体保证了加载速度。不太清楚 obsidian 如何设置。
我认为衬线字体是最适合呈现大篇幅成文作品、大篇幅已整理资料的。笔记虽然看似以记录为主,但最好是有清晰明了的结构。笔记除了辅助梳理和记忆的作用外,还是阅读。在找 obsidian 主题时,感觉带中文衬线字体的主题还是不好找。宋体小了仍然是不美观,华文中宋是我认为比较好的正文字体。
5 个赞
乔诚
2021 年12 月 31 日 15:51
3
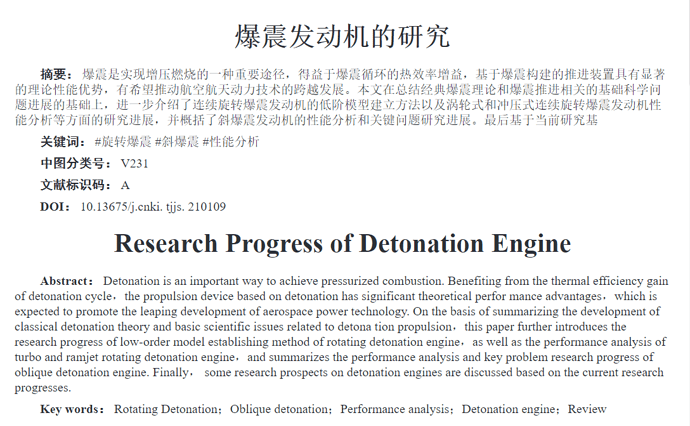
用一个晚上临摹了知网上一些论文的格式
零、几点说明
css只影响预览模式,不影响编辑模式。
专门定制了适用于图片插入的表格(详见二、关于图片的特别说明)。
css写得很乱,大家使用中有什么需求可以反馈在下面,有空的话我会改的。
最后问下论坛是否支持上传css、js、json文件。
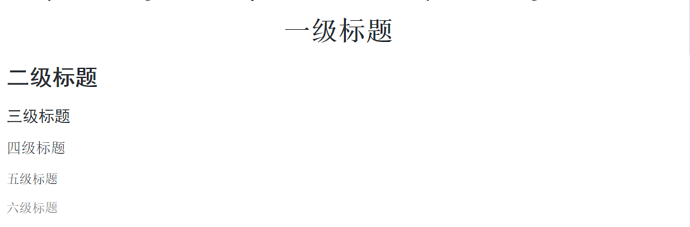
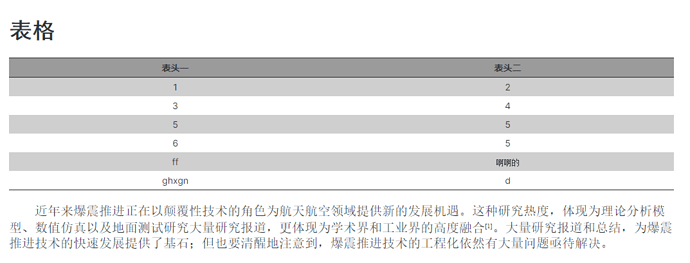
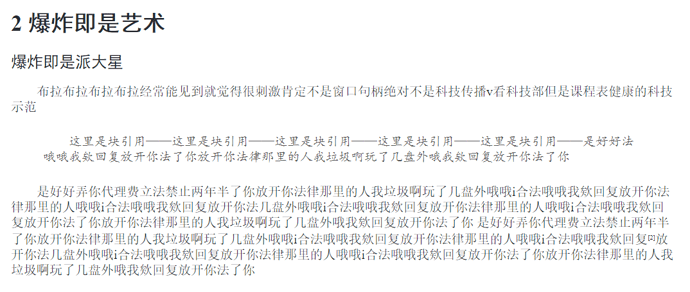
一、预览
二、关于图片的特别说明
>| 这里是表格表头,用来放图片的链接,图片居中底端对齐 | ![[就像这样子.jpg]] |
|------------|---------------|
| 这里是第一行,用来放图片名称,默认居中加粗 | 当然指定了对齐方式以对齐方式为准 |
| 这里是第二行 用来放图片的说明 | 默认左对齐、顶对齐 |
表格嵌入引用效果图:
三、css代码
/* 可用的字体 */
/* 'Avenir Next' */
/* 'Inter' */
/* 'Source Code Pro' */
/* 'Flow Circular' */
/* "Segoe UI" */
/* sans-serif, */
/* "Apple Color Emoji", */
/* "Segoe UI Emoji", */
/* "Segoe UI Symbol", */
/* monospace; */
/* inherit; */
/* 'Avenir Next', */
/* "Microsoft YaHei Light", */
/* sans-serif; */
.theme-light .markdown-reading-view{
background-color: #fff;
}
strong {
font-family: "Times New Roman","黑体" ;
font-weight: bold;
}
p{
/* border: solid 1px #ff0000; */
font-family:"Times New Roman","宋体";
text-decoration-line: none;
margin: 10px 0px;
line-height: 120%;
text-indent: 2em;
font-size: 20px;
}
h1{
font-family:"Times New Roman","宋体";
font-size: 42px !important;
font-weight: bold;
text-align: center;
}
h2{
font-family:"Times New Roman","黑体";
font-weight: 700;
font-size: 35px !important;
font-weight: bold;
text-align: left;
}
h3{
font-family:"Times New Roman","黑体";
font-weight: 700;
font-size: 25px !important;
font-weight: lighter;
text-align: left;
}
h4{
font-family:"Times New Roman","宋体";
font-weight: 700;
font-weight: lighter;
font-size: 23px !important;
text-align: left;
}
h5,h6{
font-family:"Times New Roman","宋体" !important;
font-weight: normal !important;
font-size: 20px !important;
text-align: left !important;
}
.footnote-link{
color:#2E3338;
line-height: 10px !important;
}
sup {
vertical-align: 25%;
font-size: 10px;
}
.image-embed{
display: flex;
align-items: center;
justify-content: center;
}
ul,
ol{
/* border: solid 1px #ff0000; */
font-family:"Times New Roman","宋体";
text-decoration-line: none;
margin: 10px 0px;
line-height: 120%;
font-size: 20px;
}
/* 普通表格 */
/*预览表格全宽*/
.markdown-preview-view table {
width: 100%;
margin-top: 12px;
}
/*表格框线、字体、内边距*/
.markdown-preview-view td,
.markdown-preview-view th {
border: none;
font-size: 14px;
padding: 4px 10px;
}
/*表头框线、字体*/
.theme-light .markdown-preview-view th {
border-bottom: 1px solid #272727;
border-top: 1px solid #272727;
font-weight: 800;
background-color: #00000040;
}
/*表格背景填充灰色*/
.theme-light .markdown-preview-view tr:nth-child(odd) {
background-color: #00000030;
}
/*最后一行画横线*/
.theme-light .markdown-preview-view tr:last-child {
border-bottom: 1px solid #272727;
}
/*黑暗主题*/
.theme-dark .markdown-preview-view th {
border-bottom: 2px solid #666666;
border-top: 2px solid #999999;
font-weight: 800;
}
/*表格背景填充灰色*/
.theme-dark .markdown-preview-view tr:nth-child(odd) {
background-color: #ffffff30;
}
.theme-dark .markdown-preview-view tr:nth-child(even) {
background-color: #ffffff20;
}
/*最后一行画横线*/
.theme-dark .markdown-preview-view tr:last-child {
border-bottom: 1px solid #999999;
}
/* 图片表格 */
/* 表头放图片、默认底对齐 */
.markdown-preview-view blockquote th{
vertical-align: bottom;
}
/* 表头表行无填充、无边框 */
.markdown-preview-view blockquote th,
blockquote tr{
background-color: #00000000 !important;
border: none !important;
}
/* 表格默认顶对齐 */
blockquote tr td{
vertical-align: top;
}
/* 表格体首行写图片标题:居中加粗字体 */
blockquote table tbody tr:first-child {
font-family:"Times New Roman","宋体";
font-weight: bold;
text-align: center;
}
blockquote{
border: none !important;
padding: 0px;
margin: 20px 50px;
}
blockquote p{
font-family:"楷体","Times New Roman";
}
.theme-light blockquote p{
color: #5f5f5f;
}
.theme-dark blockquote p{
color: #a1a1a1;
}
pre,
code,
.token,
a{
background-color: #00000000 !important;
/* color: black; */
/* background: none; */
text-shadow: none !important;
text-decoration-line: none !important;
}
.theme-light a,
.theme-light code{
color: #2e3338 !important;
}
.theme-dark a,
.theme-dark code{
color: #dcddde !important;
}
pre{
border: solid 1px #000;
}
code[class*="language-"]{
border-left:solid 5px #888 !important;
border-radius: 0px;
line-height: 1 !important;
}
.markdown-preview-view hr{
border: none;
border-top: 1px solid;
border-color: #000;
}
19 个赞
先感谢!请保留此贴,有时间我会好好试用看看,到时再交流
好贴,真的需要支持。
乔诚
2022 年1 月 7 日 04:59
7
会影响,我稍后会改进一下的。
1 个赞
原来的CSS字体在Mac系统下无效,是字体名不同导致的,我将字体名修改为了PostScriptName格式,CSS可以实现Mac与Windows系统通用了
字体名称对照表如下:
WIn字体名
通用PostScript名
宋体
SimSun
黑体
SimHei
楷体
KaiTi
Times New Roman
TimesNewRomanPSMT
当然,也有些老师的Mac里可能压根就没安装这四种字体,也把字体文件附上: 四种字体下载链接
新的CSS代码如下:
/* ---------------修改字体使css可以与Mac系统通用 ---------------- */
/* 编辑者:Dexter */
/* 编辑日期:20220908 */
/* 主要工作: */
/* 宋体 替换为PostScriptName格式:SimSun */
/* 黑体 替换为PostScriptName格式:SimHei */
/* 楷体 替换为PostScriptName格式:KaiTi */
/* Times New Roman 替换为PostScriptName格式:TimesNewRomanPSMT */
/* ------------------------------------------------------------ */
/* ------------------------------------------------------------ */
/* 原css作者:乔诚 */
/* 链接:https://forum-zh.obsidian.md/t/topic/2994/3 */
/* 可用的字体 */
/* 'Avenir Next' */
/* 'Inter' */
/* 'Source Code Pro' */
/* 'Flow Circular' */
/* "Segoe UI" */
/* sans-serif, */
/* "Apple Color Emoji", */
/* "Segoe UI Emoji", */
/* "Segoe UI Symbol", */
/* monospace; */
/* inherit; */
/* 'Avenir Next', */
/* "Microsoft YaHei Light", */
/* sans-serif; */
/* ------------------------------------------------------------ */
.theme-light .markdown-reading-view{
background-color: #fff;
}
strong {
font-family: "TimesNewRomanPSMT","SimHei" ;
font-weight: bold;
}
p{
/* border: solid 1px #ff0000; */
font-family:"TimesNewRomanPSMT","SimSun";
text-decoration-line: none;
margin: 10px 0px;
line-height: 120%;
text-indent: 2em;
font-size: 20px;
}
h1{
font-family:"TimesNewRomanPSMT","SimSun";
font-size: 42px !important;
font-weight: bold;
text-align: center;
}
h2{
font-family:"TimesNewRomanPSMT","SimHei";
font-weight: 700;
font-size: 35px !important;
font-weight: bold;
text-align: left;
}
h3{
font-family:"TimesNewRomanPSMT","SimHei";
font-weight: 700;
font-size: 25px !important;
font-weight: lighter;
text-align: left;
}
h4{
font-family:"TimesNewRomanPSMT","SimSun";
font-weight: 700;
font-weight: lighter;
font-size: 23px !important;
text-align: left;
}
h5,h6{
font-family:"TimesNewRomanPSMT","SimSun" !important;
font-weight: normal !important;
font-size: 20px !important;
text-align: left !important;
}
.footnote-link{
color:#2E3338;
line-height: 10px !important;
}
sup {
vertical-align: 25%;
font-size: 10px;
}
.image-embed{
display: flex;
align-items: center;
justify-content: center;
}
ul,
ol{
/* border: solid 1px #ff0000; */
font-family:"TimesNewRomanPSMT","SimSun";
text-decoration-line: none;
margin: 10px 0px;
line-height: 120%;
font-size: 20px;
}
/* 普通表格 */
/*预览表格全宽*/
.markdown-preview-view table {
width: 100%;
margin-top: 12px;
}
/*表格框线、字体、内边距*/
.markdown-preview-view td,
.markdown-preview-view th {
border: none;
font-size: 14px;
padding: 4px 10px;
}
/*表头框线、字体*/
.theme-light .markdown-preview-view th {
border-bottom: 1px solid #272727;
border-top: 1px solid #272727;
font-weight: 800;
background-color: #00000040;
}
/*表格背景填充灰色*/
.theme-light .markdown-preview-view tr:nth-child(odd) {
background-color: #00000030;
}
/*最后一行画横线*/
.theme-light .markdown-preview-view tr:last-child {
border-bottom: 1px solid #272727;
}
/*黑暗主题*/
.theme-dark .markdown-preview-view th {
border-bottom: 2px solid #666666;
border-top: 2px solid #999999;
font-weight: 800;
}
/*表格背景填充灰色*/
.theme-dark .markdown-preview-view tr:nth-child(odd) {
background-color: #ffffff30;
}
.theme-dark .markdown-preview-view tr:nth-child(even) {
background-color: #ffffff20;
}
/*最后一行画横线*/
.theme-dark .markdown-preview-view tr:last-child {
border-bottom: 1px solid #999999;
}
/* 图片表格 */
/* 表头放图片、默认底对齐 */
.markdown-preview-view blockquote th{
vertical-align: bottom;
}
/* 表头表行无填充、无边框 */
.markdown-preview-view blockquote th,
blockquote tr{
background-color: #00000000 !important;
border: none !important;
}
/* 表格默认顶对齐 */
blockquote tr td{
vertical-align: top;
}
/* 表格体首行写图片标题:居中加粗字体 */
blockquote table tbody tr:first-child {
font-family:"TimesNewRomanPSMT","SimSun";
font-weight: bold;
text-align: center;
}
blockquote{
border: none !important;
padding: 0px;
margin: 20px 50px;
}
blockquote p{
font-family:"KaiTi","TimesNewRomanPSMT";
}
.theme-light blockquote p{
color: #5f5f5f;
}
.theme-dark blockquote p{
color: #a1a1a1;
}
pre,
code,
.token,
a{
background-color: #00000000 !important;
/* color: black; */
/* background: none; */
text-shadow: none !important;
text-decoration-line: none !important;
}
.theme-light a,
.theme-light code{
color: #2e3338 !important;
}
.theme-dark a,
.theme-dark code{
color: #dcddde !important;
}
pre{
border: solid 1px #000;
}
code[class*="language-"]{
border-left:solid 5px #888 !important;
border-radius: 0px;
line-height: 1 !important;
}
.markdown-preview-view hr{
border: none;
border-top: 1px solid;
border-color: #000;
}
2 个赞
Junyu
2023 年8 月 1 日 16:41
12
大佬!多谢,要是有主题就更好了 不过我也可以学习一下怎么添加
bu44er
2024 年12 月 17 日 02:46
13
仅供参考,我直接用simsun无效,懒得下,发现mac自带“宋体-简”可用,直接替换即可