不知道有没有人遇到这种问题:加载CSS片段添加样式,在实时渲染视图下可以正确渲染,然而在阅读视图下却渲染错误。
Obsidian版本:v1.4.16
CSS片段:
.bgcolor_bw2_2{
background-color: grey;/*背景色*/
}
源代码:
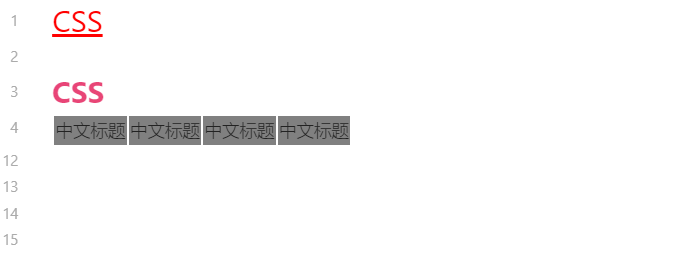
实时渲染:

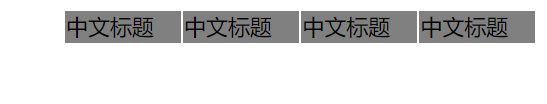
阅读视图:
已尝试的解决方案
已经试过在VScode用360极速浏览器X打开是可以正确渲染的

不知道有没有人遇到这种问题:加载CSS片段添加样式,在实时渲染视图下可以正确渲染,然而在阅读视图下却渲染错误。
Obsidian版本:v1.4.16
CSS片段:
.bgcolor_bw2_2{
background-color: grey;/*背景色*/
}
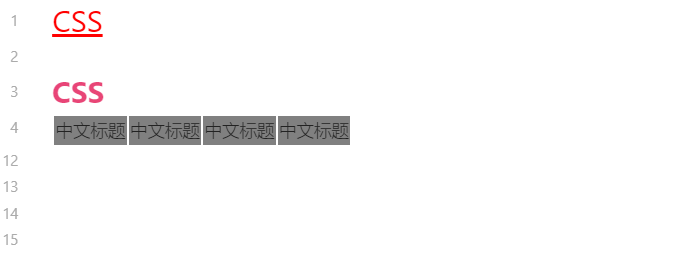
源代码:

已经试过在VScode用360极速浏览器X打开是可以正确渲染的

阅读视图和实时预览不是完全一样的,有些元素会直接不渲染
你 Ctrl+Shift+i 检查一下看看元素是不是完全一样的
也可能是和主题冲突了要加个!important,我的主题奇偶列是不一样的
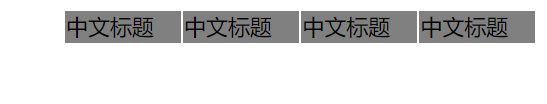
经过很久的排查,基本确定是CSS优先级的问题。CSS的语法中采用就近原则,离元素越近的样式优先级更高。即:行内样式>内嵌样式>外联样式。而Obsidian不支持内嵌样式,外联样式则需要加载CSS片段实现。因此当我单独对td标签施加行内样式时可以正常渲染。如图:
对,我也排查了好久才发现Obsidian原来有默认样式这东西 ![]() ,应该就是默认样式的优先级高高于外联样式所以给覆盖了,但是!important在前端一般是不到万不得已才用的,所以来这问问有没有什么别的方法。
,应该就是默认样式的优先级高高于外联样式所以给覆盖了,但是!important在前端一般是不到万不得已才用的,所以来这问问有没有什么别的方法。 ![]()
对,我也排查了好久才发现Obsidian原来有默认样式这东西 ![]() ,应该就是默认样式的优先级高高于外联样式所以给覆盖了,但是!important在前端一般是不到万不得已才用的,所以来这问问看有没有什么别的方法。
,应该就是默认样式的优先级高高于外联样式所以给覆盖了,但是!important在前端一般是不到万不得已才用的,所以来这问问看有没有什么别的方法。 ![]()
这样的吗 ![]() 我自己的css里加了一堆!important
我自己的css里加了一堆!important
Obsidian里一般覆盖默认样式都是这样解决的
可能ob的CSS片段不太需要注重可维护性?
因为可能以后会搞成网站,所以担心维护麻烦 ![]() ,如果没有别的方式目前也只能先这样了,为了解决这个问题折腾太久了
,如果没有别的方式目前也只能先这样了,为了解决这个问题折腾太久了 ![]()