今天又是尝试从 Obsidian 跑路思源失败的一天。
本以为 md 格式跑路会简单些,实际上发现问题总比我想象的大。这迫使我坐了下来,好好思考一下为什么要跑路思源。
我认真想了想,看似复杂的原因就总结为一个字:丑。
大家找对象都知道要找好看的,但是却经常忽视了每天要与你共事好几个小时的笔记软件长得丑到底会产生多么致命的影响。一个笔记软件的界面会在你学习的时候时时刻刻伴随着你,如果界面的颜值给人的感觉是负面的,那么学习这一个本身就含有压力的过程也很难把整体体验拉回正面,如果总体上体验是负面的,那么时间一长你就会开始抵触打开这个软件,最终变成软件以及其培养的学习习惯全面荒废。
因此设计一个好看的笔记软件是很有用的。本文就准备从主页入手,教你怎么设计出自己的好看的笔记软件。
反面素材
我并不是专业设计师,我那捉襟见肘的设计经验都是画二次元小妹妹的时候积累的。让我这种审美能力堪忧的美盲来设计主页,很难不设计出一些让设计人眼前一黑的东西。世界上绝大多数未受过专业美术训练的人和我是一样的,不论怎么打磨设计出来的界面都不怎么能看。
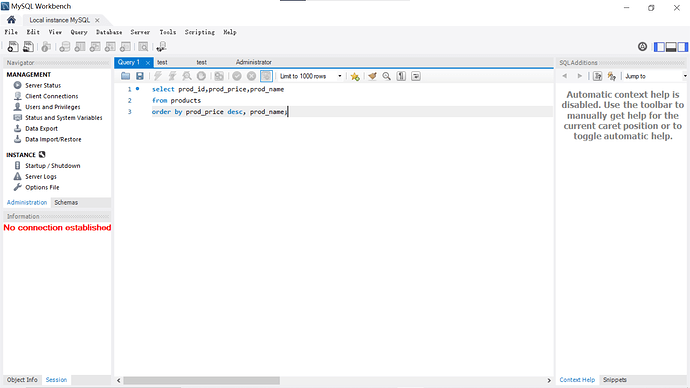
最典型的就是很多开源软件,经常因为团队里没有专业设计师导致界面丑出天际。这里点名批评一下 MySQL Workbench:
- 右侧这密集的粗字体
- 菜单栏这上古点阵字体
- 一个框装不下的红字警告
- 上面那灰扑扑的界面图标,但那红色警告和蓝色选项卡又告诉我它不是只有黑白色
- …
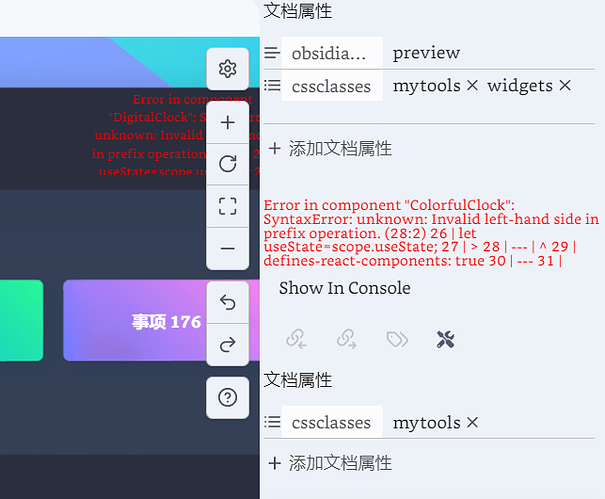
而在 Obsidian 的用户这里,丑界面就表现为了组件的无节制堆砌,这大概算是插件市场太过丰富产生的副作用。比如这是某个界面的一角^1:
所以毫无艺术细菌的我们该怎么才能拥有自己的好看界面呢?答案是极简主义。
极简主义
这并不是我第一次写这个话题的文章,上次我在这里写了同样的内容。但是现在回看起来,简直太失败了,惨不忍睹。
说回正题,所谓极简主义,听名字就知道,是一种非常极端的主义,它的核心思想就是「你的界面疑似有点城市化了. jpg」。

极简主义就要求我们「能不要的就不要」,主打一个「如无必要,勿增实体」[^2]。而我上一次写这个话题的文章居然光是一个主页就用了 5 个插件,我再谈极简主义就成了个笑话。因此我才说那是非常失败的。
那么现在就把一切推倒,重新从什么都没有开始,打造一个逆城市化极简主义界面。
开始
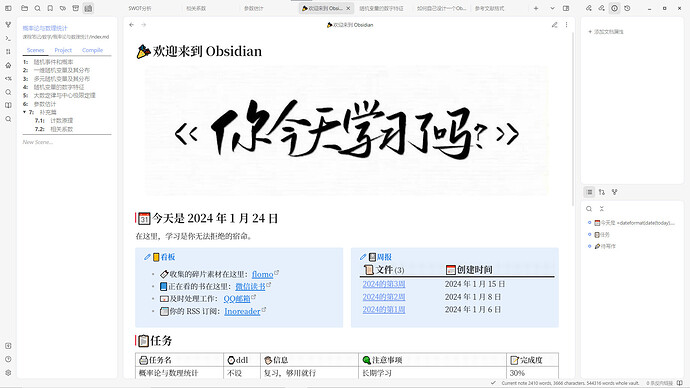
创建一个文件作为主页,我会给它命名为 Welcome,因为我喜欢让文件名显示为一级标题,所以 Welcome 就让文件名成为了主页的第一个部分:
接下来我会安装第一个插件 Homepage,因为没有它就没有办法每次启动软件都来到主页界面。有人告诉我 QuickAdd 也可以达成一样的效果,但是因为我平时不使用 QuickAdd,那相当于我还是要增加插件而且要多费功夫折腾,所以我认为 Homepage 是必要增加的实体。
那么现在每次启动 Obsidian 我们就能看到一个 Welcome 外加白茫茫的一片真干净了。
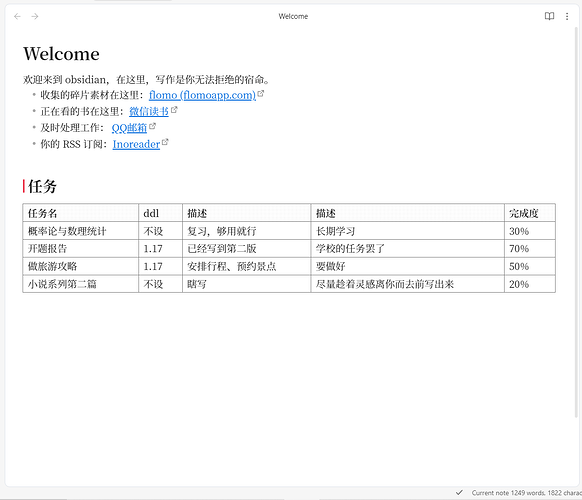
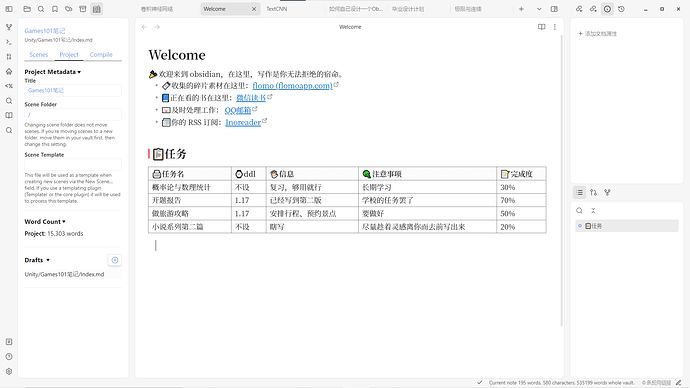
这下极端了,但是好像过于极端了,以至于没什么用。所以我决定写一点信息上去:
灰蒙蒙冷冰冰的,不过因为整体就是这种极度素雅的风格,所以整体界面看起来倒是还挺协调……
于是我决定继续开发 obsidian 原生的组件,添加一点色彩试试。这次我选择了 emoji:
这比原来灰蒙蒙的风格要活力多了,但是因为 emoji 体积小,做不到影响画面整体的色调,所以我们通过 emoji 就实现了维持协调性的前提下增添色彩。
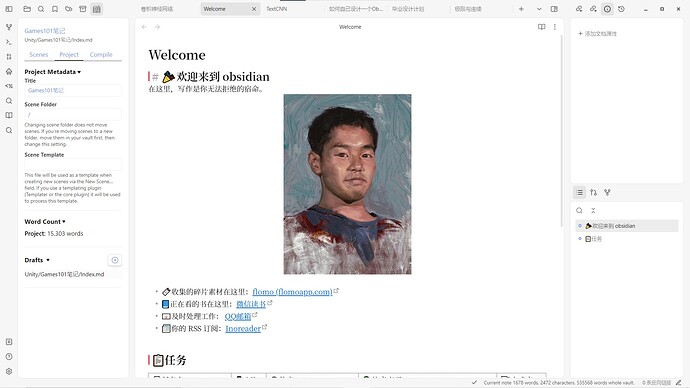
当前主页上仍然有大片空白,而且只有文本信息,还是显得相当枯燥。在一般的思路,尤其是我过去的思路里,会用 Banners 创建一个头图,就像思源笔记那样:
但是这样的话,就意味着我们要为了区区一个主页单独下一个别的地方用不上的插件,这不符合之前讲的极简主义哲学。
不过反过来想,世界上可从来没有过没有 Banners 就不能放图的道理。不过具体放什么图还需要讲究下。我们要的头图必须:
- 能和整体素雅的风格调和
- 元素能和笔记搭配
- 最好有个人特色
- 尺寸饱和度都必须合理(比如宽度超过 400 像素就已经太大了)
我自己到各种壁纸网站找了半天,没有找到合适的图。要不就是尺寸不合,要不就是整体不协调,比如下面这样:
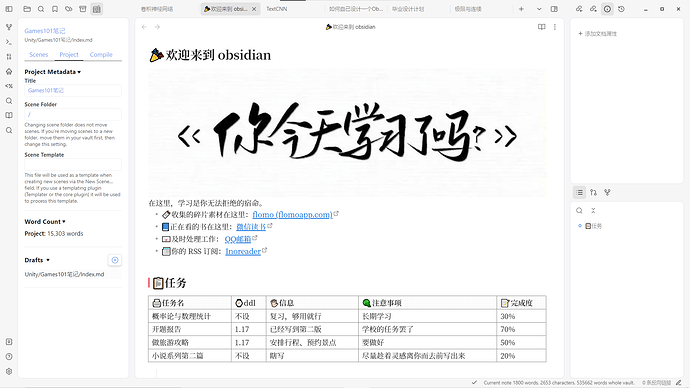
综上,我决定一路走到底,自己做一个。既然有了思想指导之后能设计一个主页,那想必设计一个头图也是不在话下的。根据之前的结论,我仍然选择最少、最简单的元素——纯文字。然后再根据具体的画面稍加调整就能有
到现在为止,只依赖一个插件能打造的主页就到这里了。接下来我们考虑的是如何利用已有的插件\元素来继续美化主页。
dataview
dataview 是个功能很强大的插件,按理来说它什么都能做,但是有时候 dataview 性能捉急,不能及时刷新出来,会影响整体效果。所以 dataview 的功能仍然需要选择性使用。
使用 dataview 需要格外注意性能问题,避免渲染不及时的情况发生。在这个例子里我会选取两个功能:
- 时间:
=dateformat(date(today),"yyyy 年 M 月 d 日") - 简单查询(表格、任务、日历等等)
dataview 能支持的复杂功能多如山海,但我只选取这两个最基础、最不重复的功能。花费大力气学习 dataviewjs 只是为了把右下角就有的字数统计、文件数统计搬到主页上这样的事情是不高效的。
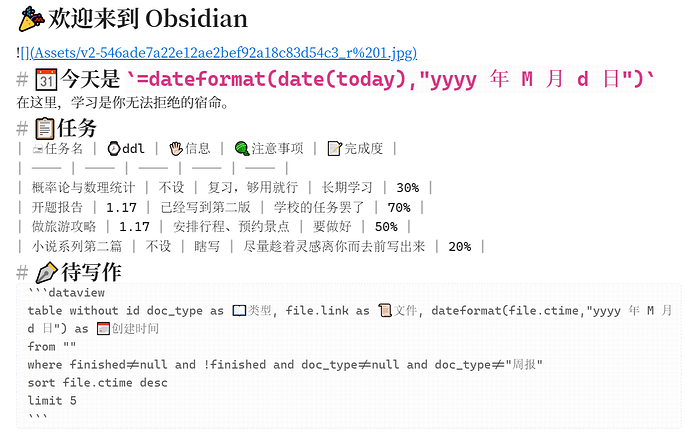
我会添加一个显示当前时间的功能和选取未写完的 5 个文件显示的功能。源码为:
显示的效果:
同样的,也可以把任务之类的其他东西用这种方法组合到主页上来。本文的目标不是这个,所以不多论述了。
多栏
多栏这类东西是 md 的硬伤,md 这样一个没有标准化也不更新的标记语言到现在已经不太跟得上时代,取而代之的是各种方言。但是方言只能做一些修修补补的工作,很多东西在 md 里面是没有好方法实现的,比如这里的多栏,以及 word 常用的首行缩进、改变字体色等等。
要实现这个多栏功能方法很多,我会用这个 css 来实现。这不是本文的重点。重点是要理解,多栏究竟意味着什么。
多栏可以允许我们打破原本分配空间的限制,允许利用右侧空白,与此同时会让画面变密。这个作为可选项即可,对画面并没有特别大的改善。
[^2]: 奥卡姆剃刀原理_百度百科 (baidu.com)