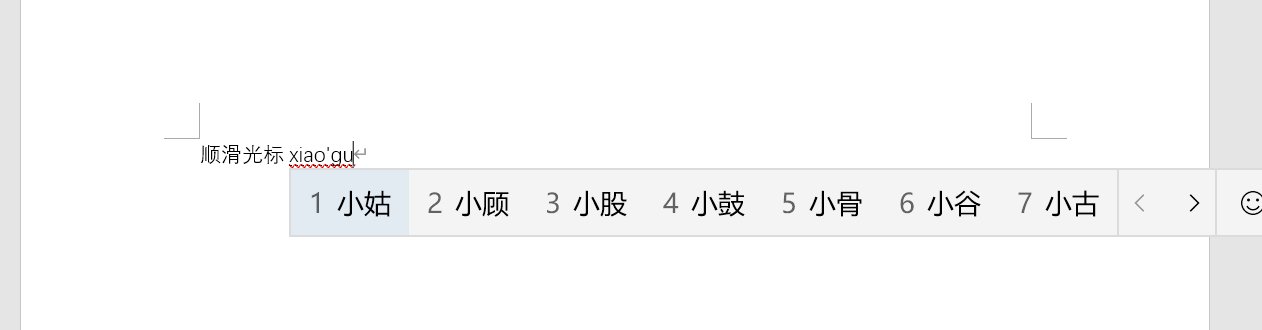
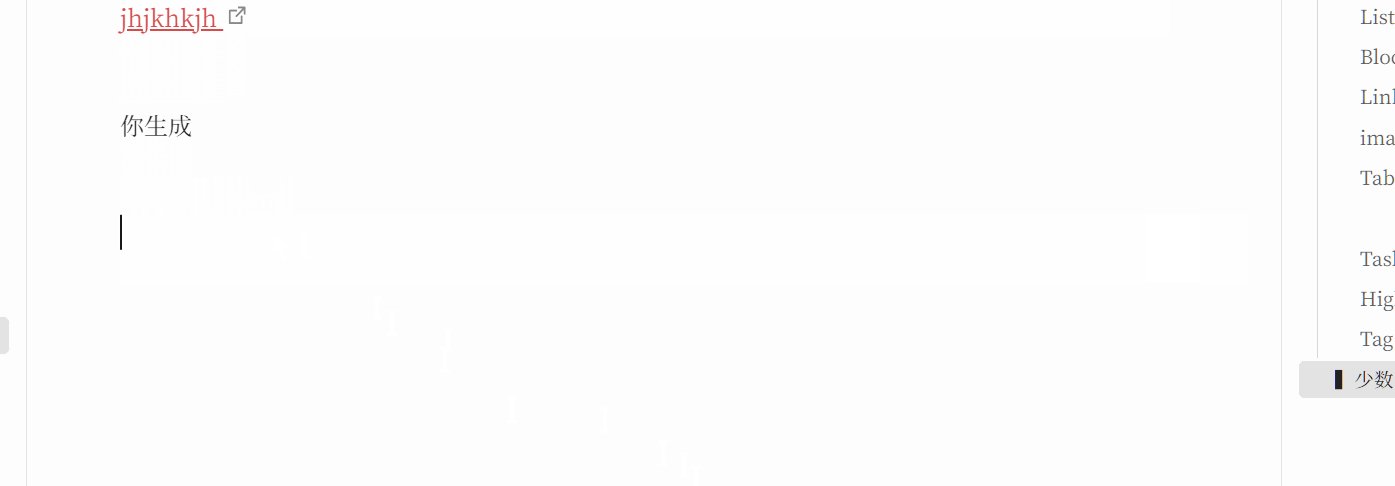
想问一下大家,Word 中的这样的顺滑光标效果能否用 CSS 实现

目前正常模式用的是原生的光标,无法实现,但是vim模式应该可以
1 个赞
很期待您的实现! ![]()
试了一下,效果实现很差
.cm-fat-cursor { transition: 0.1s }
1 个赞
现在只有一个方法,用 js 在光标后面实时生成一个 span 然后隐藏原光标,再用过渡动画才能实现,VSCode 里面的顺滑光标应该也是差不多的实现方法,用原光标来进行定位,我修改了一下「Dashing Cursor」的css,发现能初步实现,但是滑动之后伪光标依旧在屏幕原位置,不会随着滚动而滚动

1 个赞
哈哈现在才看到您的回复,我初步体验了下貌似还可以,这对我又用,感谢 ![]()
哦吼,感觉效果还是蛮不错的,不知道您现在是修复了这个问题还是说对这个功能已经搁置了? ![]()
正在学习开发 Obsidian 插件,好了我 @你
1 个赞
目前实现了这个效果,但是有一些不足之处,比如切换文件时光标还在,目前样式需要自己去修改插件里面的 style.css,如果有什么问题,可以发给我,我看看能不能弄,过几天我把这个的源码放到 Github 上

插件链接:
https://wwt.lanzouq.com/iydD71nouked
密码:e3xo
2 个赞
合并到现有话题中:「顺滑光标」插件分享新版本