请仔细说明自己遇到的问题,以下是参考模板。这里不要求非得按模板发帖,但内容中包含相关要素能让大家更好地帮助你。
遇到的问题
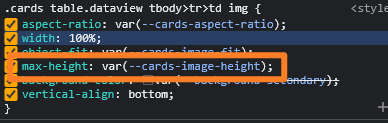
官方手册的《Minimal Cards》一节提到,可以使用--cards-image-height来控制图片最大高度,但是在属性区(元数据)怎么写都不起作用,装了Minimal Theme Settings插件也无效,只能用CSS实现吗?
预期的效果
所有网格中的图片都有统一的高度,而不是有长有短。
已尝试的解决方案
试了以下几种写法:
--cards-image-height=400
--cards-image-height = 400
--cards-image-height:400
--cards-image-height:400px