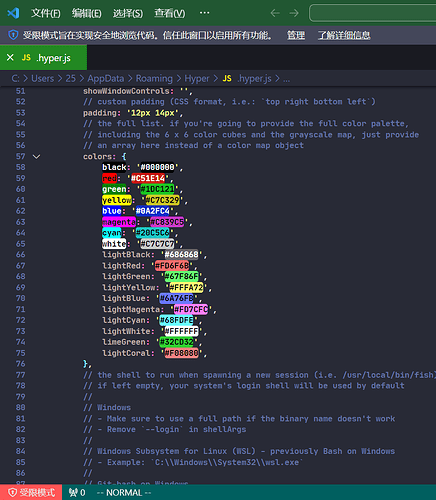
在vscode中,有一个插件是可以将我的css代码中的RGB颜色数字串直接用它表示的颜色来作为高亮背景色的。 不知道obsidian中有没有这样的插件?
用html样式
<span style="background:#AAAAE8">背景色</span>
<font color="#AAAAE8">字体颜色</font>
快速补全用quickadd、easy-typing、editing toolbar、Various complemens等插件
css无法根据子元素属性修改父元素、也不能根据内容修改样式
自己写个插件或者和我上面说的一样用html样式吧
我有用一个插件叫color palette ,可以输入#六位数字生成颜色。
和vscode 那种不完全一样,它是生成一个调色盘的色卡条,复制很方便也很美观。
但不清楚是否是你想要的效果,你可以试试哦
1 个赞